Construyendo una red social con Laravel & TDD
En esta serie vamos a construir una red social desde cero con Bootstrap 4, Vue.js y Laravel, utilizando TDD Test Driven Development (Desarrollo guiado por pruebas)

Resumen del curso
- De principiante a experto
- 12h 22m de video HD
- 95 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
12h 22m de contenido, 95 lecciones
FREE
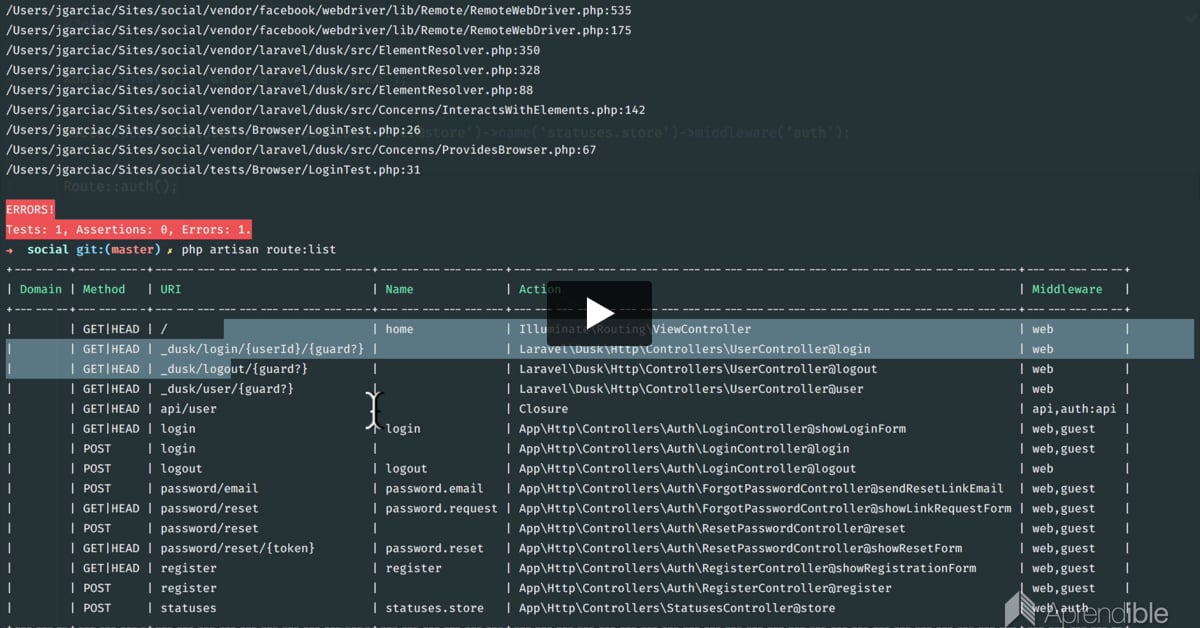
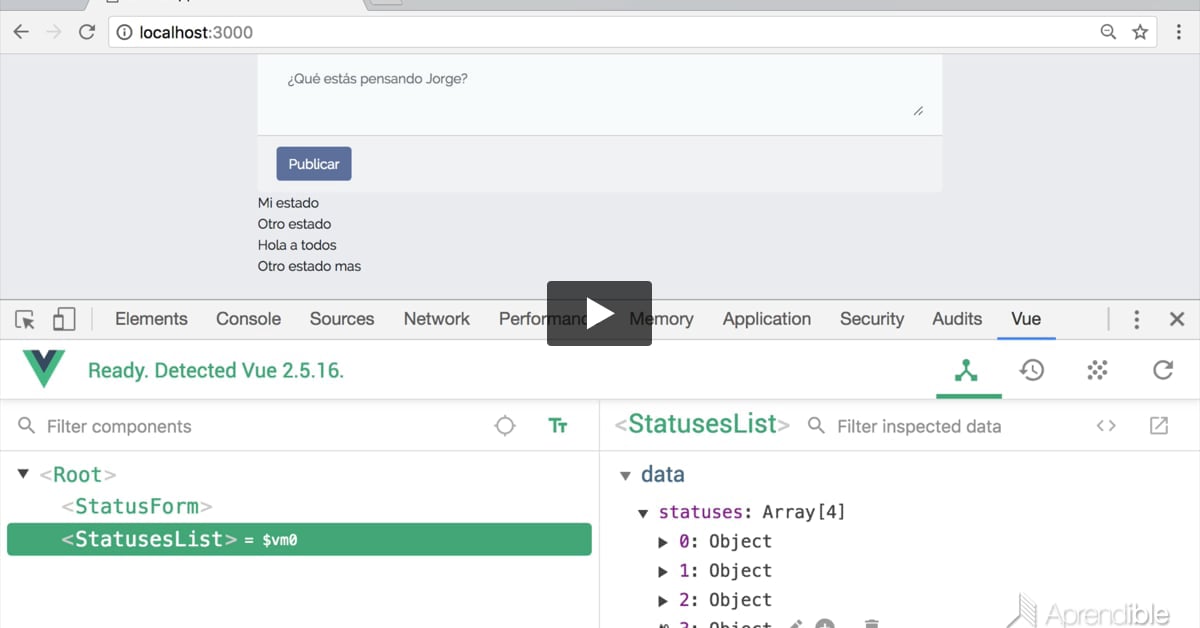
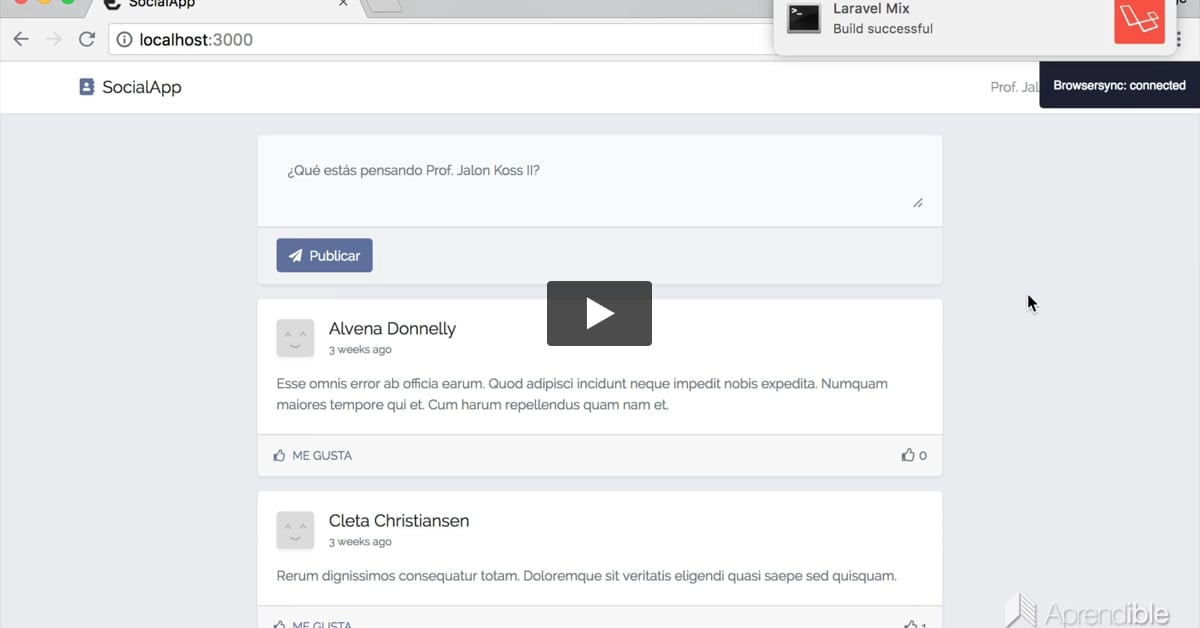
03:46En este video introductorio vemos algunos aspectos técnicos de lo que vamos a construir y revisamos una demo de la red social.
FREE
02:00En esta lección vemos una pequeña introducción sobre TDD y cuál es su proceso de implementación.
PRO
06:18En esta lección configuramos PHPStorm para que entienda mejor el código de Laravel, como por ejemplo, la estructura de carpetas, las directivas de blade, configuraciones de PHPUnit entre otras.
PRO
03:32En esta lección revisamos la estructura de tests que trae Laravel por defecto y cómo ejecutarlos desde la terminal y con PHPStorm
PRO
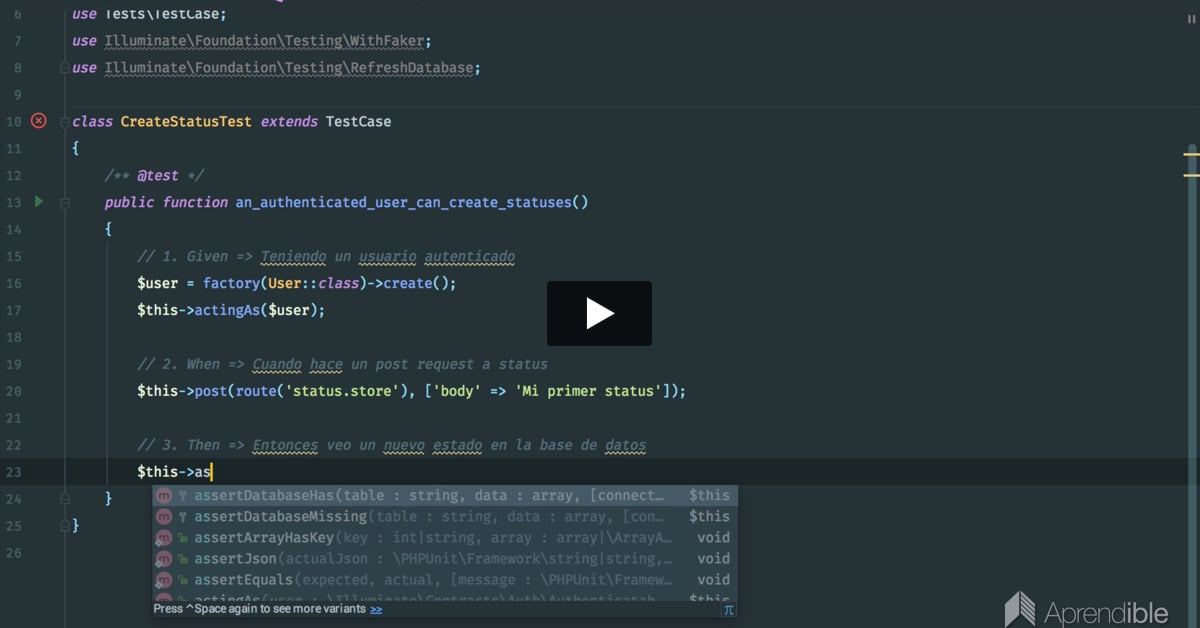
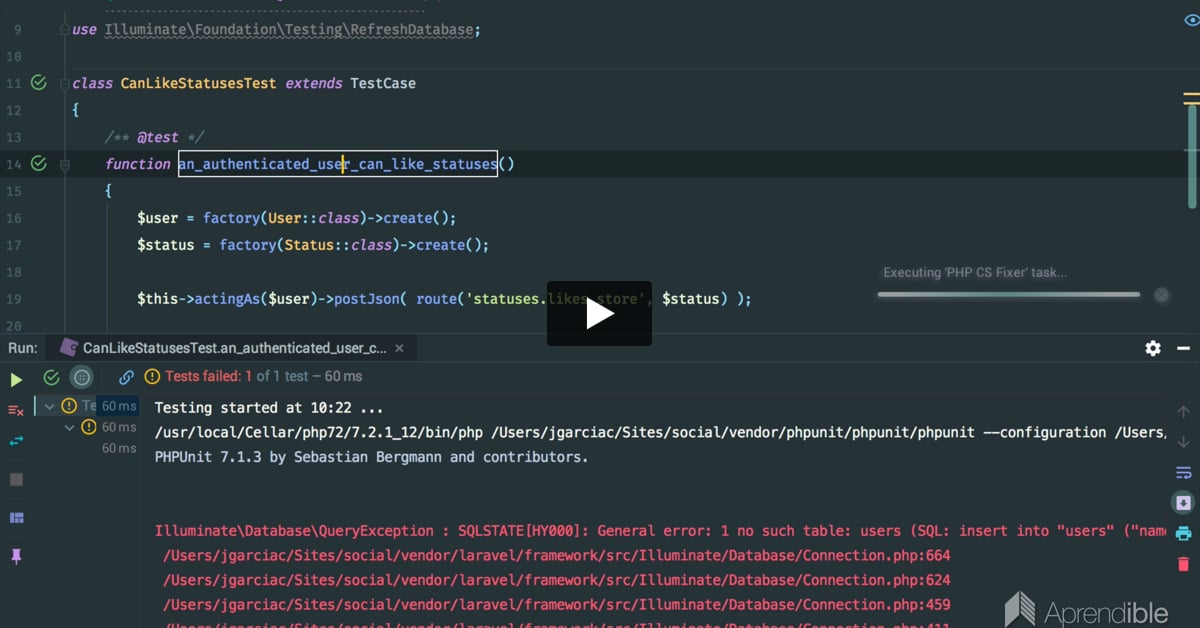
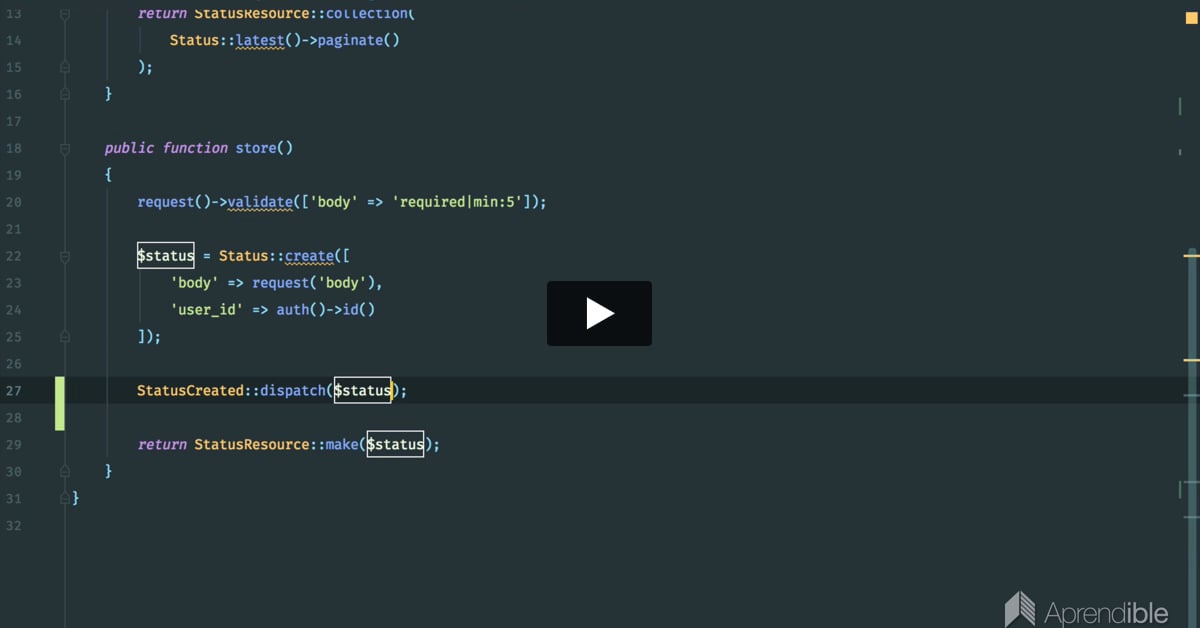
07:06En esta lección escribimos el primer test de nuestra aplicación, en el que probamos la habilidad de un usuario para crear estados.
