Curso de Vue.js desde cero
En esta serie aprenderemos a utilizar Vue.js desde cero y cómo integrarlo en tus aplicaciones de Laravel.

Resumen del curso
- De principiante a experto
- 1h 10m de video HD
- 11 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
1h 10m de contenido, 11 lecciones
FREE
05:30En esta lección veremos lo fácil que es comenzar a utilizar Vue en nuestros proyectos y cómo crear nuestra primera aplicación con Vue.js.
FREE
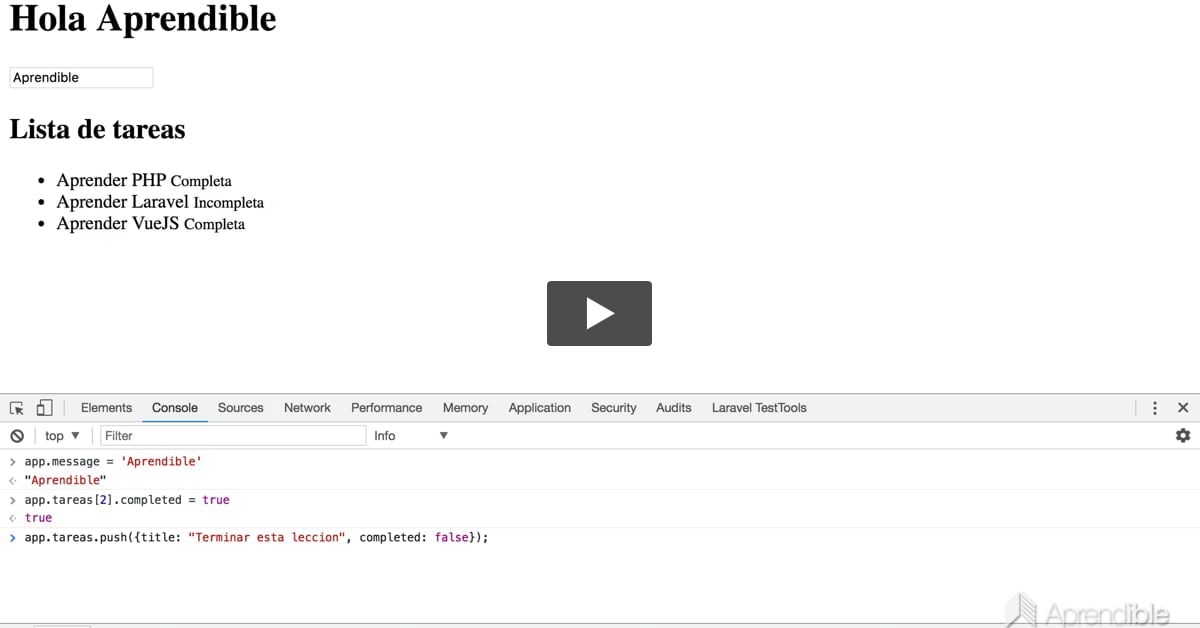
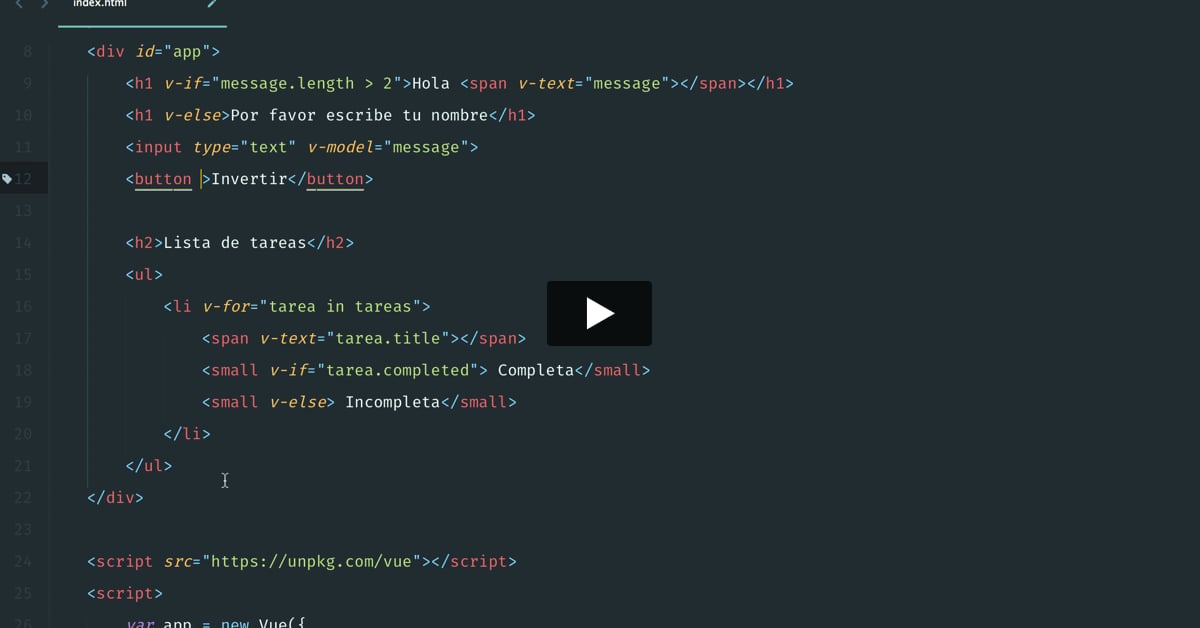
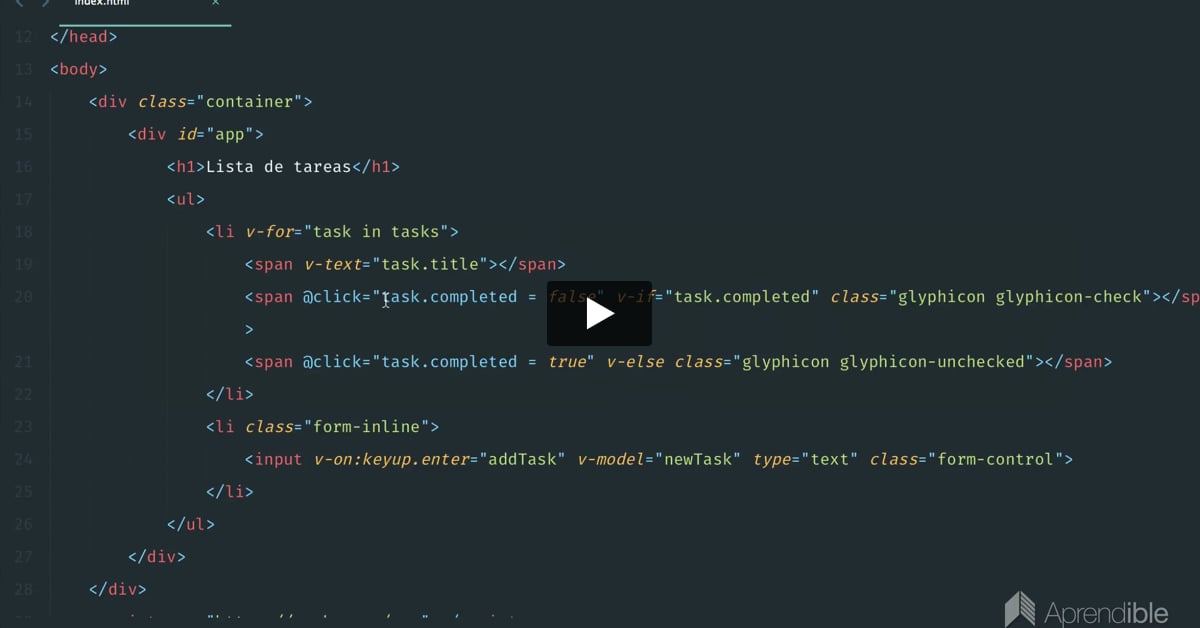
