Construyendo un SPA con Vue.js & Laravel
En esta serie aprenderemos a integrar Vue.js y Vue Router para construir una SPA (Single Page Application) utilizando Laravel como backend.

Resumen del curso
- De principiante a experto
- 2h 52m de video HD
- 27 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
2h 52m de contenido, 27 lecciones
FREE
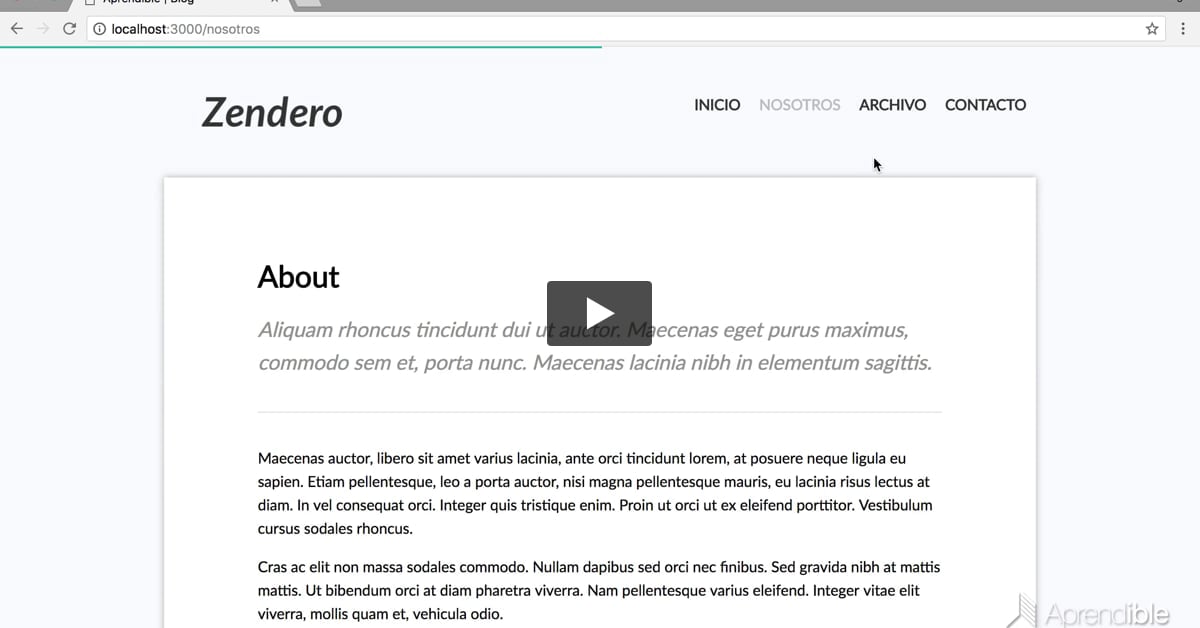
02:05En este video introductorio haremos una pequeña explicación de lo que significa y cómo funciona un SPA, además revisaremos la aplicación que construiremos.
FREE
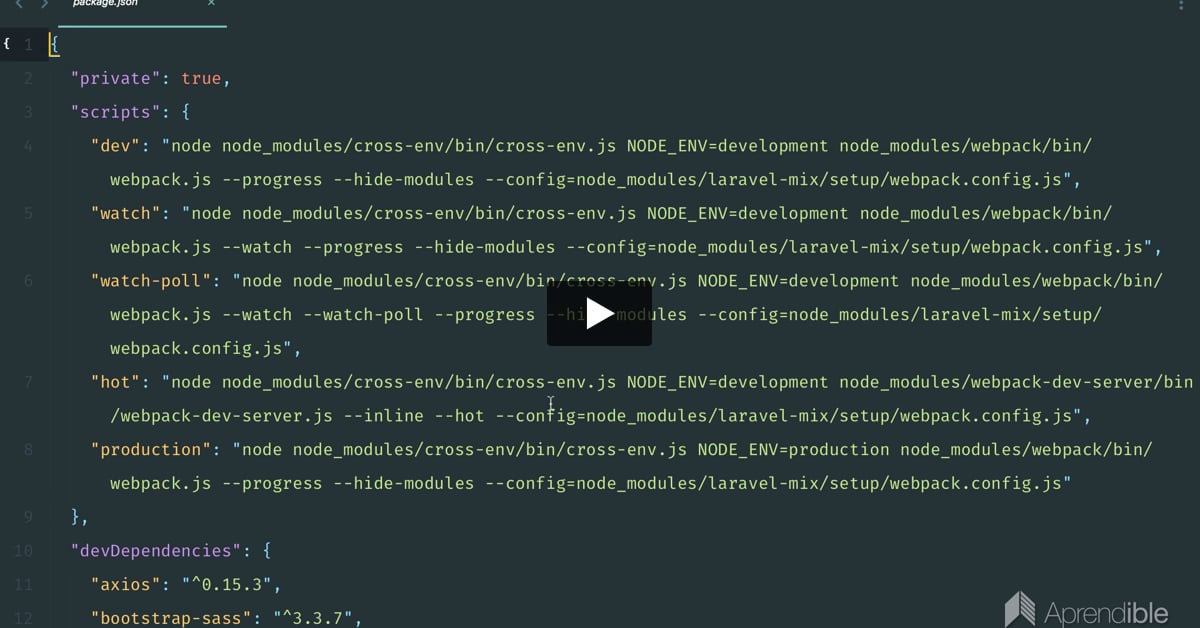
02:38En esta lección vamos a instalar las dependencias necesarias de javascript necesarias para nuestro SPA con Vue.js
PRO
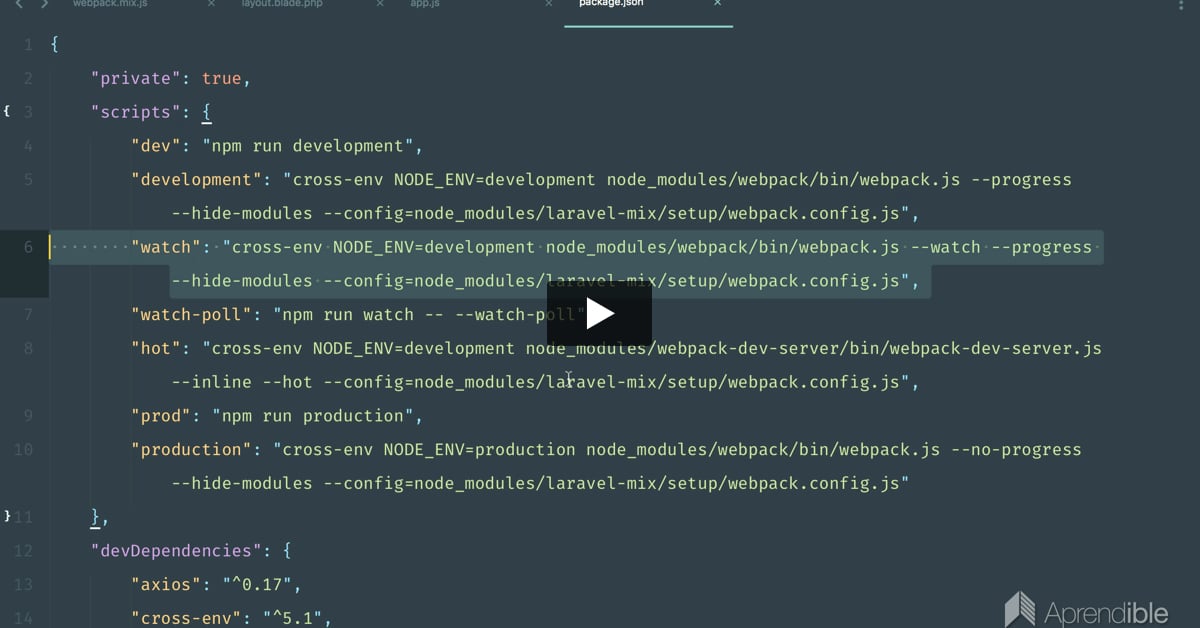
07:17Una vez que tenemos instaladas las dependencias NPM, necesitamos una forma de procesarlas, empaquetarlas y optimizarlas (automáticamente) para que nuestra aplicación pueda correr en un navegador fluidamente y sin problemas.