PRO
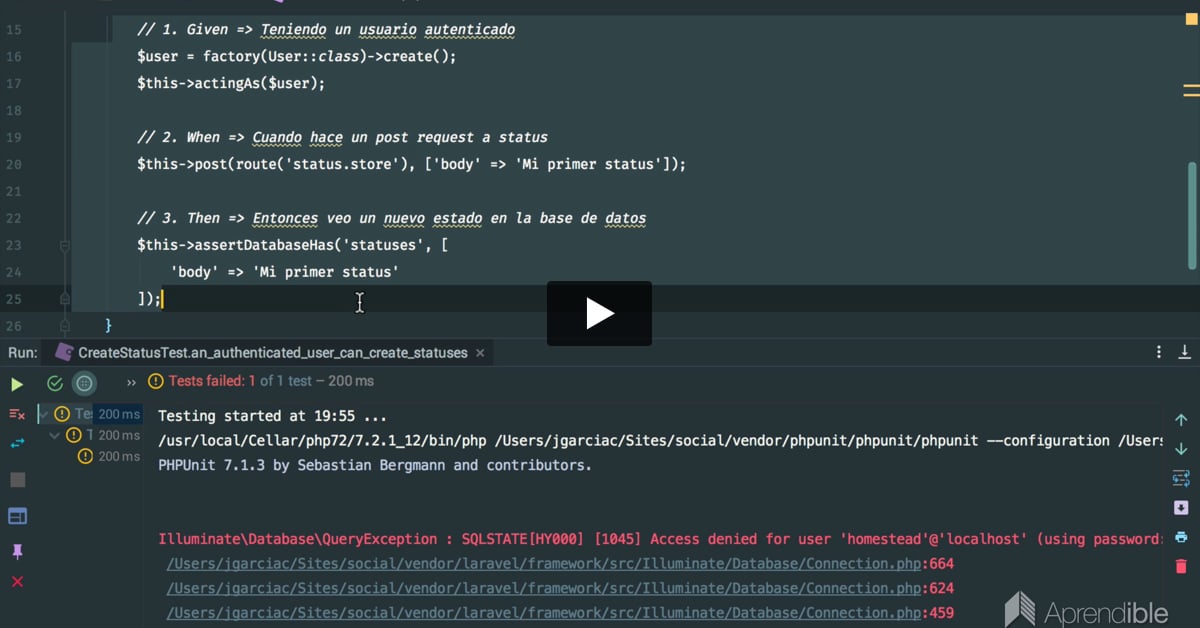
08:39En esta lección configuramos una base de datos exclusiva para los tests y escribimos el código de producción para satisfacer los requerimientos de la prueba que escribimos en la lección anterior.
PRO
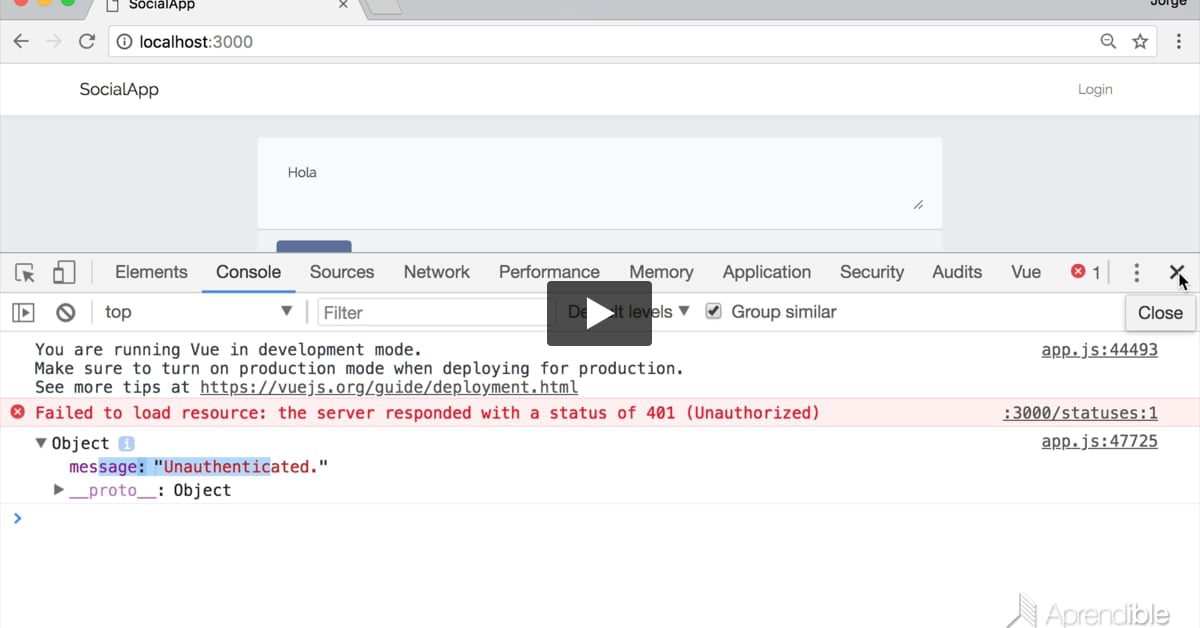
05:16En esta lección testeamos o probamos que solamente usuarios autenticados puedan crear estados a través esta URL
PRO
05:08En esta lección nos aseguramos de que no se pueda guardar estados vacíos y que contengan al menos 5 caracteres, por supuesto, utilizando TDD.
PRO
11:41En esta lección instalamos y configuramos Laravel Dusk que nos permite hacer pruebas automatizadas a través del navegador. También probamos la funcionalidad de que el usuario pueda crear estados desde la página principal.
PRO
10:21En esta lección nos enfocamos en mejorar el aspecto de nuestra aplicación y en el proceso veremos cómo integrar y utilizar Bootstrap 4 en un proyecto de Laravel
PRO
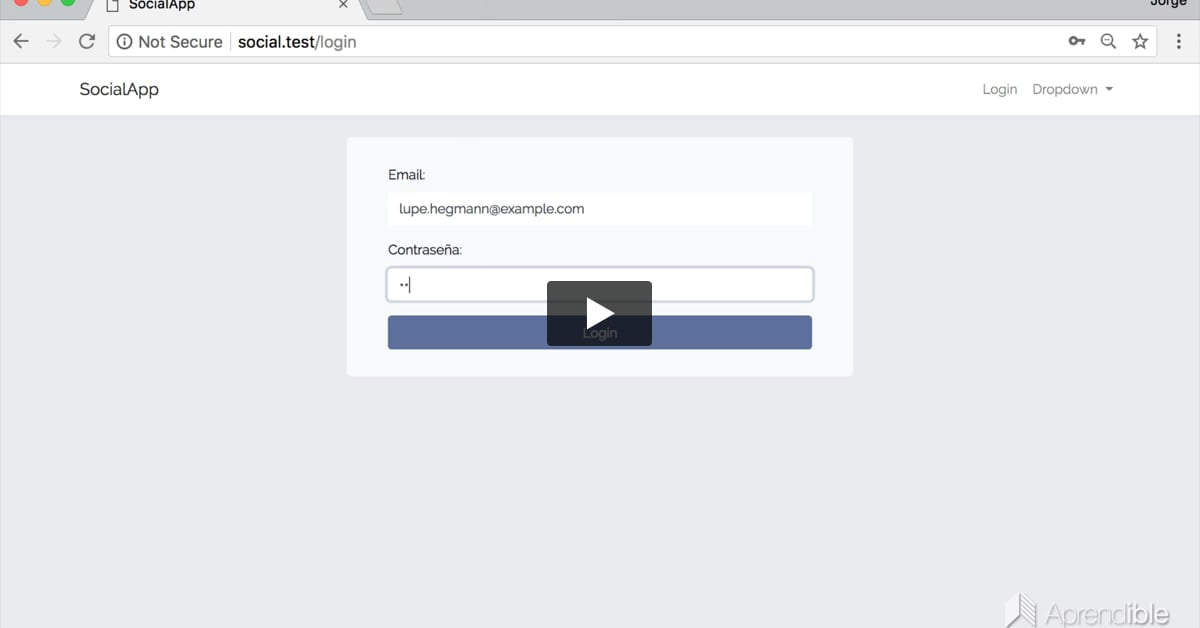
04:49En esta lección verificamos que el login funcione como queremos, para ello creamos nuestro propio formulario de login.
PRO
06:38En esta lección utilizamos Bootstrap 4 para estilizar el formulario de login que creamos y testeamos en la lección anterior.
PRO
09:48En esta lección creamos un componente de Vue.js para crear estados vía AJAX y probamos su funcionalidad con Laravel Dusk
PRO
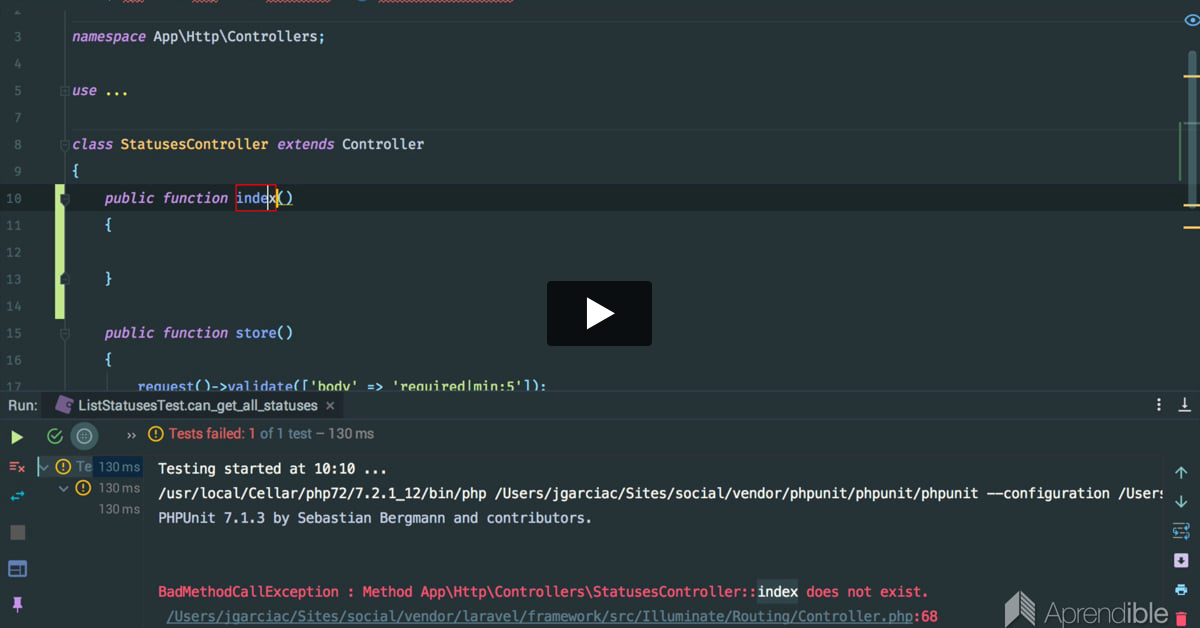
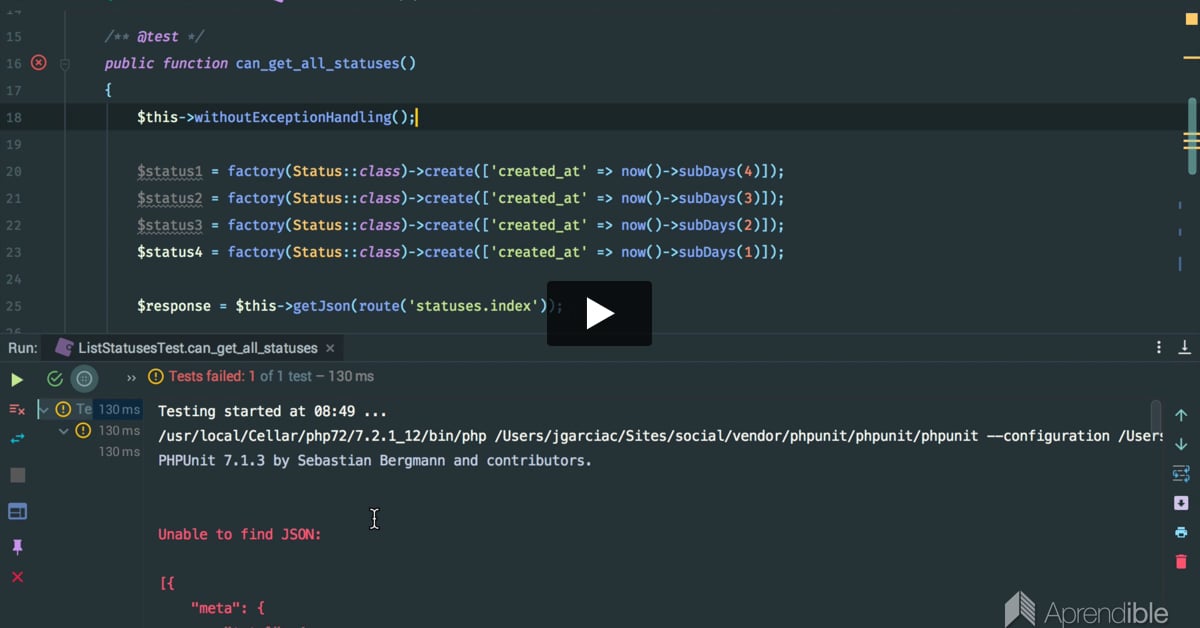
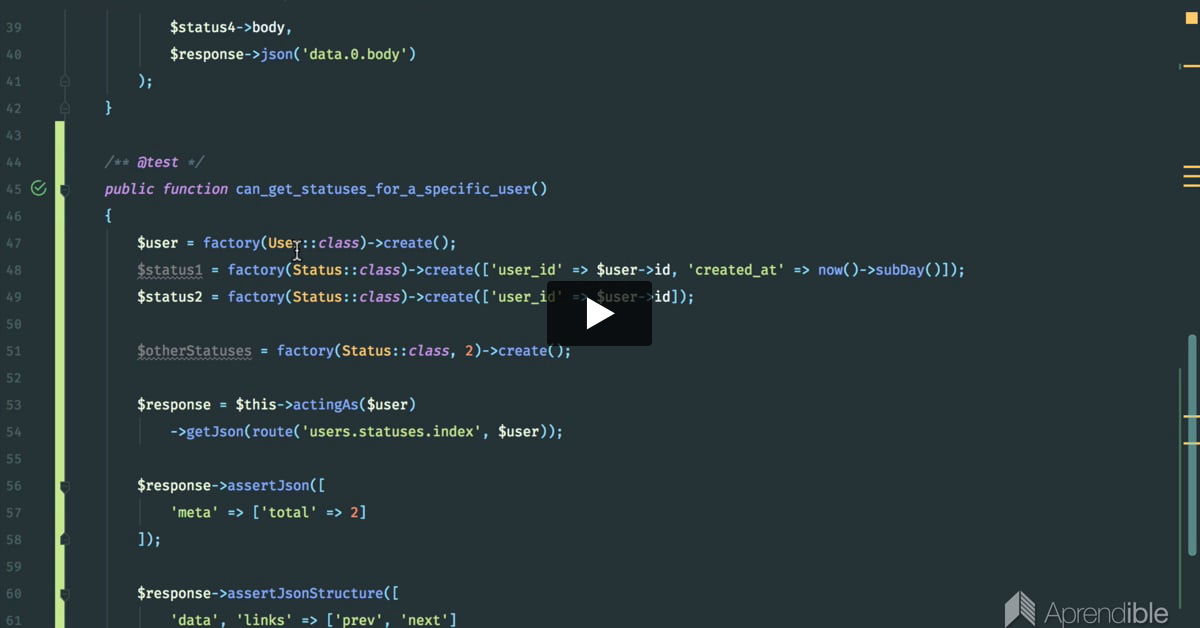
09:17En esta lección vamos a testear e implementar una url que nos devuelva los estados paginados y en un orden específico.