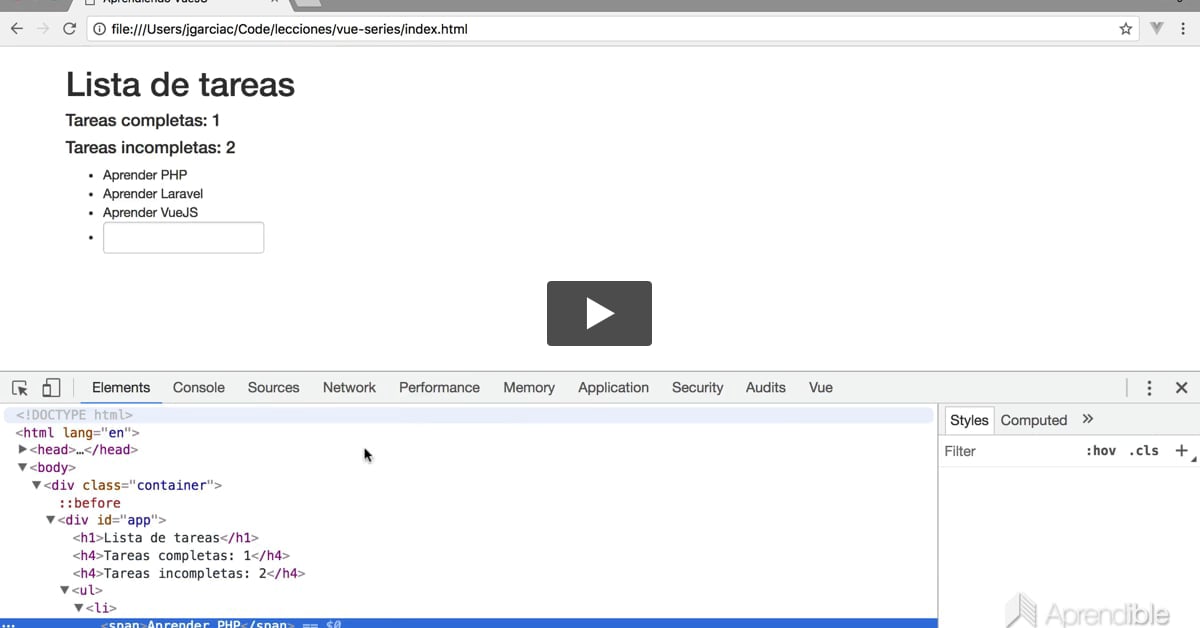
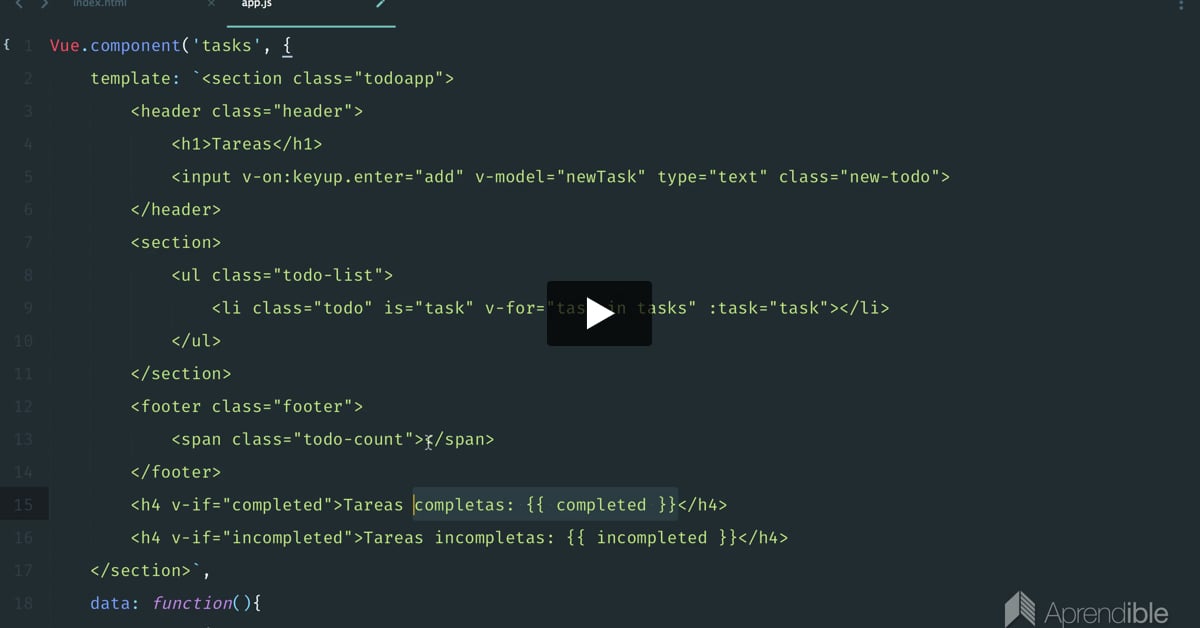
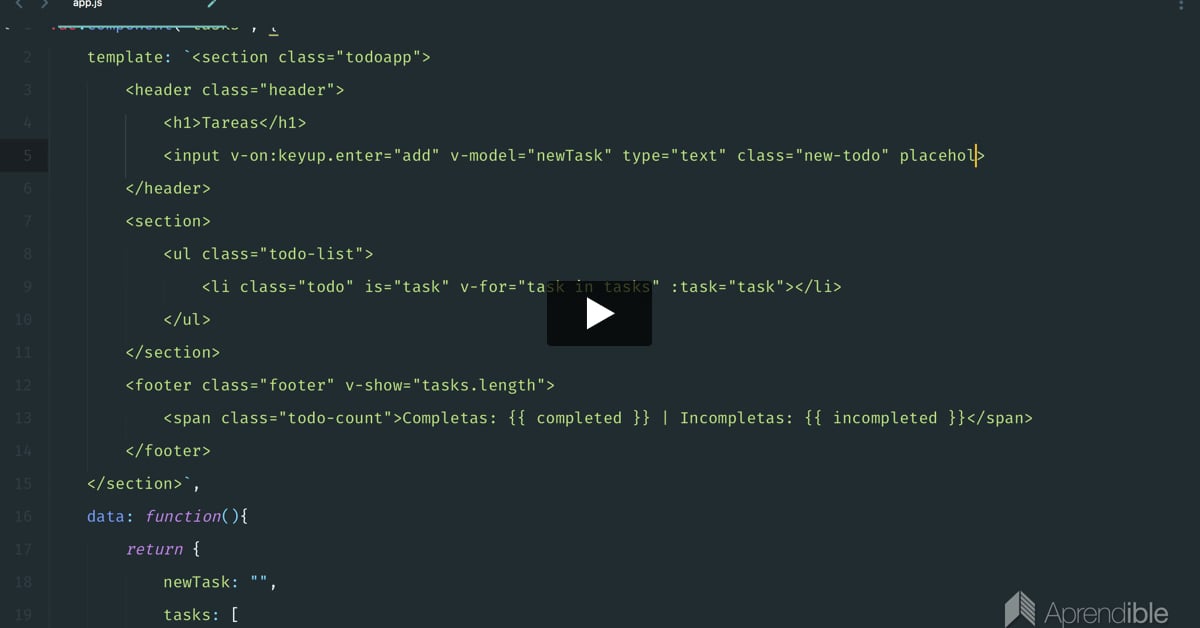
08:16En esta lección vemos la directiva v-text, los condicionales v-show, vi-if y v-else.
Y también revisamos la directiva v-for para recorrer bucles.
PRO