PRO
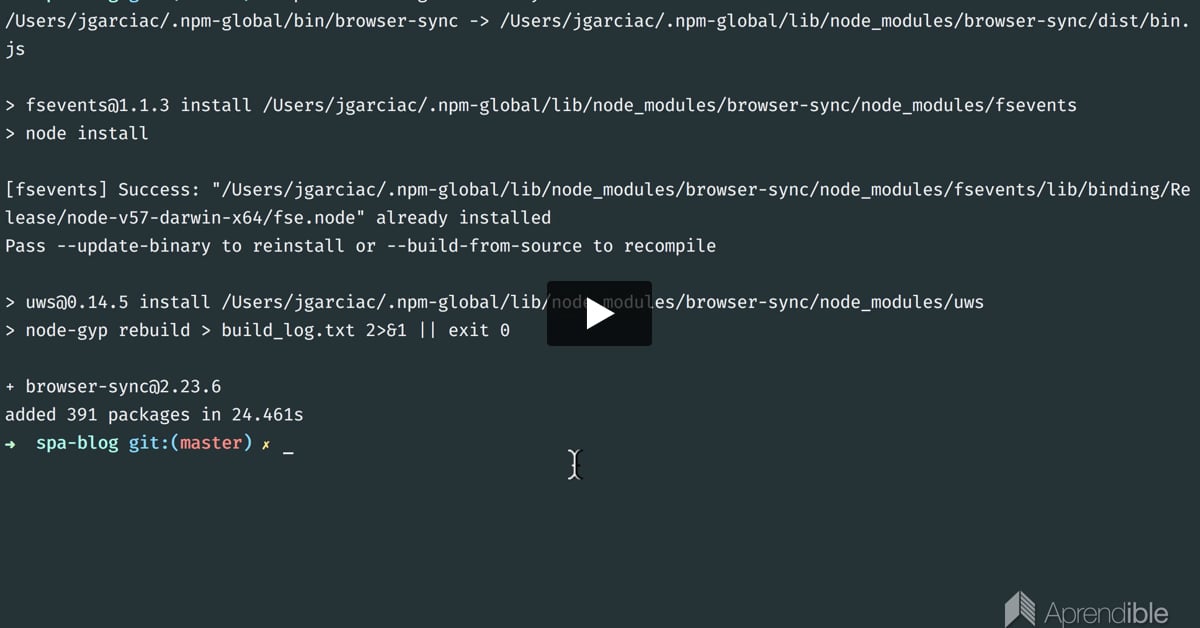
04:36En esta lección vamos hacer que el navegador refleje los cambios inmediatamente después de hacer un cambio en la aplicación.
Para ello vamos a utilizar browserSync.
PRO
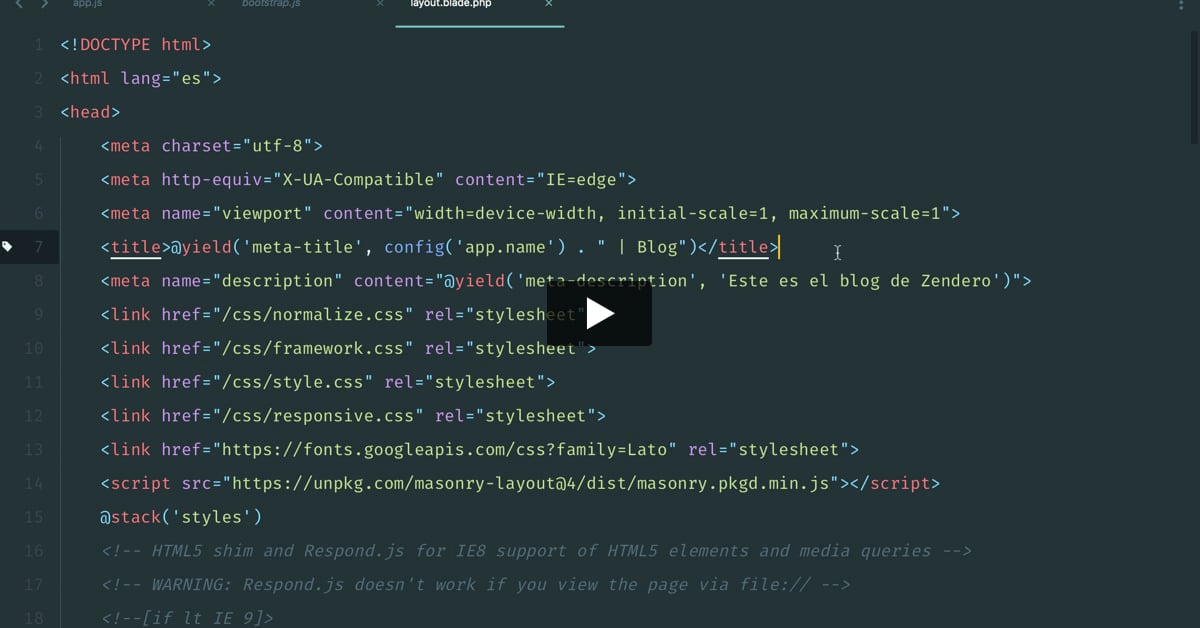
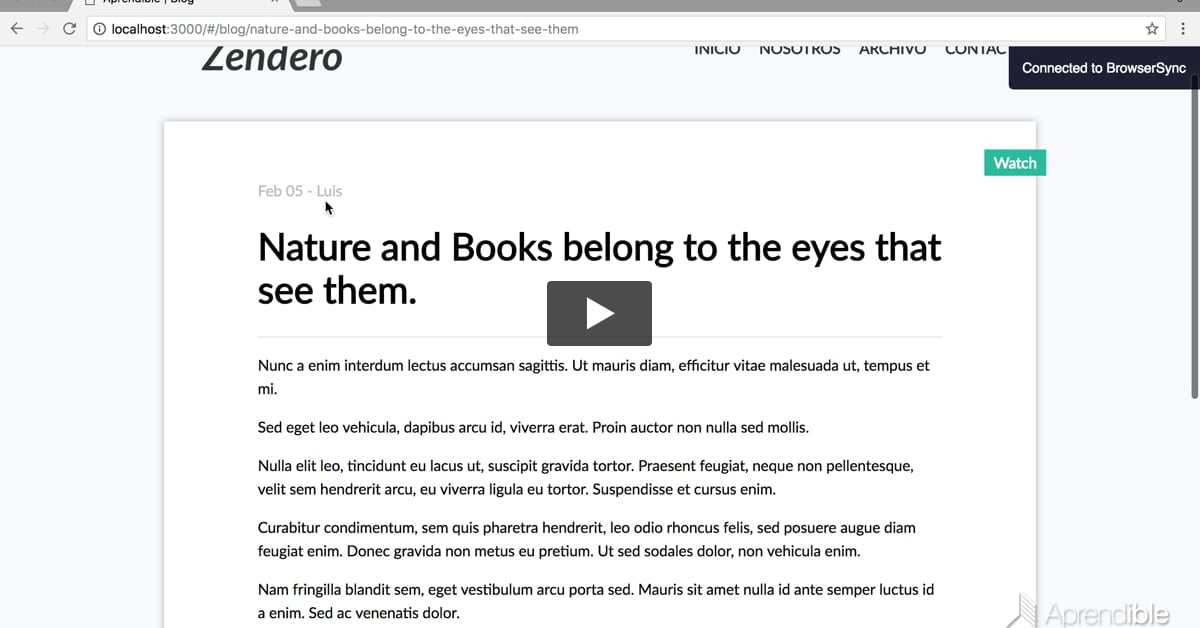
05:20En esta lección definiremos la vista inicial que cargaremos con Laravel. Luego de esta carga inicial, Vue.js y VueRouter se encargarán de la navegación.
PRO
03:42En esta lección instalaremos Vue Router y solucionaremos un problema que nos ocurre cuando laravel-mix intenta instalar dependencias automáticamente.