PRO
09:48En esta lección utilizamos Laravel Dusk para probar que, luego de hacer la petición via AJAX con Axios, el listado de estados se muestra correctamente en la página principal.
PRO
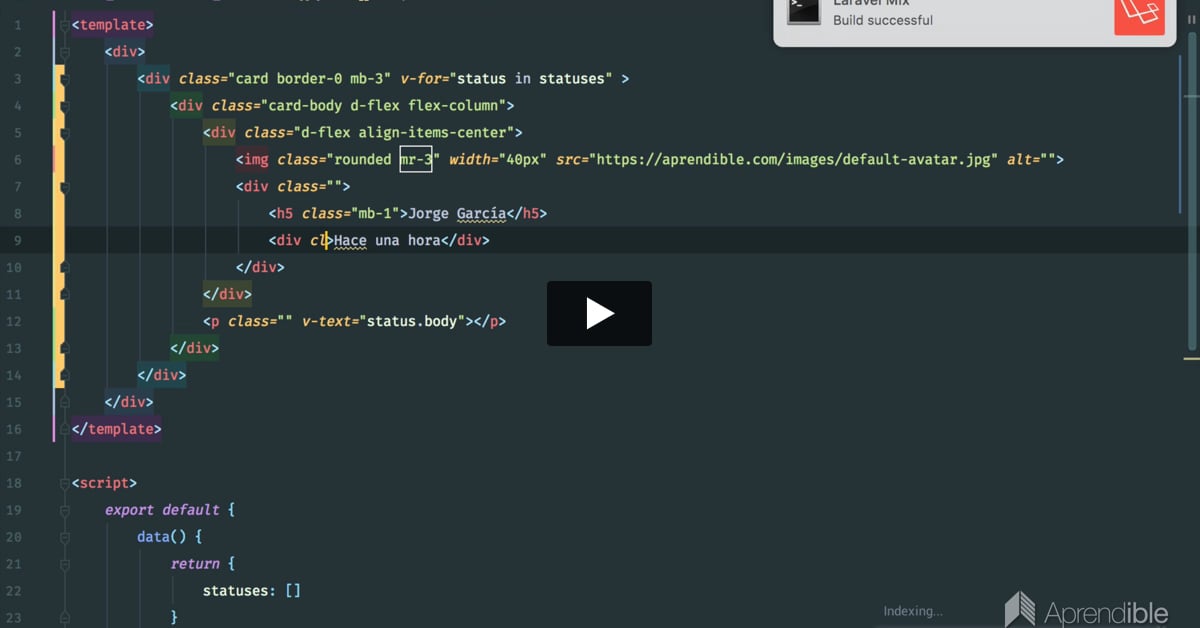
07:26En esta lección estilizamos el listado de estados utilizando Bootstrap 4 y sus utilidades de flexbox.
PRO
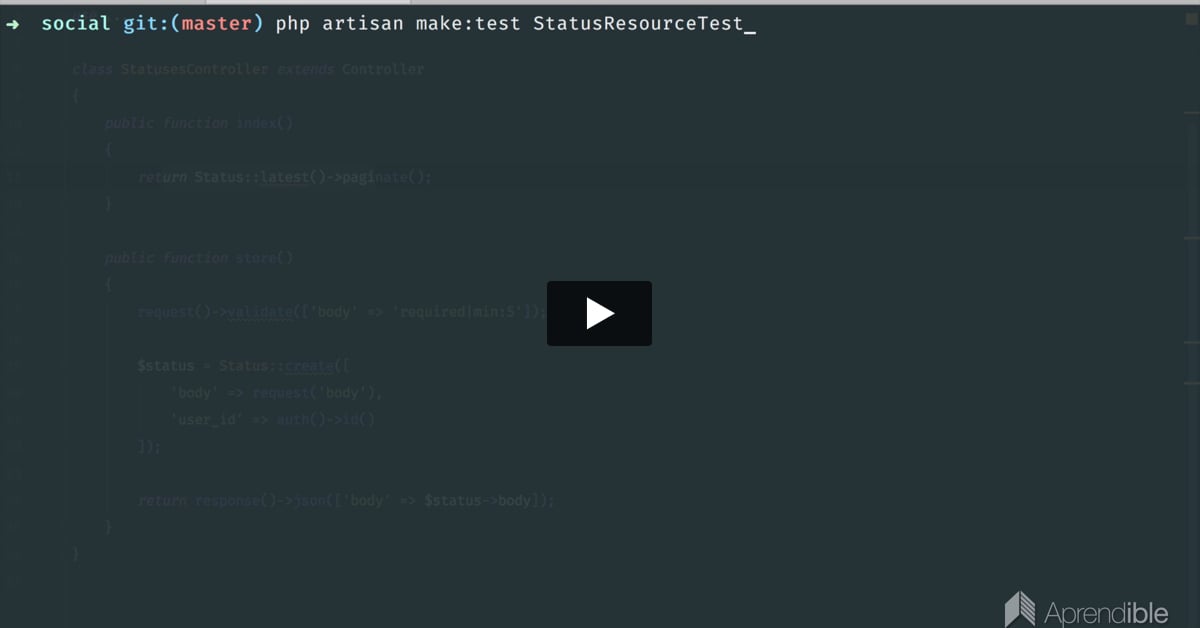
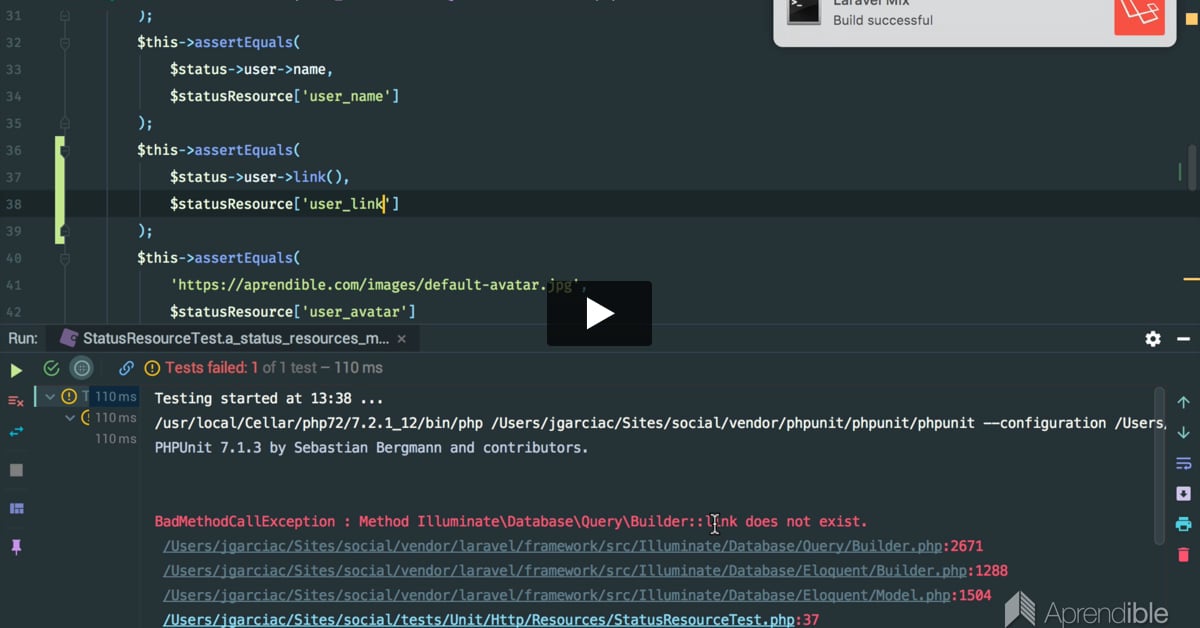
09:24En esta lección escribimos nuestro primer test unitario para probar la funcionalidad de un recurso API de Laravel
PRO
09:03En esta lección implementamos el recurso API de los estados, y modificamos los tests de Dusk para que verifiquen datos adicionales de los estados.
PRO
07:50En esta lección accedemos al usuario actualmente autenticado con Laravel utilizando Vue.js. En el proceso, creamos un mixin para poder acceder al usuario desde cualquier componente de Vue
PRO
16:03En esta lección testeamos e implementamos la relación entre los estados y los "likes", para de esa manera poder dar "me gusta" a los estados. Verificamos también que un mismo usuario, solamente pueda dar un "me gusta" a cada estado.
PRO
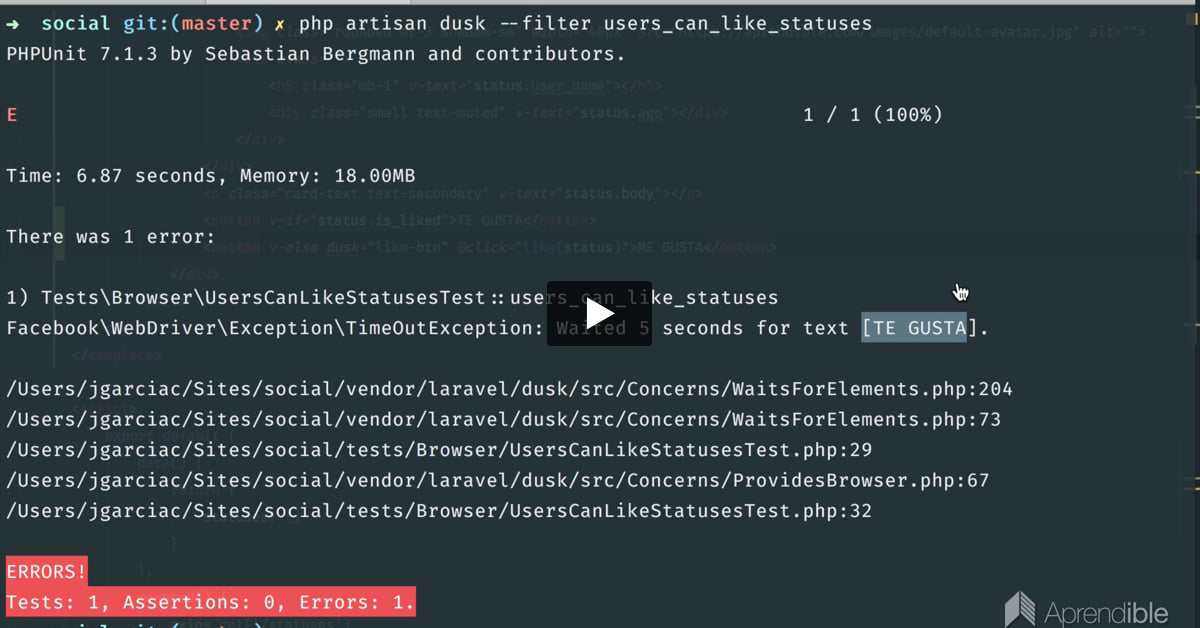
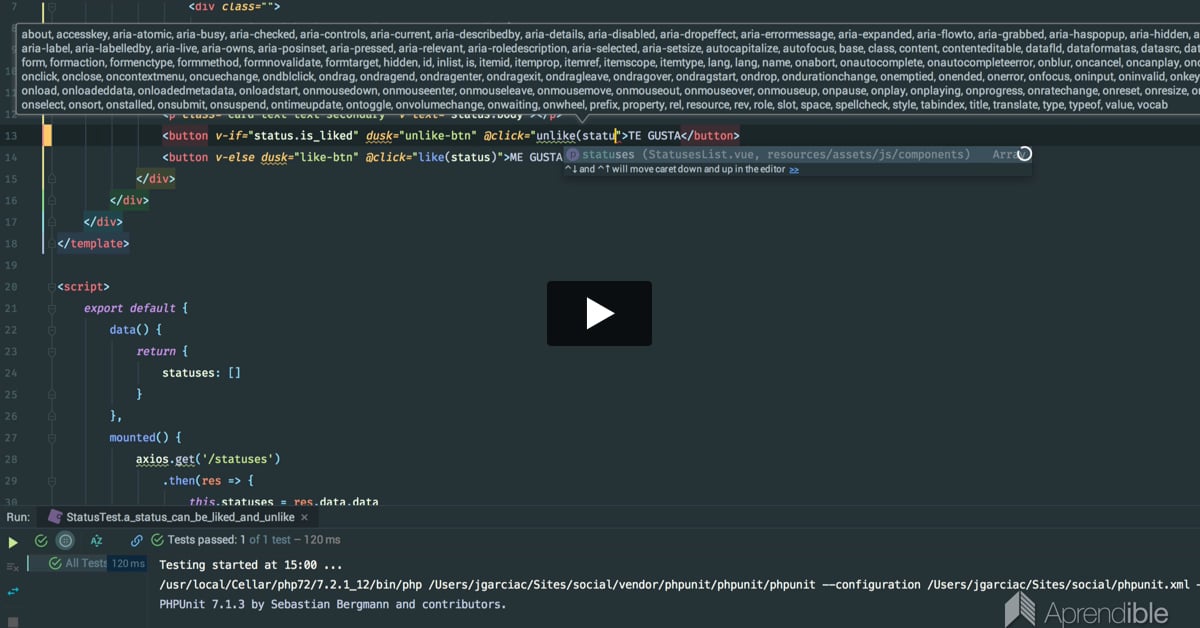
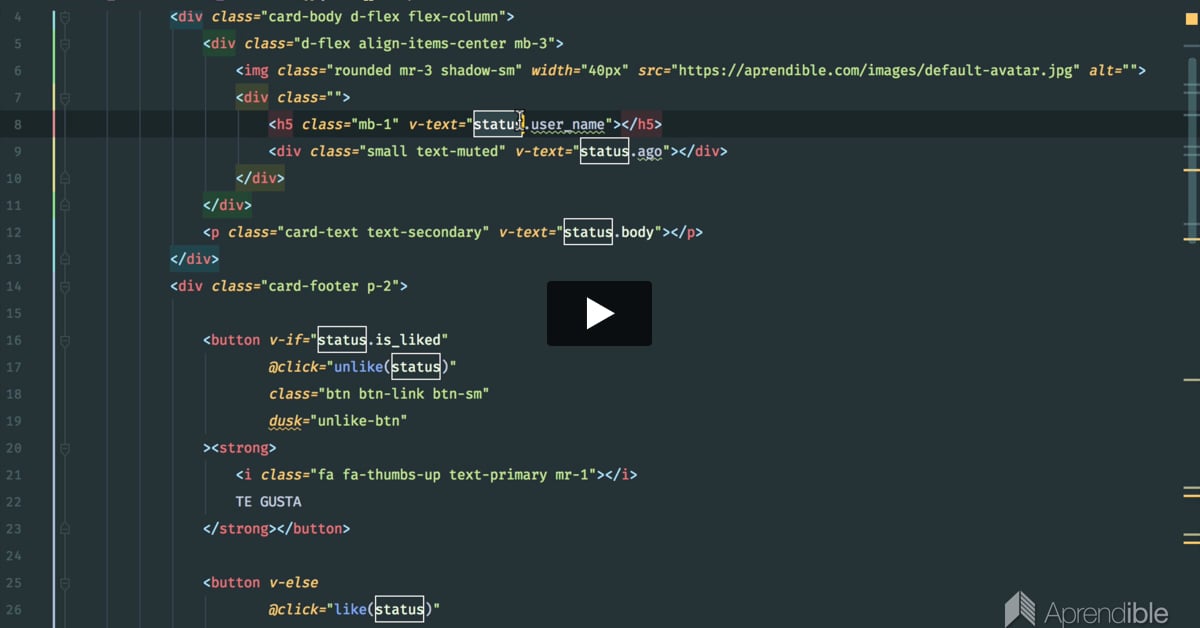
12:21En esta lección continuamos con la implementación de los LIKES a los estados, creando los tests necesarios para verificar que el botón "ME GUSTA" funciona como queremos.