12:05En esta lección veremos cómo escuchar eventos, como cuando hacemos click a elementos del DOM o cuando presionamos una tecla.
PRO
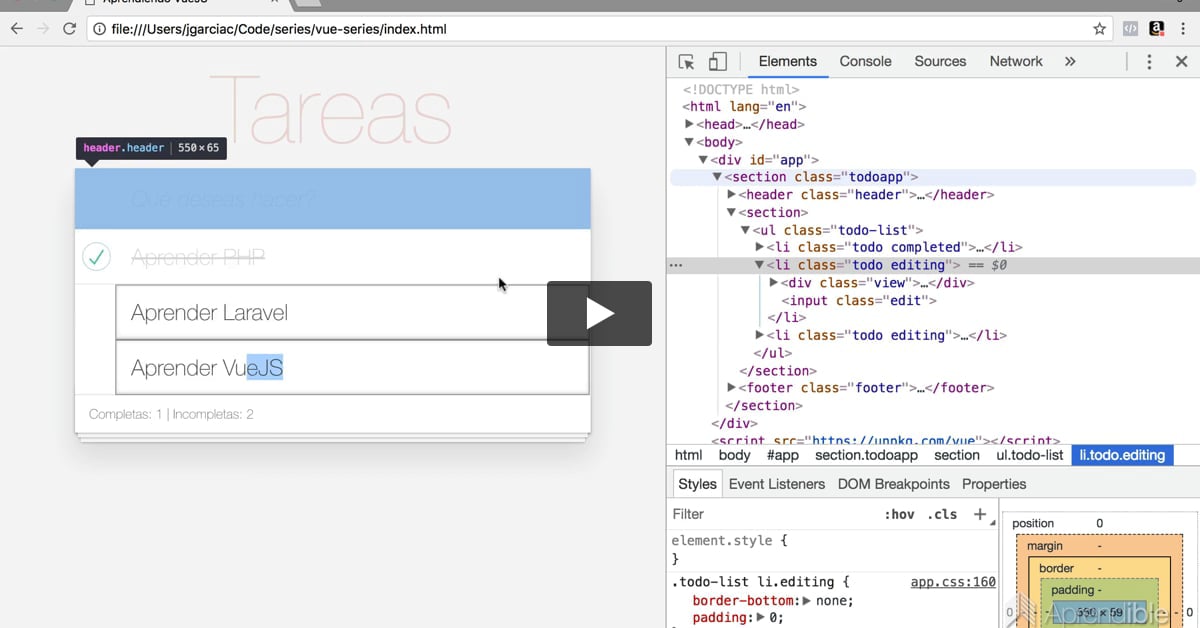
03:36En esta lección vemos cómo instalar Vue Devtools para una mejor experiencia de desarrollo con Vue.js.