PRO
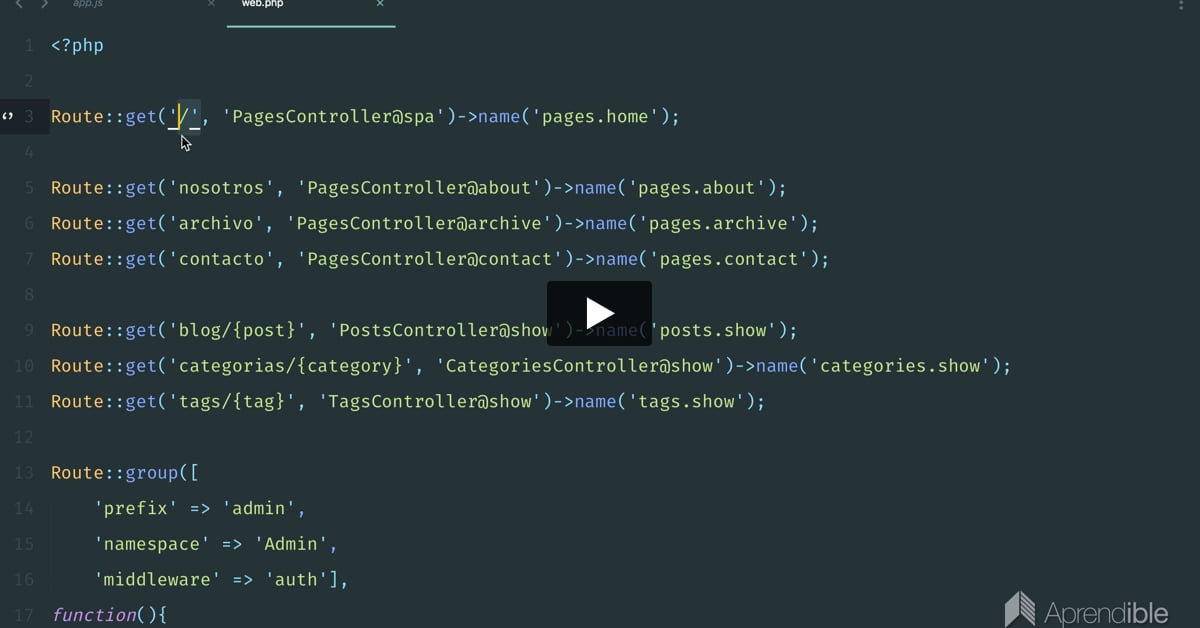
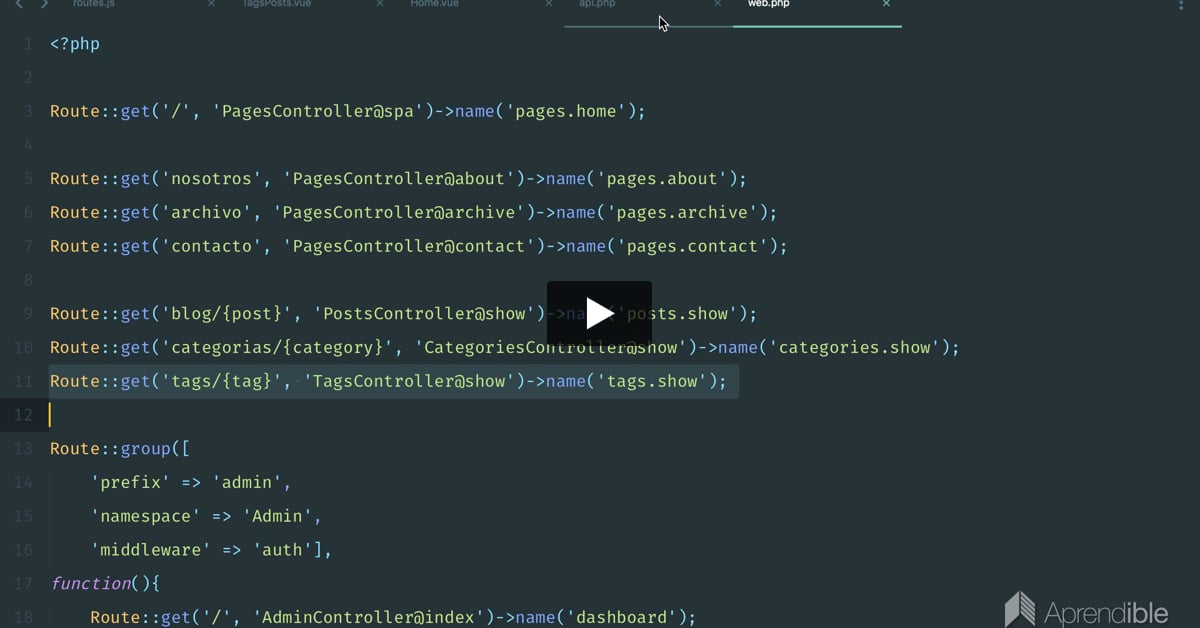
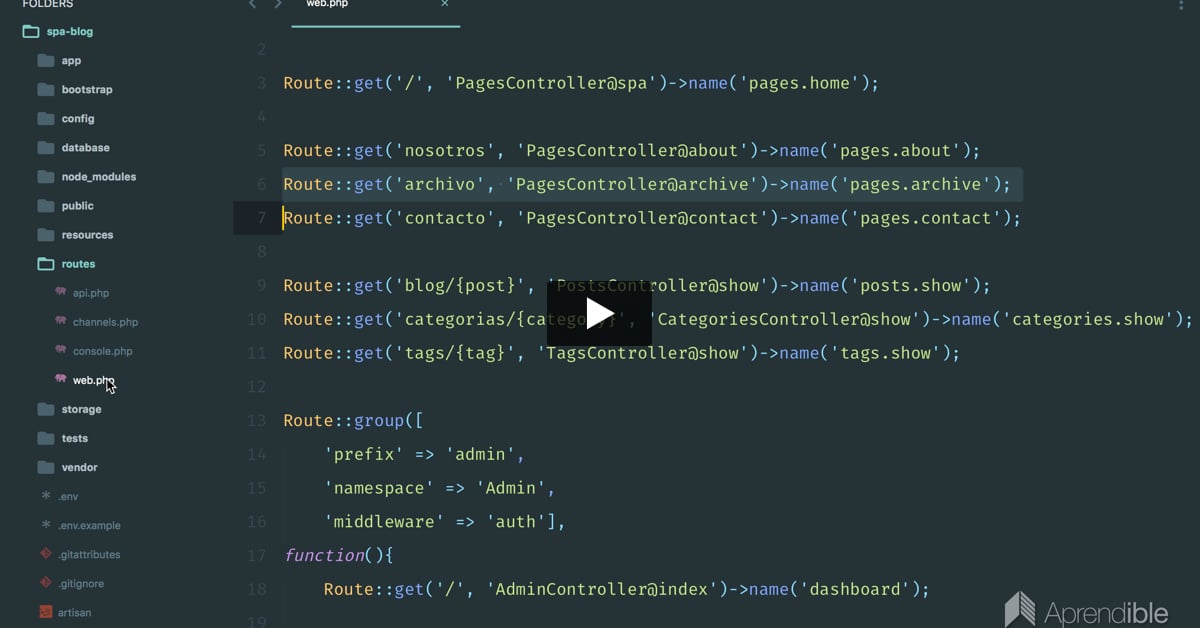
03:24En esta lección veremos cómo funcionan las rutas en Vue Router, y definimos las rutas que necesitamos para nuestra aplicación.
PRO
07:56En esta lección definimos la navegación de nuestro SPA y vemos cómo activar y desactivar links dependiendo de la página en la que estemos.
PRO
06:50En esta lección crearemos componentes de Vue.js para cada una de las vistas de nuestra aplicación.