PRO
05:52En esta lección escribimos los tests necesarios para permitir que el usuario pueda quitar likes a demás de otorgarlos.
PRO
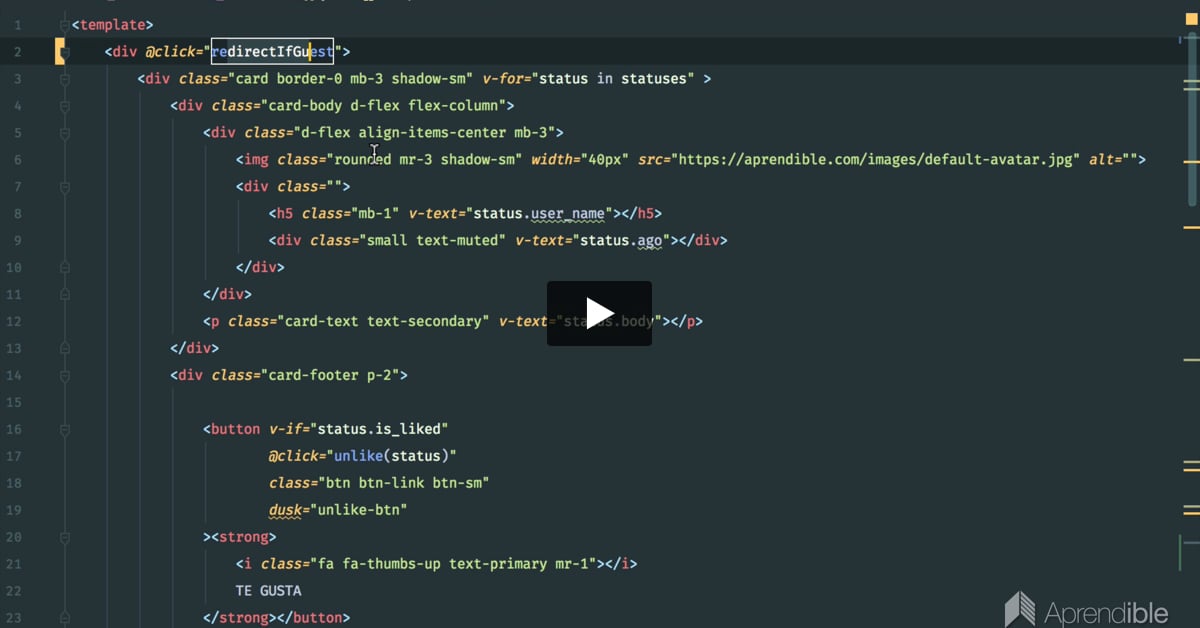
06:38En esta lección diseñamos los botones "me gusta" con bootstrap 4 e implementamos los iconos de Font Awesome.
PRO
05:20En esta lección redireccionamos al login cuando un usuario intenta dar me gusta a un estado sin estar autenticado. También solucionamos un problema de fechas en uno de los tests anteriores.
PRO
06:18En esta lección mostramos el total de likes que tiene cada estado y permitimos que esta cantidad se sincronice cuando agregamos o quitamos un like.
PRO
03:25En este corta lección diseñamos el conteo de likes utilizando flexbox para posicionarlos perfectamente utilizando Bootstrap 4.
PRO
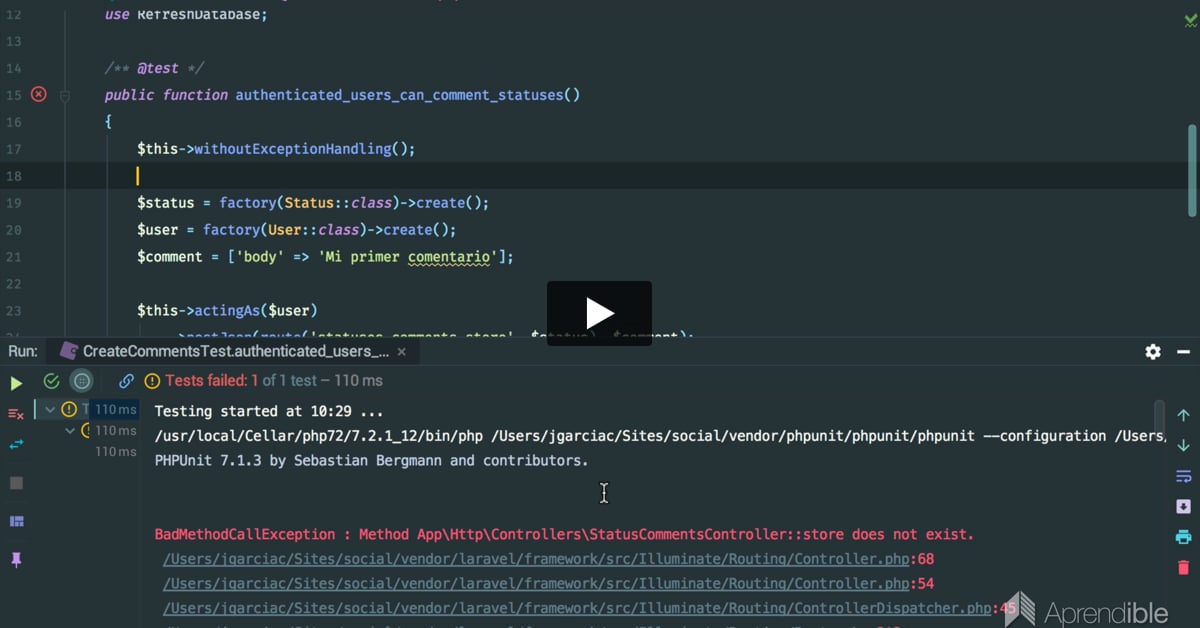
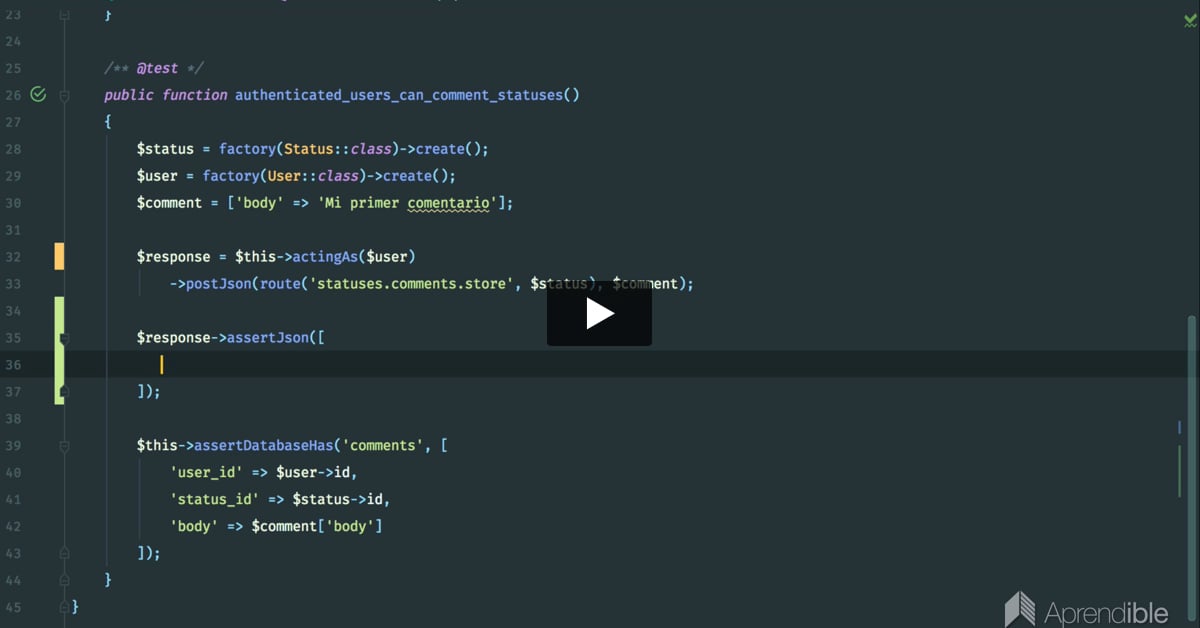
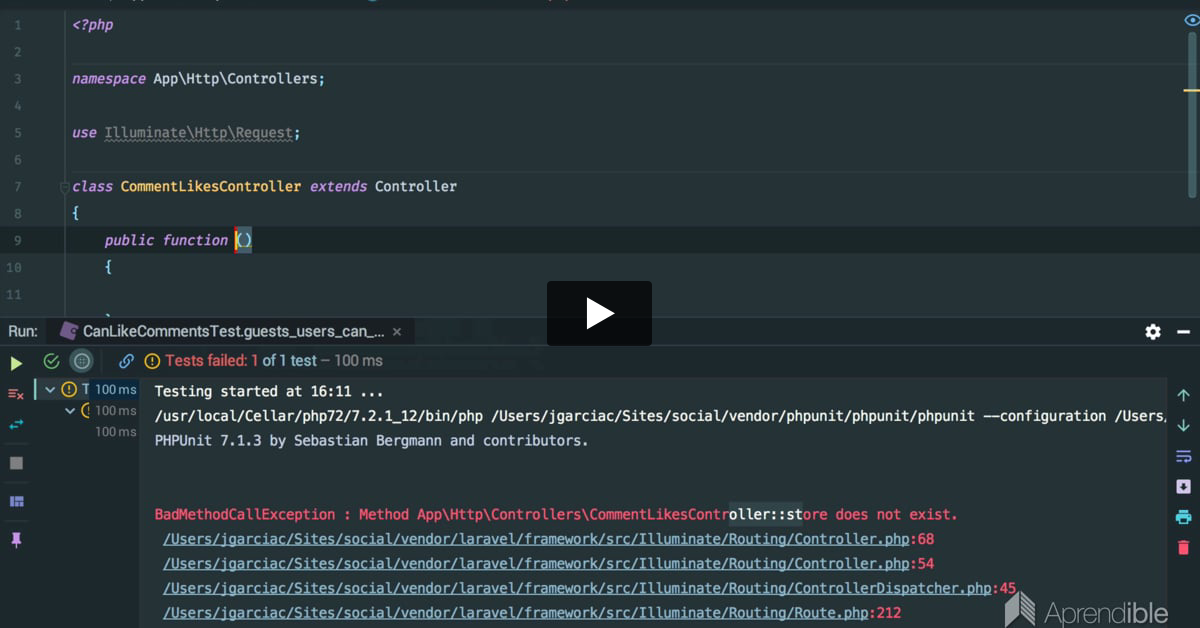
08:56En esta lección comenzamos con la implementación de comentarios definiendo y testeando la url que permita agregar comentarios solamente a los usuarios autenticados.
PRO
03:39En esta lección nos aseguramos de recibir en la respuesta el comentario recién creado, y para ello implementamos y testeamos un recurso API para transformarlo como queremos.
PRO
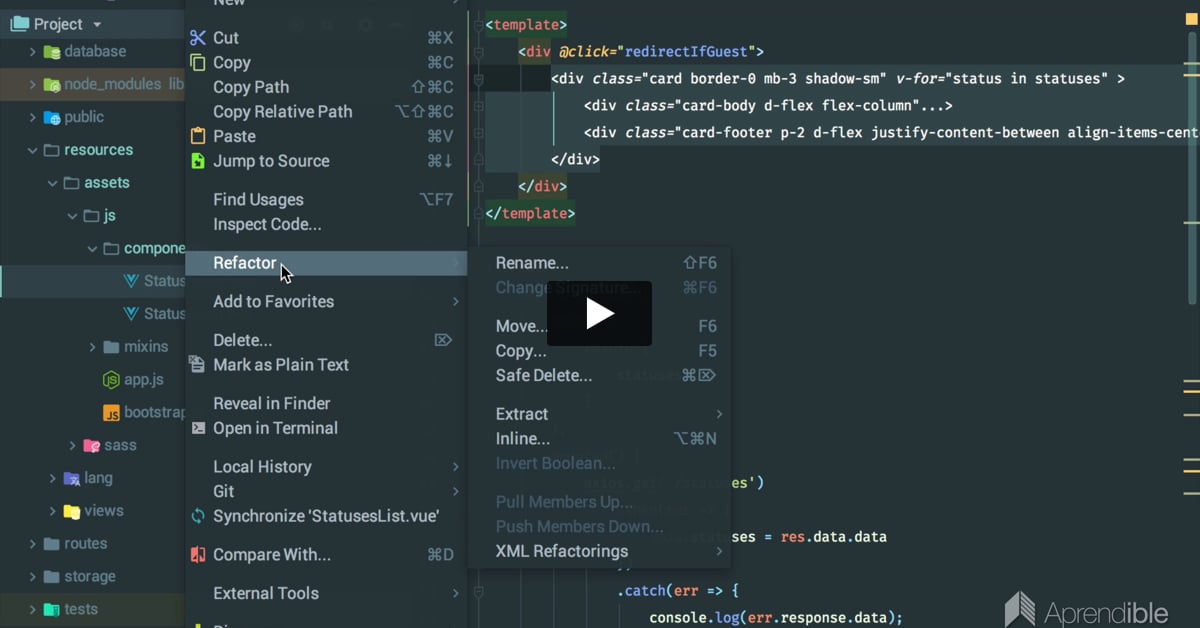
07:33En esta lección vamos a reestructurar nuestros componentes de Vue.js con el fin de delegar responsabilidades. Por supuesto lo hacemos con confianza gracias a que tenemos tests que nos respaldan.