PRO
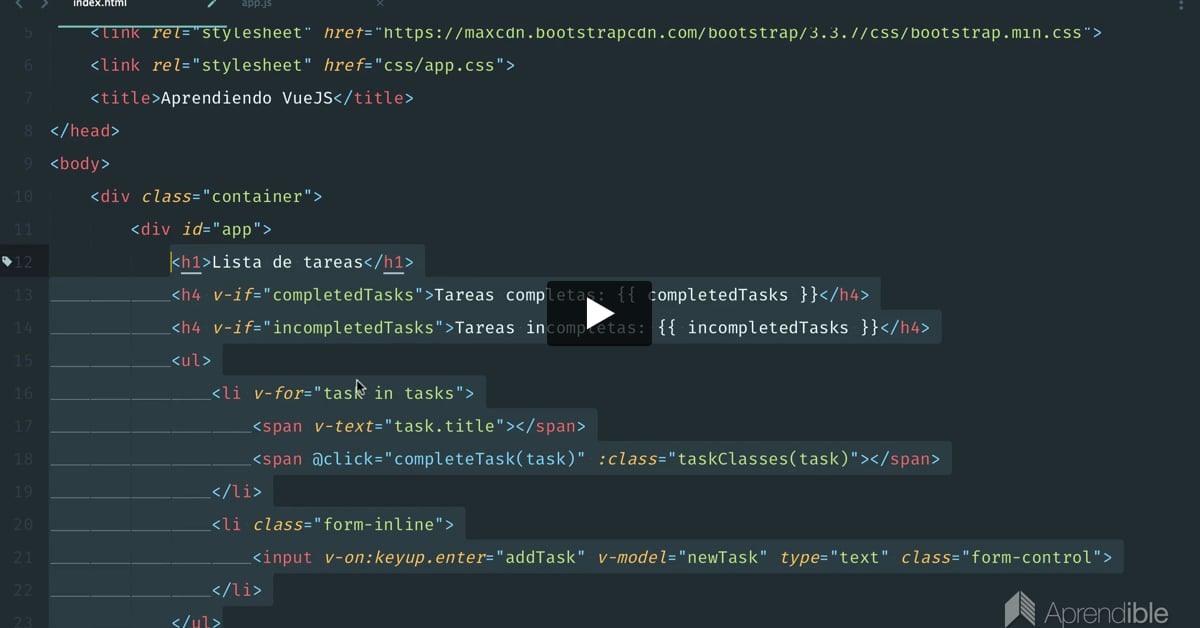
05:52En esta lección vemos qué son las propiedades calculadas o computed properties, y cuál es la principal diferencia con los métodos.
PRO
06:00En esta lección simplificamos el botón para marcar las tareas como completas e incompletas con la ayuda de clases dinámicas.
PRO
07:10PRO
08:03En esta lección creamos 2 componentes, uno para el listado de tareas, y otro para una tarea individual, con el objetivo de encapsular su comportamiento.
PRO
03:53En esta lección vamos a agregar estilos a nuestra aplicación de tareas. Los estilos que utilizaremos son los que se utilizan en los ejemplos de TodoMVC.
PRO
02:39En esta lección vemos cómo eliminar tareas accediendo a los datos del componente padre, y ocultamos el parte del html cuando no hay tareas que mostrar.
PRO
06:58En esta lección permitimos editar tareas, cancelar una edición y también eliminar la tarea cuando se ha borrado todo el contenido de la misma.
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
Lo que opinan nuestros estudiantes
Miles de desarrolladores han transformado su carrera con nosotros
WOW! Cada vez me impresionas más! Excelente trabajo! Ahora a probarlo
Beto Vásquez

Estos videos son impresionantes, no he visto nada mejor que ello. Un material muy limpio muy claro y profesional.
Kenneth Ruiz

Excelente tutorial ! Mil gracias. Como siempre todo muy bien explicado y de una manera sencilla.
Dileydi Ramos

Muchas gracias Jorge, muy clara la explicación. Gracias por aprendible.com enserio AMO tus videos los AMO.
César Cruz

Más del 90% de nuestros estudiantes recomiendan Aprendible por la calidad de los cursos.