PRO
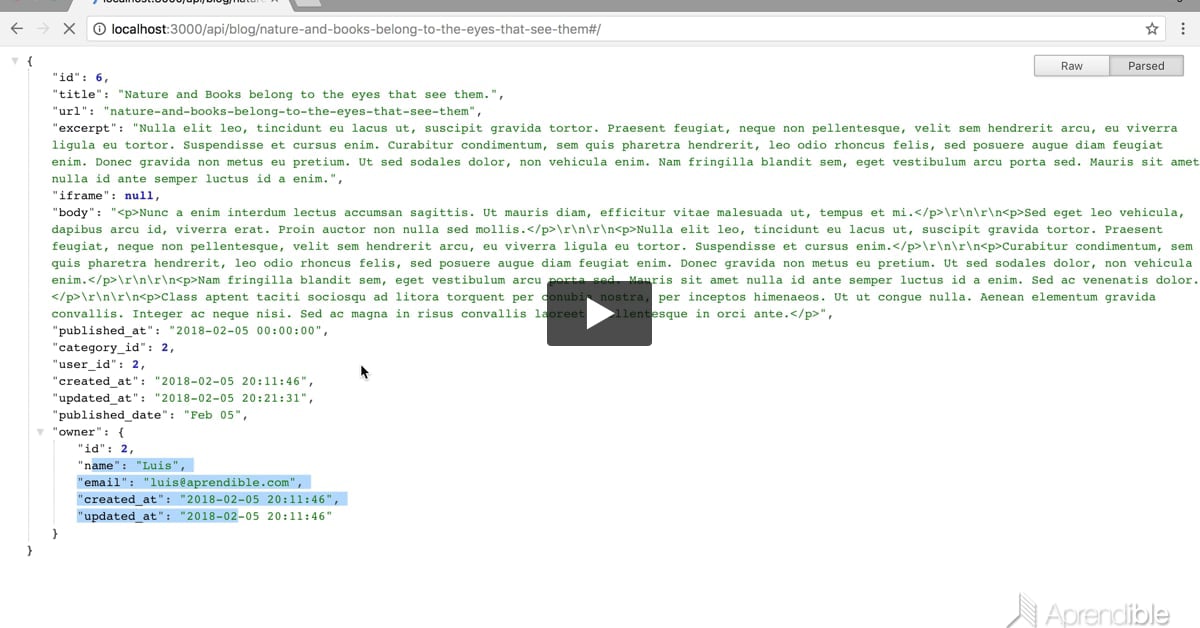
09:54En esta lección definimos una ruta API para obtener los posts via AJAX con AXIOS, y así poder mostrarlos en la vista Home.vue
PRO
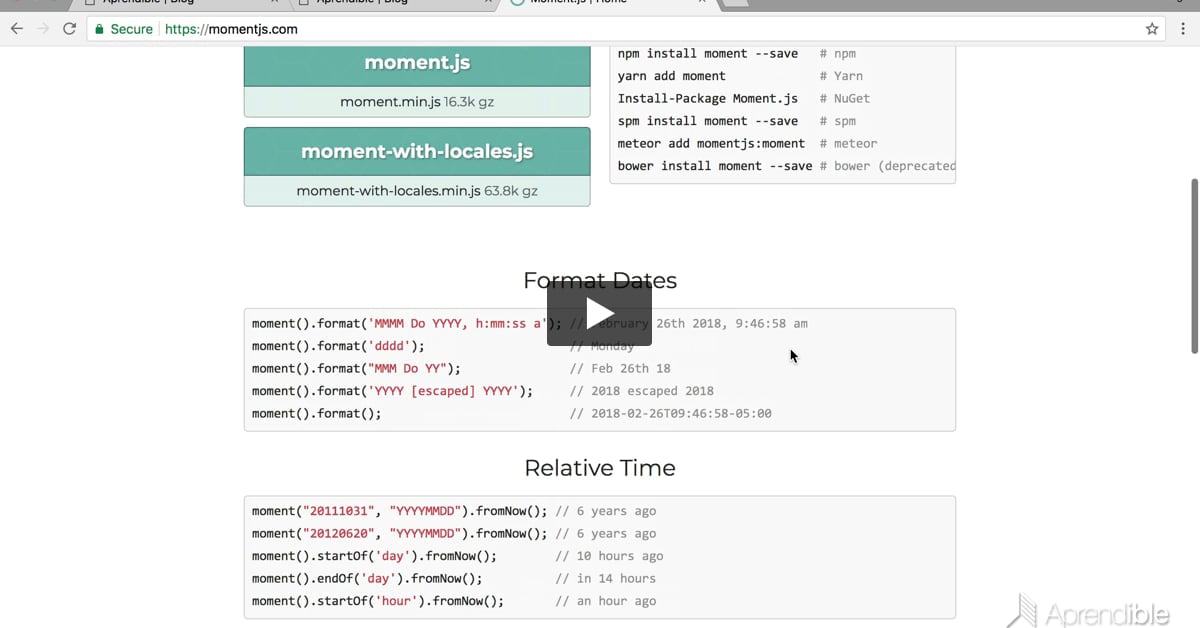
06:22En esta lección mostramos la categoría, las etiquetas, el usuario de cada publicación. Utilizamos "accesores" de Eloquent para formatear la fecha de publicación.
PRO
05:39En esta lección le damos nombre a las rutas al igual que lo hacemos en Laravel y definimos una vista 404 para las rutas no definidas.
PRO
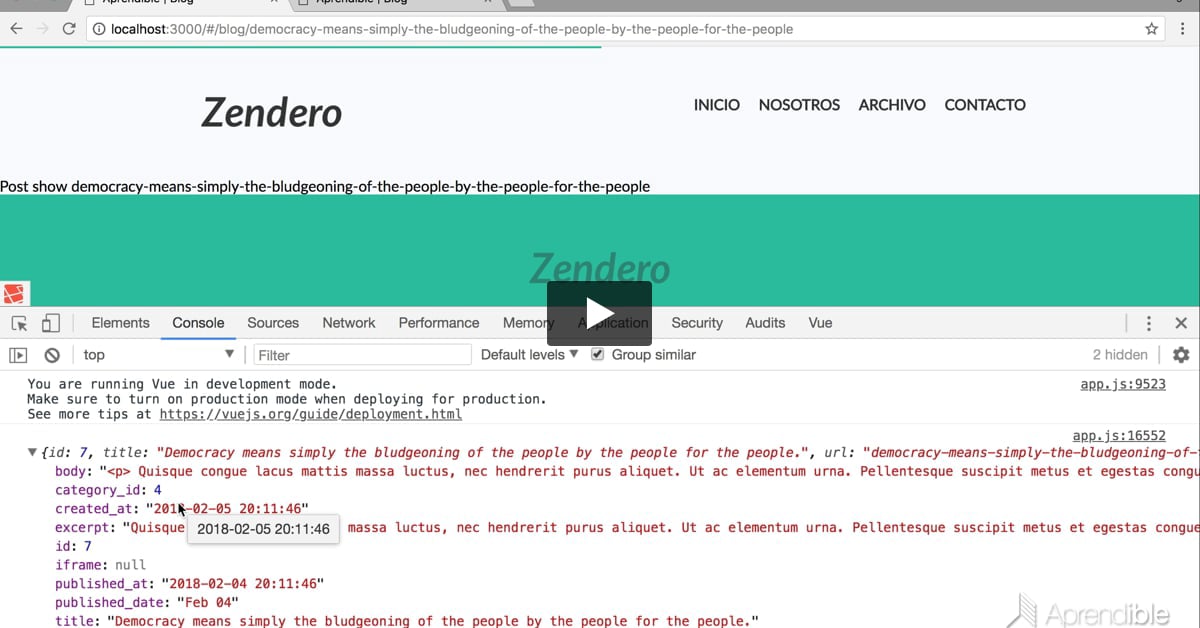
09:25En esta lección veremos cómo pasar y recibir parámetros a través de las rutas de Vue Router y creamos la ruta API en Laravel para que nos devuelva publicaciones individuales.
PRO
08:02En esta lección modificamos la respuesta del post individual para que nos devuelva también sus relaciones. También vemos brevemente qué son y cómo utilizar API Resources de Eloquent en Laravel.
PRO
07:20En esta lección extraemos la cabecera de los posts para poder reutilizarlo y organizar mejor nuestra aplicación, y extraemos también la navegación del sitio.