PRO
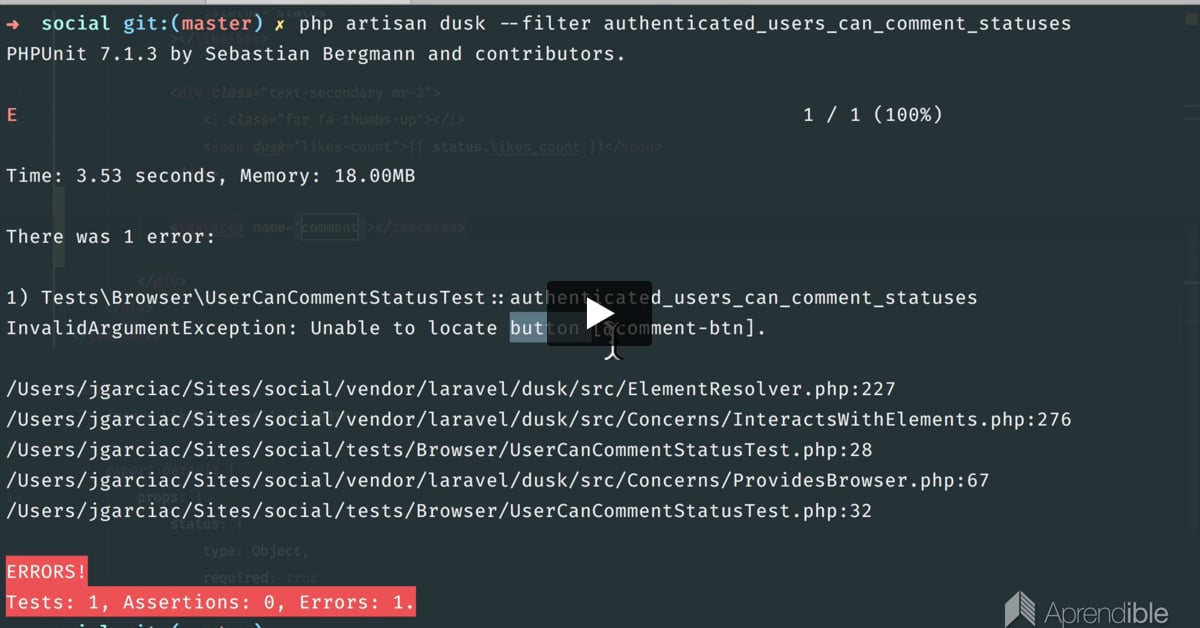
06:03En esta lección probamos con Laravel Dusk el funcionamiento de un textarea debajo de cada estado que permita a los usuarios agregar comentarios.
PRO
12:42En esta lección verificamos que se muestren correctamente los comentarios de cada estado utilizando Dusk para las pruebas automatizadas.
PRO
04:33En esta lección probamos algunos campos adicionales de los comentarios que necesitamos para mostrarlos debajo de cada estado.
PRO
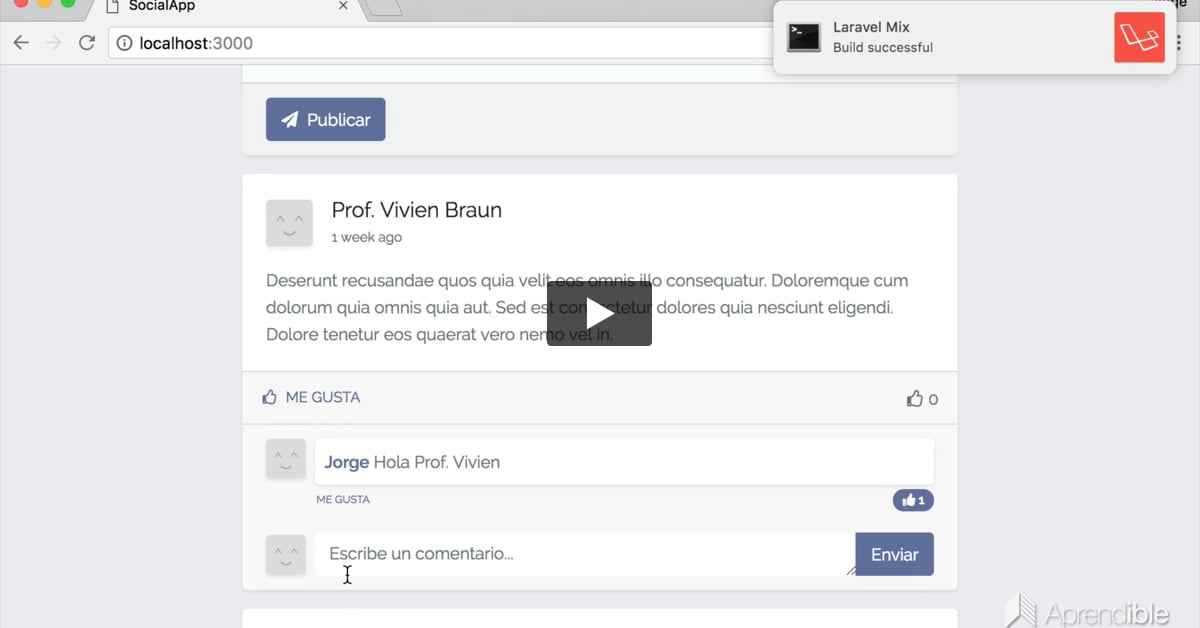
07:16Ahora que tenemos los comentarios funcionando, vamos a utilizar Bootstrap 4 para mejorar el aspecto del listado de comentarios y la caja de comentarios .
PRO
03:40En esta lección agregamos tests que verifiquen que los usuarios no puedan agregar comentarios vacíos.
PRO
04:48En esta lección comenzamos a agregar los tests que verifiquen la implementación de los LIKES a los comentarios.
PRO
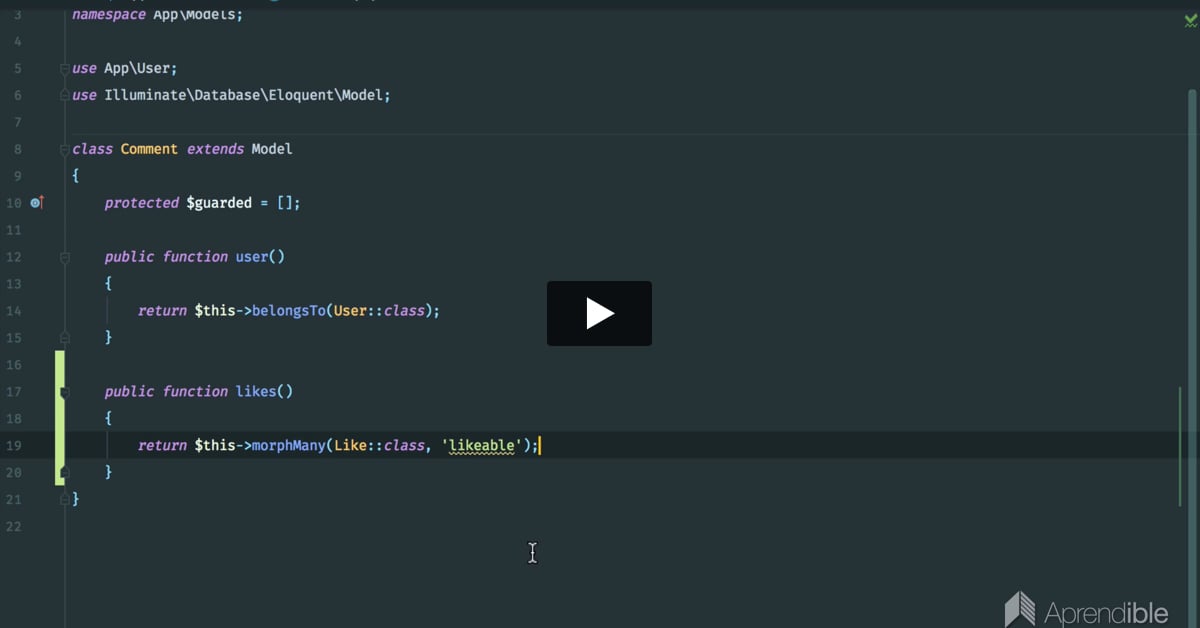
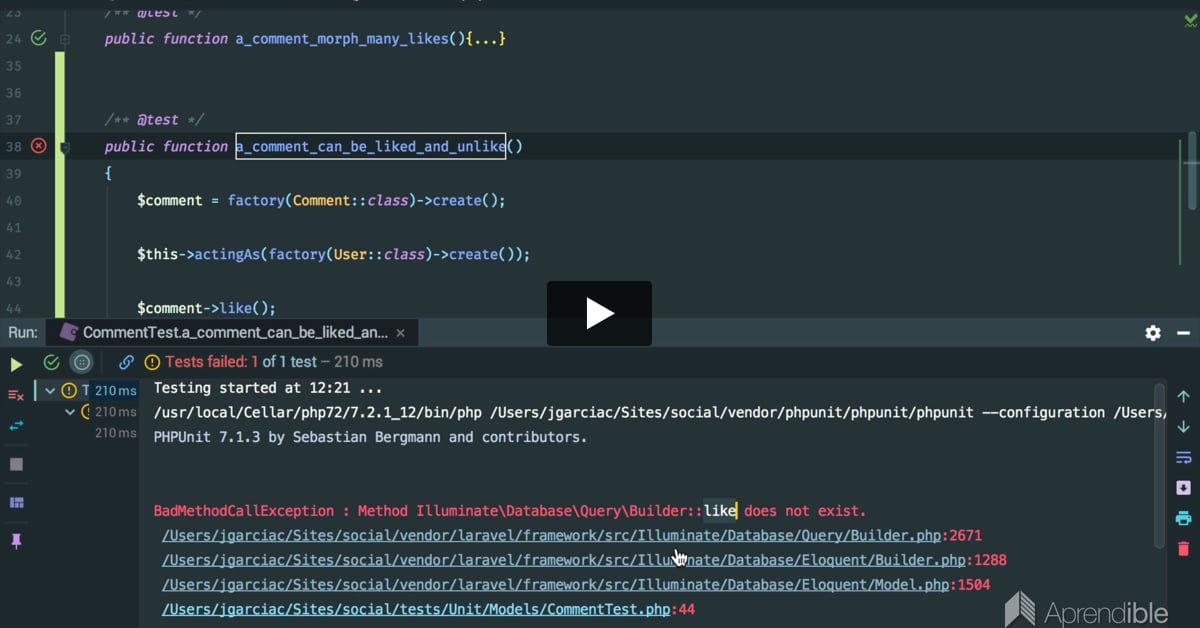
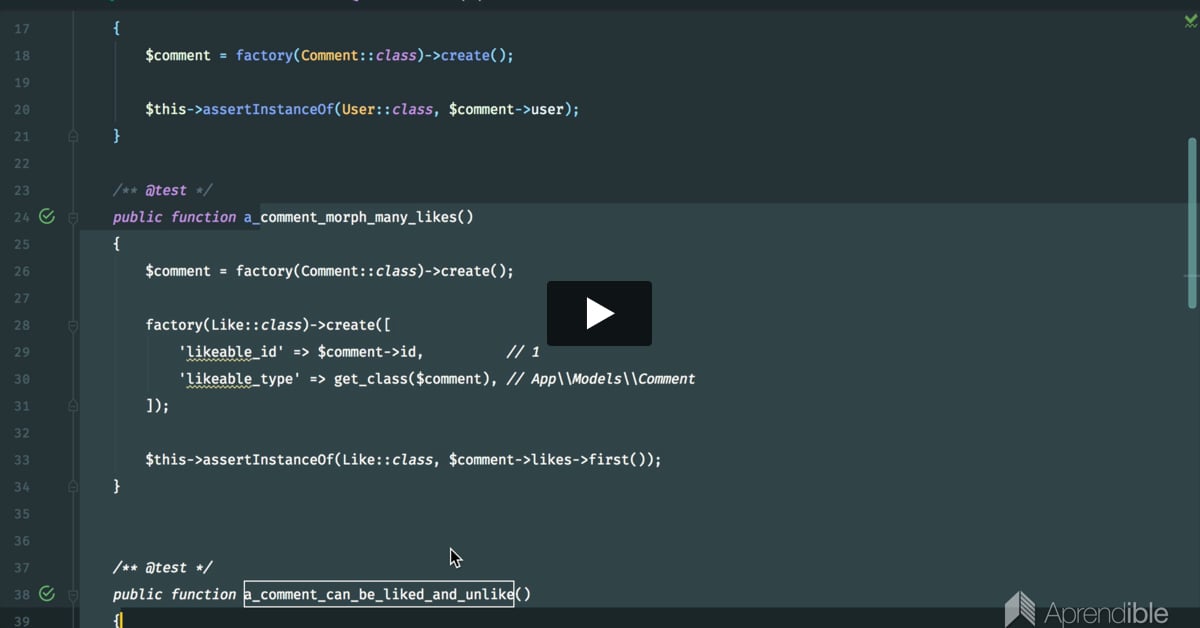
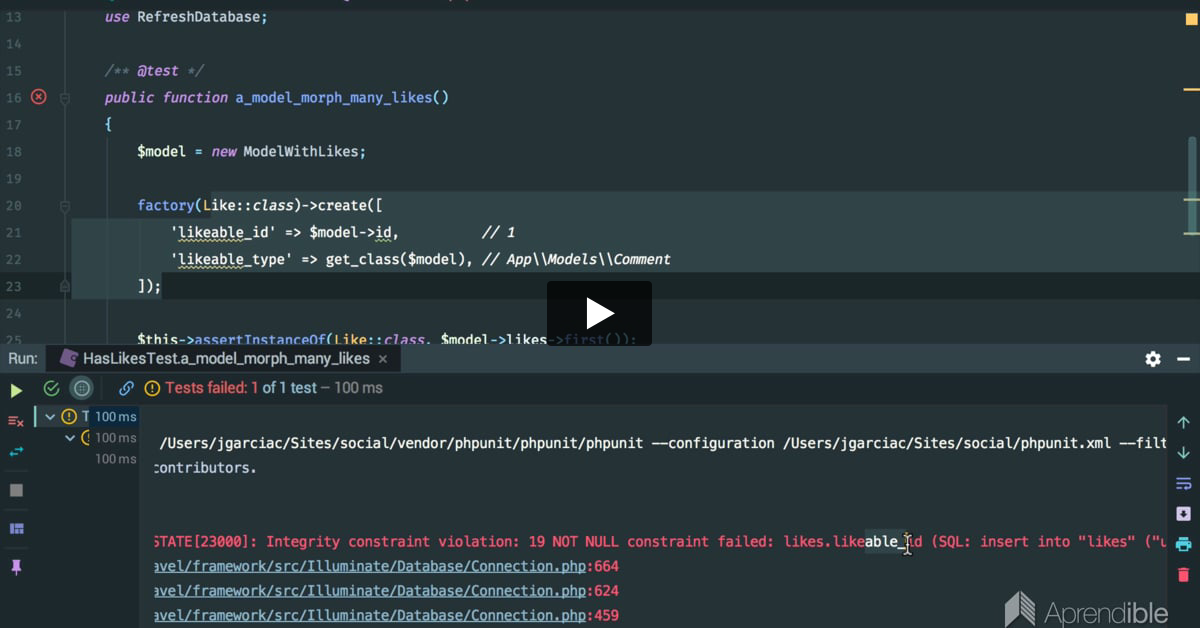
16:15En esta lección implementamos y testeamos la relación polimórfica de Eloquent entre el modelo Like y el modelo Comment, con el objetivo de permitir agregar y quitar likes a los comentarios.
PRO
10:02En esta lección continuamos con la transición de la relación has many a morph many entre los estados y los likes, de tal forma que podamos quitar el campo status_id de la migración de los likes.
PRO
04:06En esta lección vemos qué es un Trait en PHP y cómo utilizarlos en la red social, con el fin de optimizar de nuestra aplicación.
PRO
15:17En esta lección creamos un test unitario para probar las funcionalidades del Trait HasLikes, y de esa forma eliminar las duplicaciones que tenemos en los tests de los comentarios y de los estados.
PRO
08:40En esta lección utilizamos Laravel Dusk para probar el funcionamiento del botón ME GUSTA de los comentarios.
PRO
11:13En esta lección modificamos el componente LikeBtn de tal forma que nos sirva para poder reutilizarlos para dar likes a los comentarios también.
PRO
05:39En esta lección escribimos algunas reglas css que afecten solamente al botón LikeBtn de los comentarios.
PRO
08:25PRO
09:58En esta lección reestructuramos el recurso api de los estados y los comentarios, para evitar duplicaciones. En su lugar crearemos un recurso api para el modelo user que podamos reutilizar.
PRO
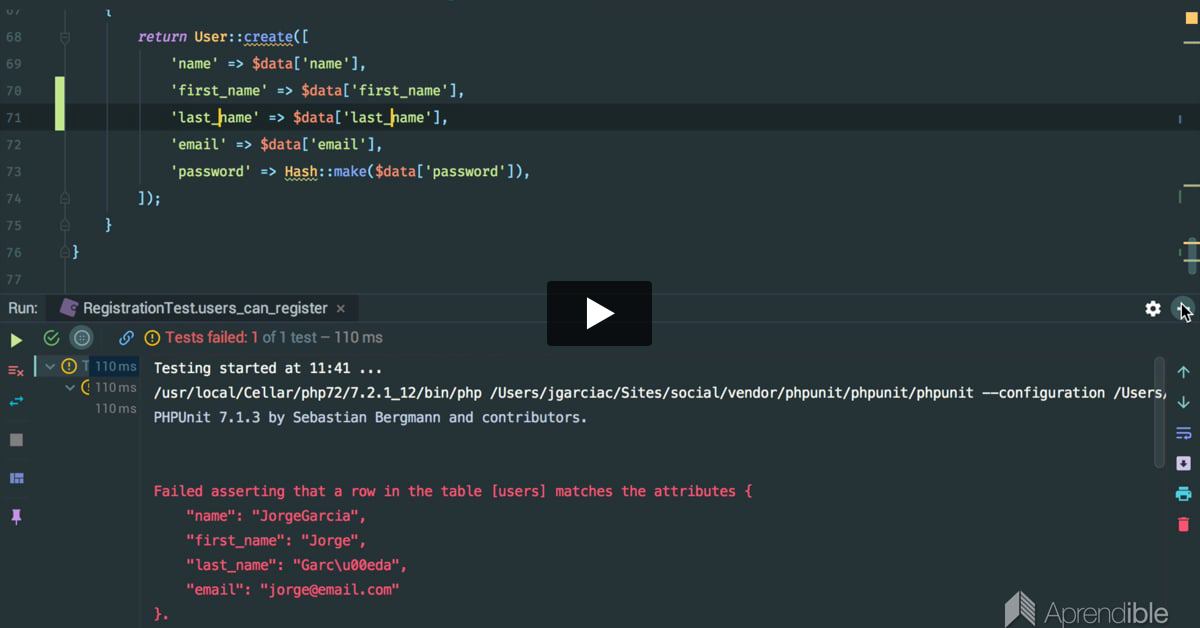
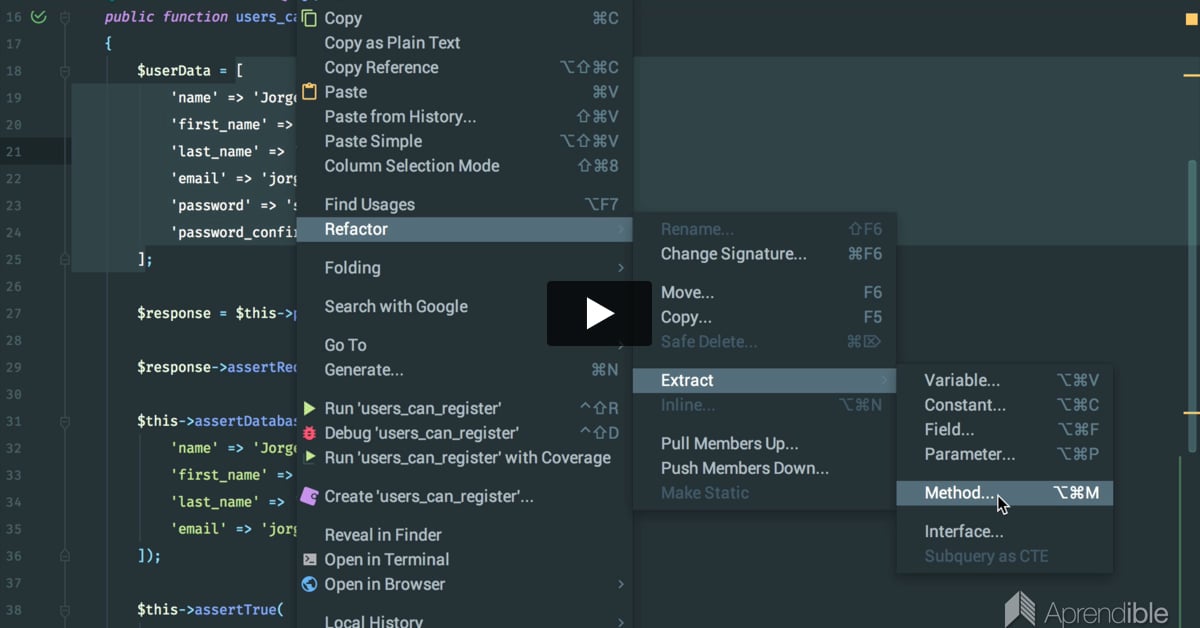
06:13En esta lección modificamos el registro de usuarios que nos provee Laravel y creamos un test que verifique el comportamiento del mismo.
PRO
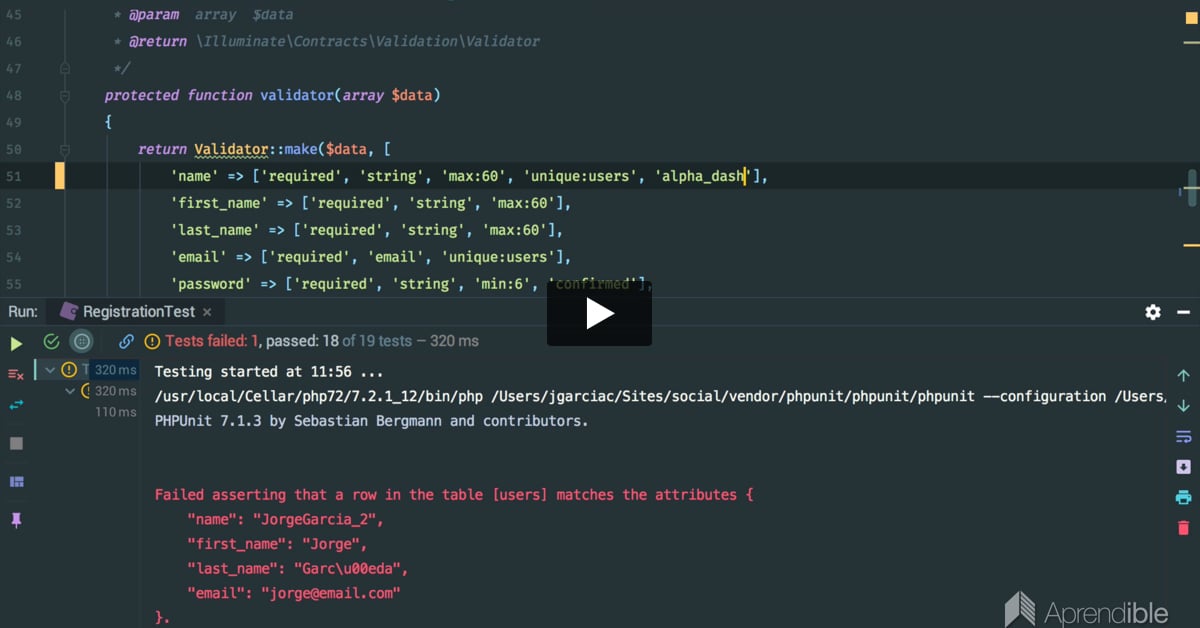
11:04En esta lección agregamos tests que prueben cada una de las reglas de validación del formulario de registro de usuarios.
PRO
05:53En esta lección agregamos tests que verifiquen que solamente podemos agregar letras en el username ya que lo utilizaremos como identificador único del usuario.
PRO
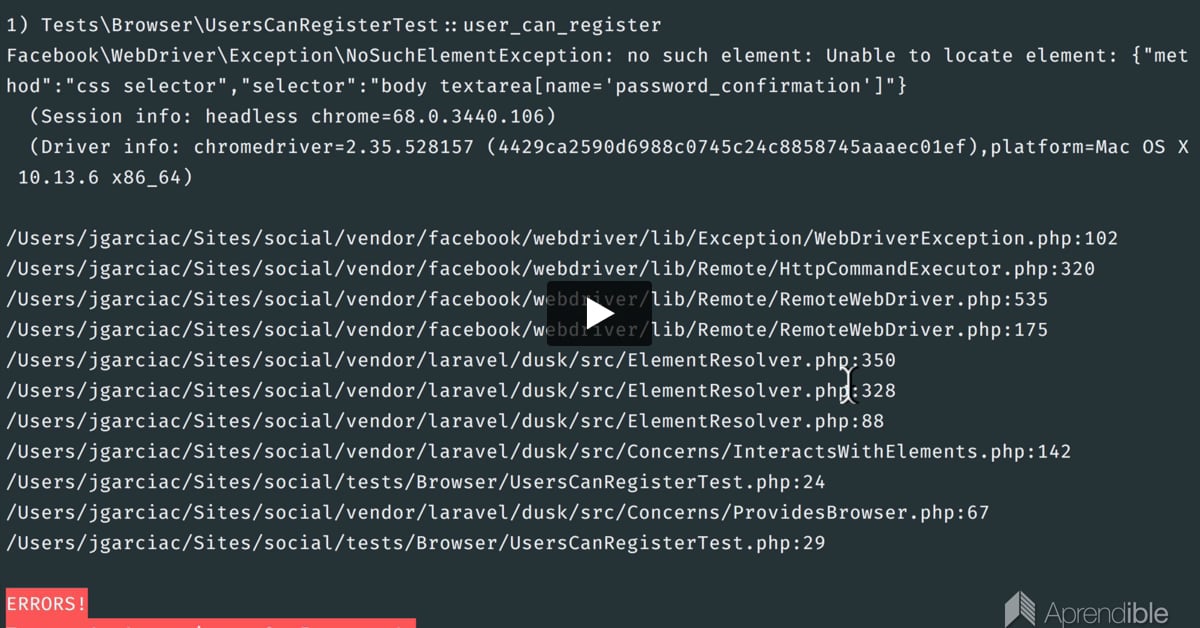
11:41En esta lección verificamos el registro de usuario y los errores de validación utilizando Laravel Dusk.