PRO
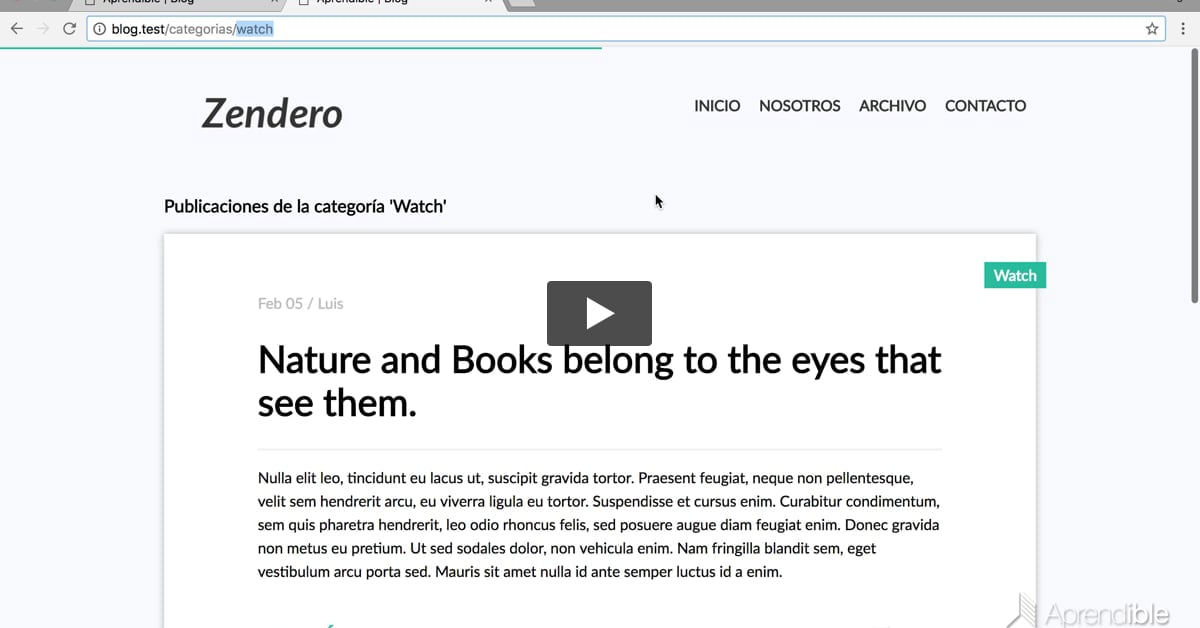
05:12En esta lección implementaremos la vista para mostrar solamente los posts que pertenecen a cierta categoría.
PRO
03:30En esta lección implementamos la vista para mostrar las publicaciones filtradas por etiquetas.
PRO
05:15Actualmente en la vista Home CategoryPosts y TagsPosts, tenemos prácticamente el mismo contenido en cuanto al template, así que vamos a extraer todo este contenido a un componente dedicado para listar las publicaciones.
PRO
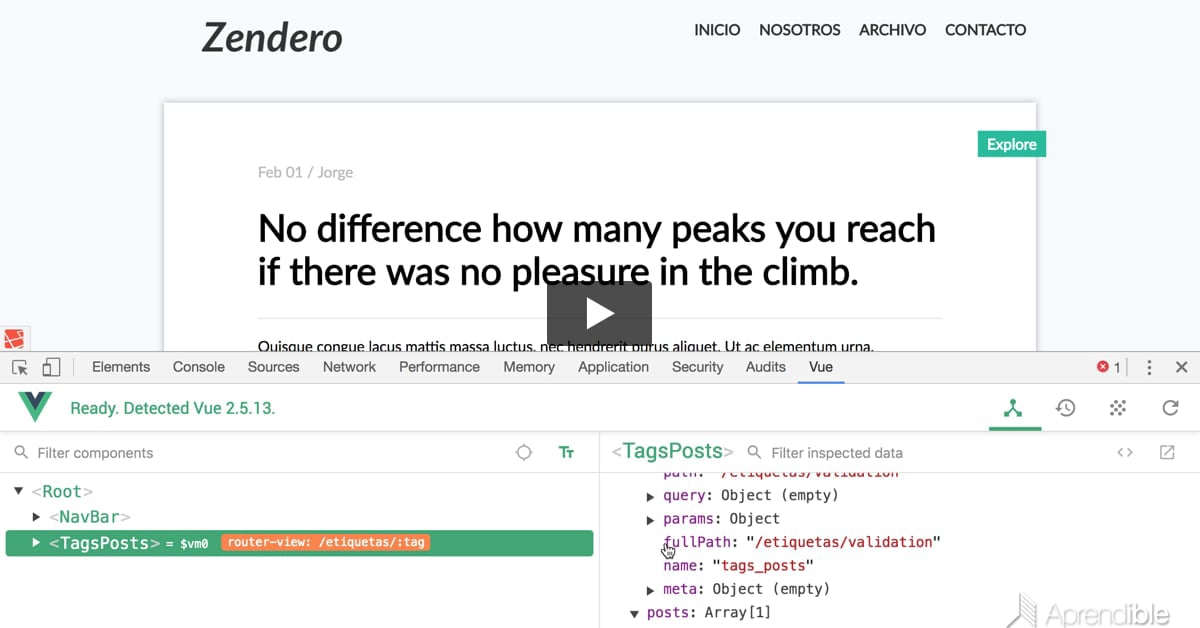
08:01En esta lección permitimos que los parámetros de las rutas sean enviados automáticamente como propiedades a los componentes, y de esa forma quitar la dependencia del router dentro de las vistas. También solucionamos un problema de renderización con la vista TagsPosts.
PRO
09:01En esta lección implementamos la página de archivo y extraemos los links de categorías y publicaciones para poder reutilizarlos fácilmente.