PRO
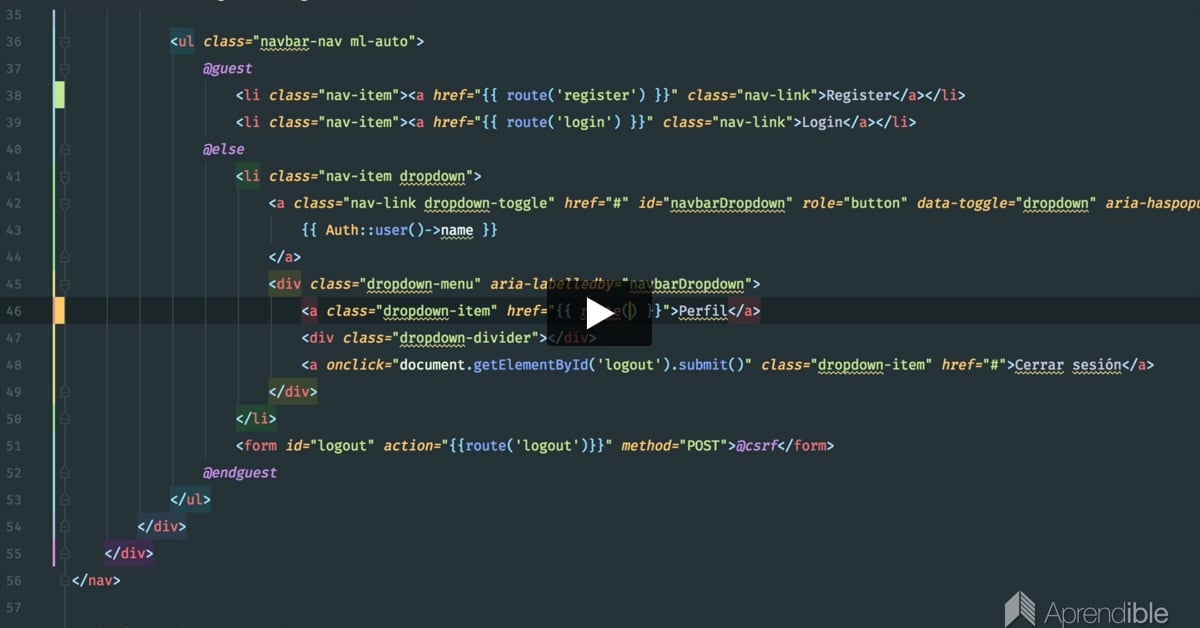
04:29En esta lección corregimos el avatar de usuario en la vista principal y diseñamos la página de perfil de usuario con Bootstrap 4
PRO
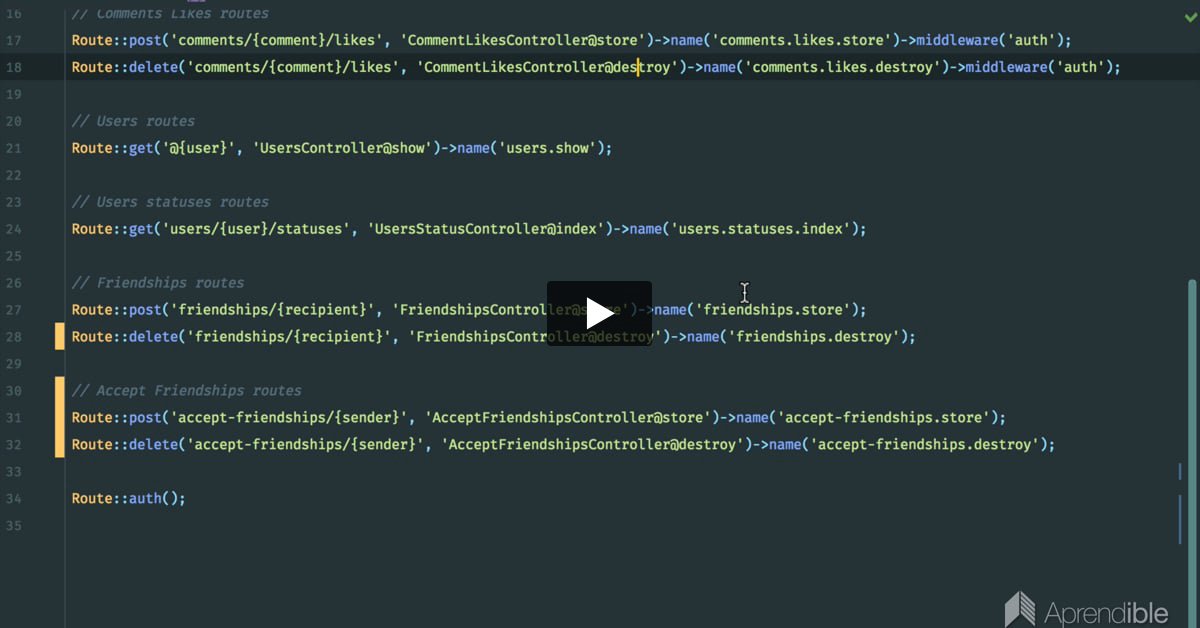
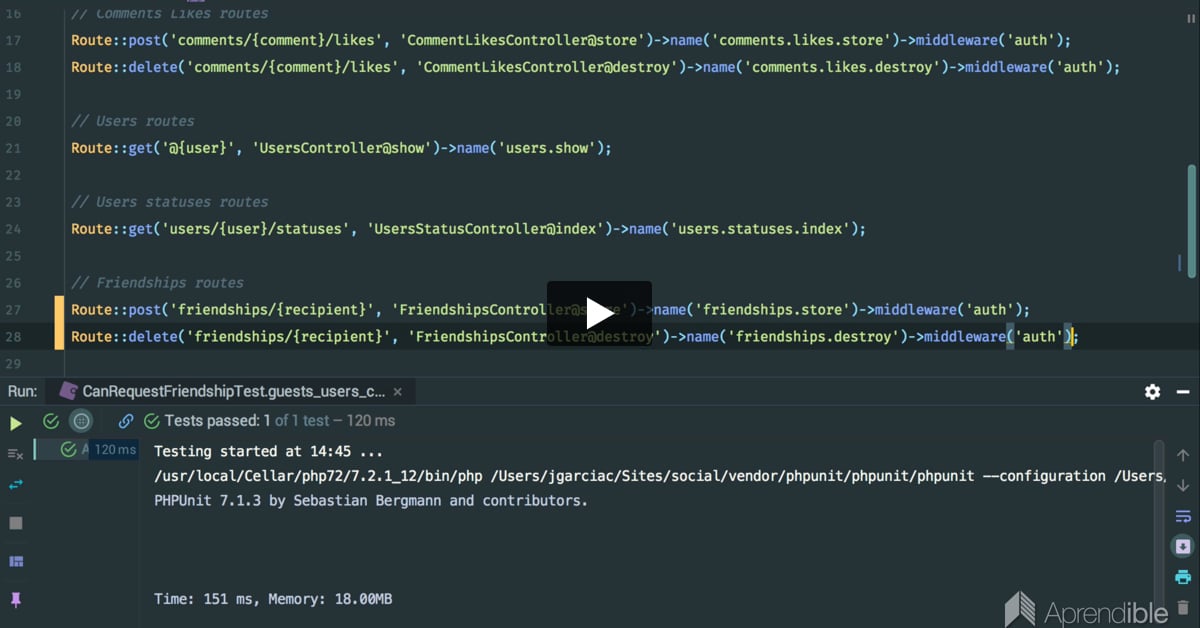
14:09En esta lección vamos a comenzar a implementar la funcionalidad de enviar solicitudes de amistad a otros usuarios y que ellos puedan aceptarlas.
PRO
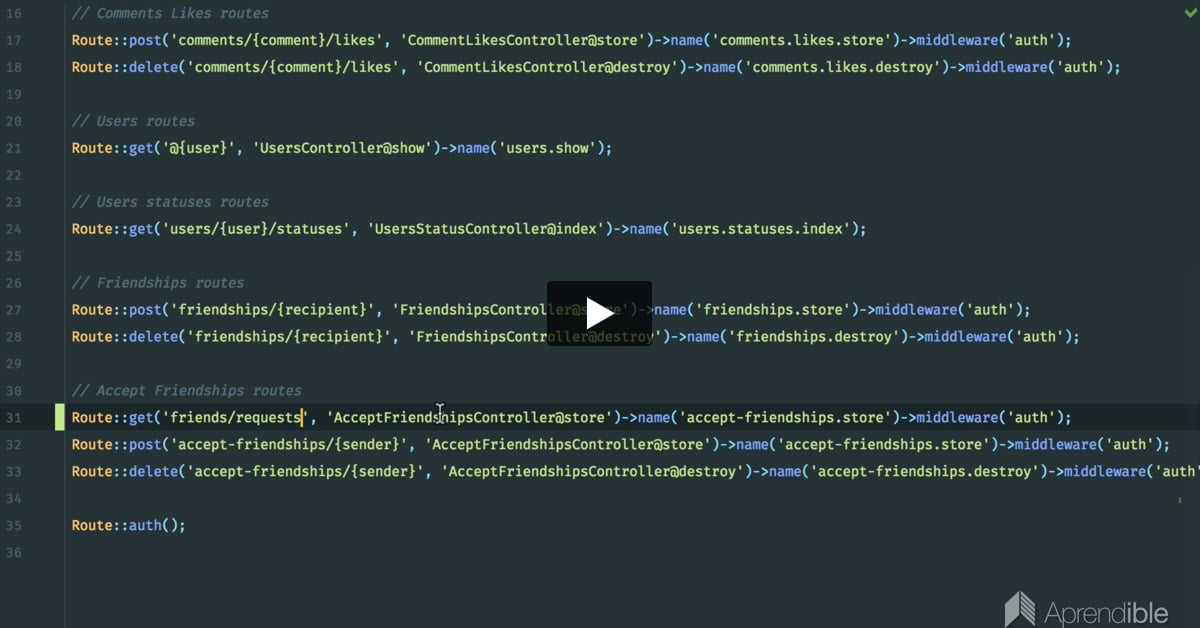
10:03En esta lección agregamos y testeamos las urls para aceptar y denegar solicitudes de amistad.
PRO
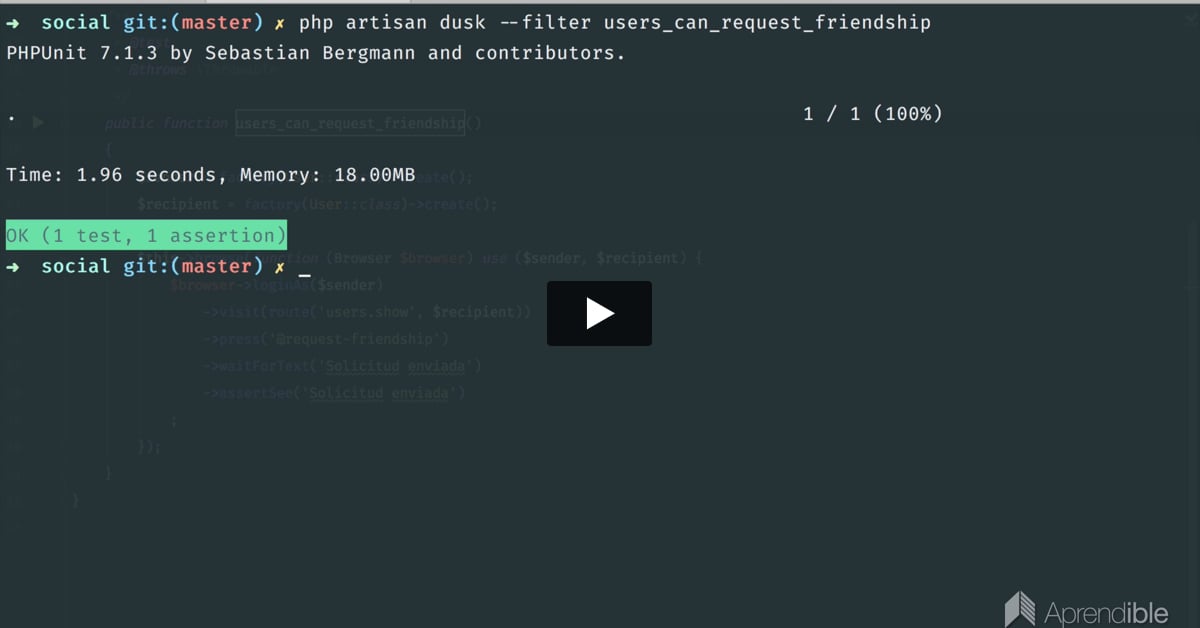
10:40En esta lección creamos un componente de Vue para solicitar amistad vía AJAX y probamos su funcionalidad con Laravel Dusk.
PRO
12:25En esta lección evitamos la duplicación de solicitudes de amistad y agregamos la funcionalidad que permita al usuario cancelar la solicitud de amistad enviada.
PRO
12:75En esta lección permitimos que el usuario que recibe la solicitud de amistad, la pueda aceptar mediante AJAX, a través de un botón que crearemos con Vue.js.
PRO
05:00En esta lección permitimos que el usuario que recibe la solicitud de amistad, la pueda denegar mediante AJAX, a través de un botón que crearemos con Vue.js.
PRO
09:55En esta lección permitimos que el usuario que recibe la solicitud de amistad, la pueda eliminar independientemente del estado en que se encuentre dicha solicitud.
PRO
06:18En esta lección permitimos que se pueda eliminar una solicitud aceptada y en el caso de que la solicitud esté denegada vamos a impedir que se pueda eliminar.
PRO
06:29En esta lección aprovechamos que tenemos todos los tests en verde para actualizar nuestra aplicación de la red social a la versión 5.7 de Laravel.
PRO
08:09En esta lección evitamos que un usuario pueda enviarse solicitudes a sí mismo y corregimos un par de cosas pendientes.
PRO
11:12En esta lección corregimos un error que no estaba siendo capturado por los tests actuales, y también permitimos que el que recibe y niega una solicitud de amistad, también pueda eliminarla.
PRO
06:52En esta lección comenzamos la implementación de características en tiempo real, y aprendemos a testear eventos con sus parámetros.
PRO
09:14En esta lección instalamos y configuramos Laravel Echo para ayudarnos a escuchar desde Javascript, los eventos disparados por Laravel.
PRO
05:49En esta lección vamos a configurar pusher para que escuche los eventos transmitidos por Laravel, y a su vez emita estos mensajes a Laravel Echo para que actualice la interfaz.
PRO
08:41En esta lección agregamos un test que verifique que el evento no se transmita al usuario que lo crea para evitar que se duplique el estado en la interfaz.
PRO
02:20En esta lección utilizamos transiciones de Vue.js para animar la entrada de un estado al momento de crearlo.
PRO
04:48En esta lección agregamos un test que verifique que se dispara un evento al momento de crear un comentario.
PRO
03:51En esta lección utilizamos Laravel Echo para actualizar la interfaz con el comentario recién creado.
PRO
04:24En esta lección extraemos el listado de comentarios a un componente dedicado de Vue con el fin de quitar esa responsabilidad del componente de estados.
PRO
06:47En esta lección extraemos el formulario de creación de comentarios y corregimos algunos errores que tenemos en la interfaz de usuario.
PRO
08:51En esta lección reestructuramos y creamos verificaciones personalizadas para testear eventos de una forma más legible y organizada.
PRO
13:47En esta lección testeamos y creamos un evento genérico que se dispare cada vez que agreguemos un like a cualquier modelo.
PRO
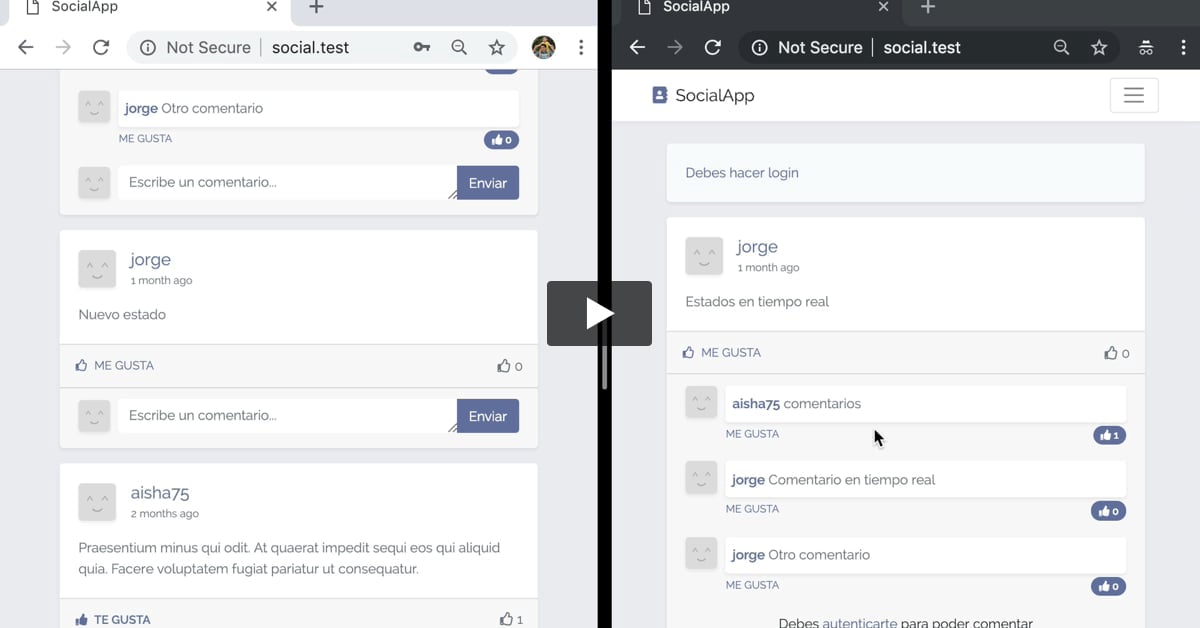
03:32En esta lección utilizamos Laravel Echo para actualizar el conteo de likes de los estados en tiempo real.
PRO
04:18En esta lección agregamos y testeamos un evento que se dispare cuando se quita un like a un estado, y así poder actualizar la interfaz en tiempo real.
PRO
05:58En esta lección escuchamos cuando se agregan y quitan likes a los comentarios con Laravel Echo para actualizar la interfaz en tiempo real.