PRO
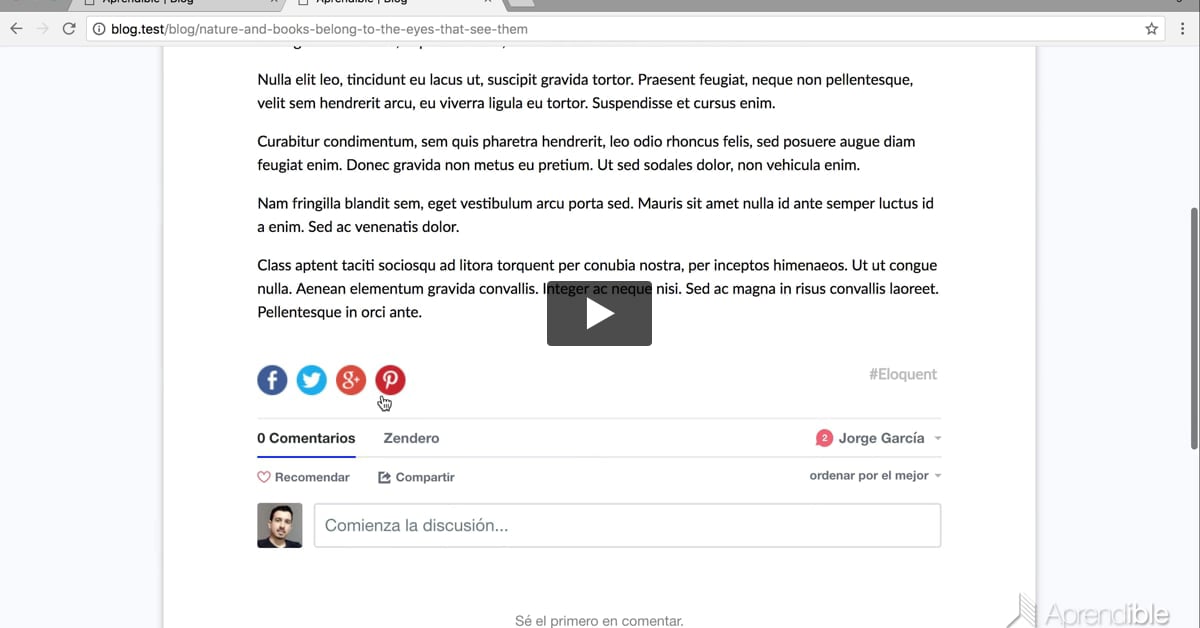
02:11En esta lección creamos un componente dedicado para mostrar los comentarios de Disqus en la página individual de las publicaciones.
PRO
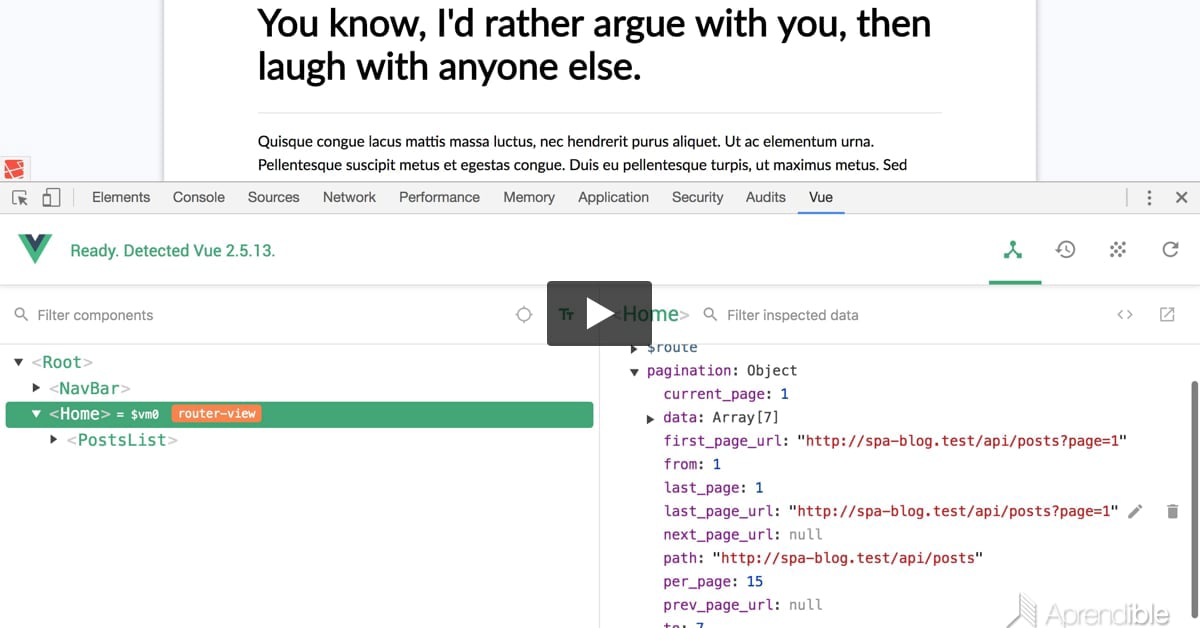
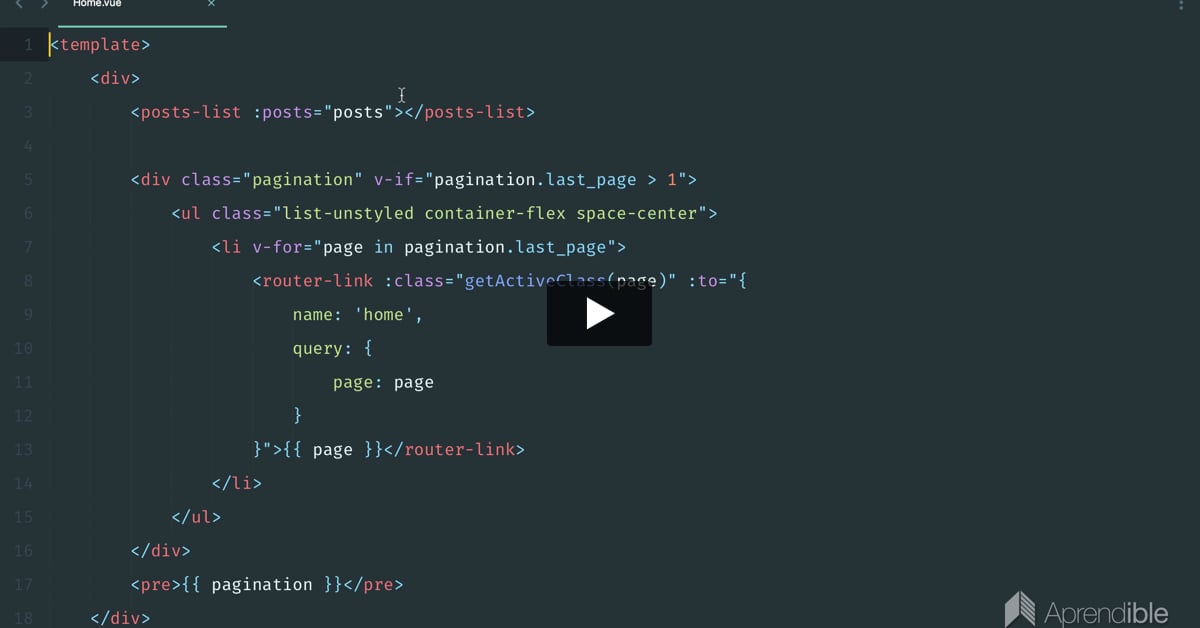
08:49En esta lección vamos a implementar la paginación posts con Vue Router utilizando la información de paginación que nos devuelve Laravel desde la API.
PRO
09:47En esta lección vamos a extraer la paginación que creamos en la lección anterior, para poder reutilizarla en la vista de categorías y etiquetas.
PRO
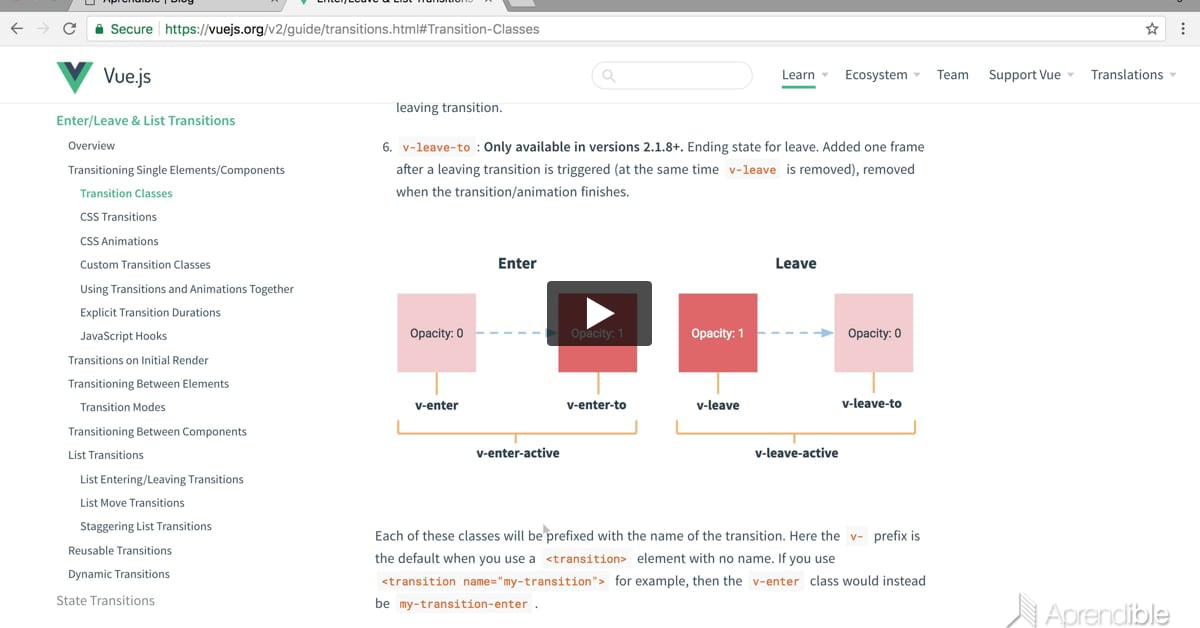
08:57En esta lección veremos cómo utilizar efectos de transición en Vue.js, y lo utilizaremos para cambiar de páginas. También veremos cómo utilizar las animaciones la librería Animate.css con Vue.js.
PRO
05:25En esta rápida lección creamos un componente que encapsule los botones de compartir las publicaciones en redes sociales.
PRO
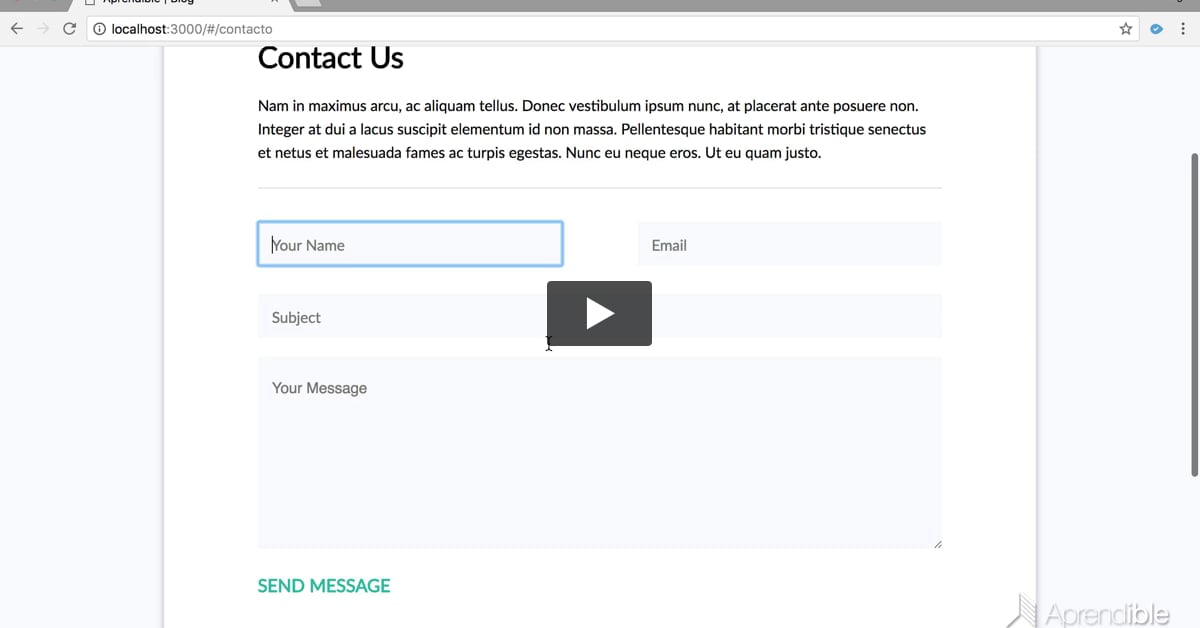
10:12En esta lección implementaremos el formulario de contacto para que envíe la información del usuario vía AJAX y le agregamos transiciones de Vue.js
PRO
05:13En esta lección vamos a quitar el hash de las urls de nuestro SPA para utilizar el modo historial. Veremos también cómo corregir algunos errores en Laravel causados por este cambio.
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
Lo que opinan nuestros estudiantes
Miles de desarrolladores han transformado su carrera con nosotros
WOW! Cada vez me impresionas más! Excelente trabajo! Ahora a probarlo
Beto Vásquez

Estos videos son impresionantes, no he visto nada mejor que ello. Un material muy limpio muy claro y profesional.
Kenneth Ruiz

Excelente tutorial ! Mil gracias. Como siempre todo muy bien explicado y de una manera sencilla.
Dileydi Ramos

Muchas gracias Jorge, muy clara la explicación. Gracias por aprendible.com enserio AMO tus videos los AMO.
César Cruz

Más del 90% de nuestros estudiantes recomiendan Aprendible por la calidad de los cursos.