PRO
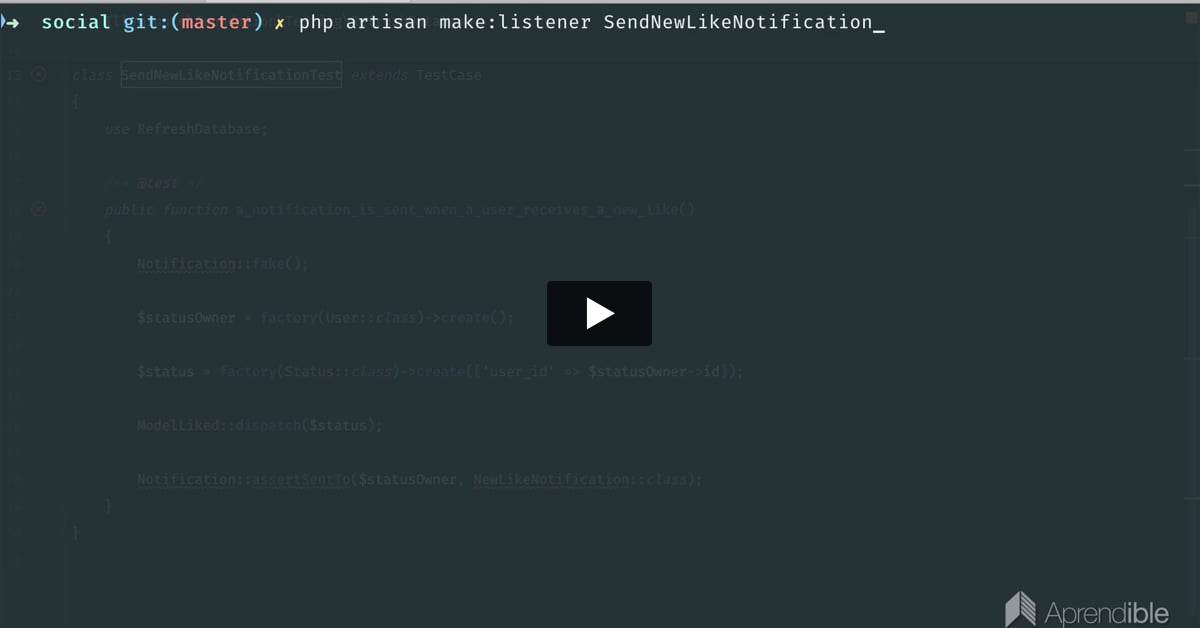
08:52En esta lección agregamos y testeamos un listener para que escuche cuando se agregue un like a un modelo y envíe una notificación al usuario dueño del modelo.
PRO
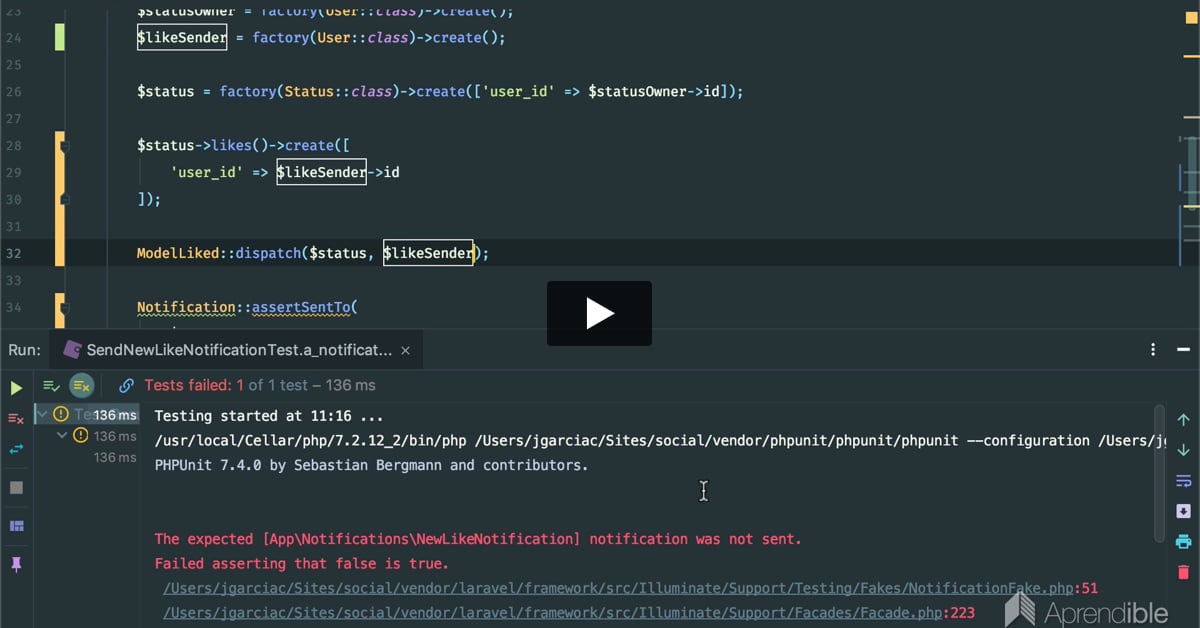
05:56En esta lección verificamos que la notificación que se envía cuando un usuario agrega un like, reciba los parámetros correctos.
PRO
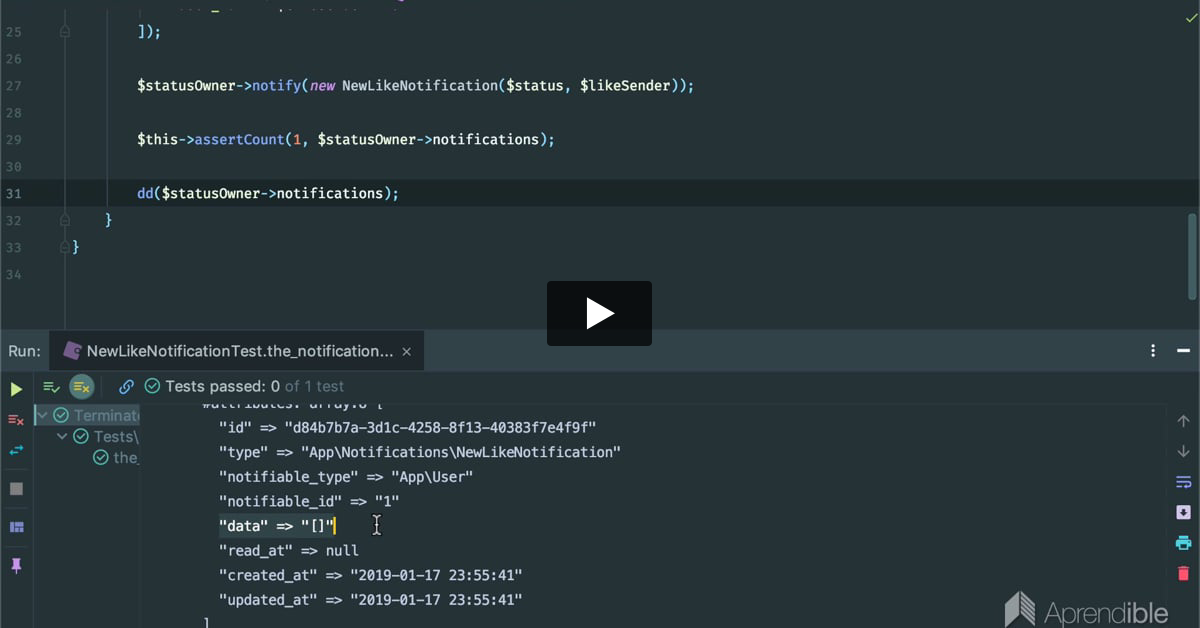
10:32En esta lección verificamos que la notificación que recibe el usuario sea almacenada correctamente en la base de datos.
PRO
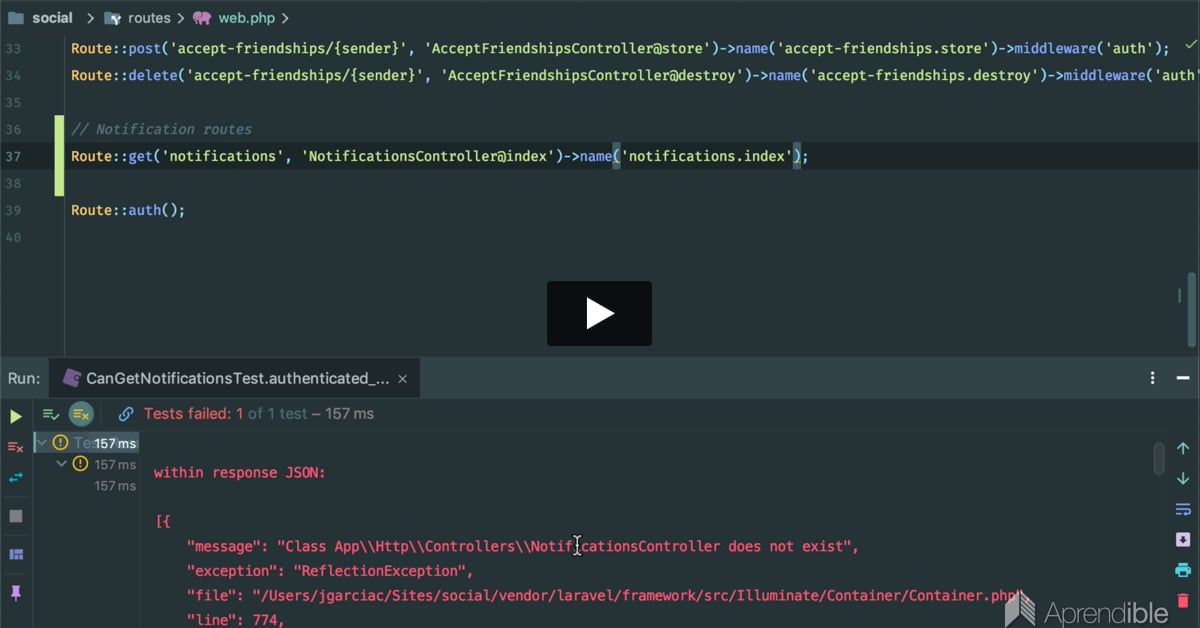
07:00En esta lección creamos y testeamos una url que nos permita obtener las notificaciones del usuario actualmente autenticado.
PRO
12:02En esta lección mostramos las notificaciones del usuario autenticado en la barra de navegación.
PRO
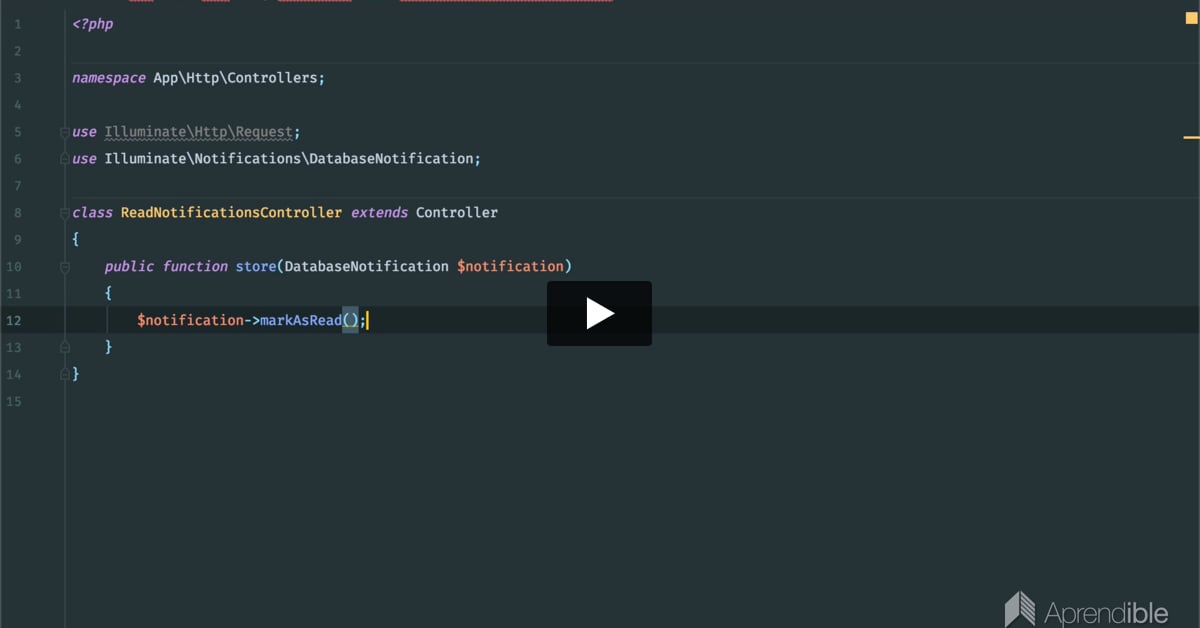
10:06En esta lección creamos dos urls que nos permitan marcar las notificaciones como leídas, y no leídas.
PRO
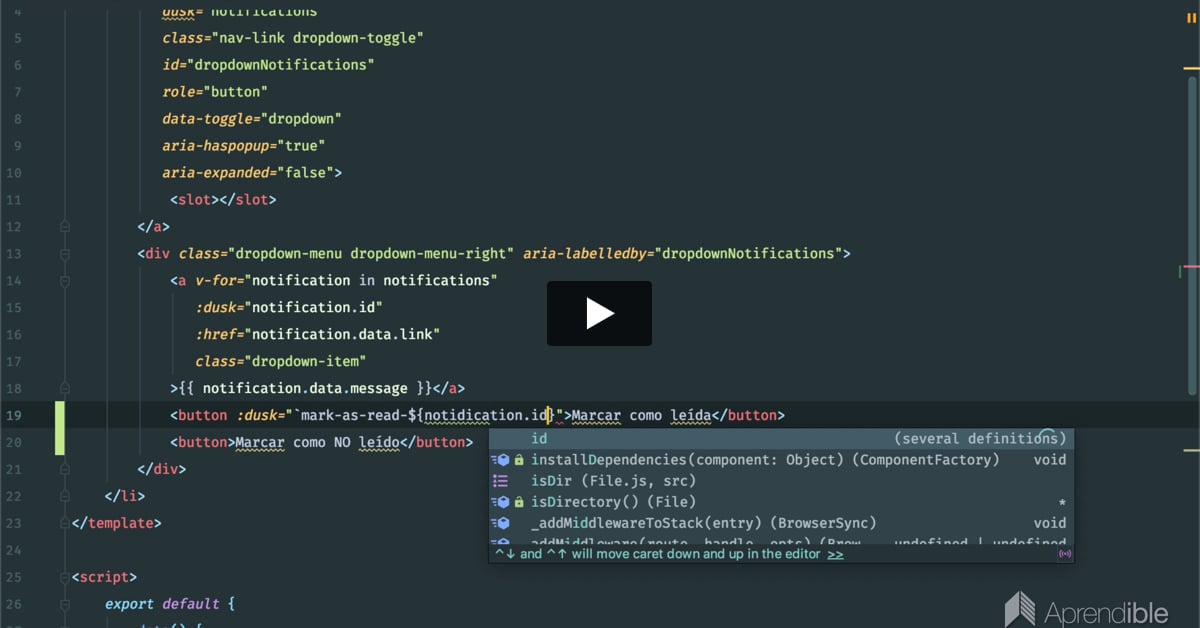
08:16En esta lección agregamos un botón a los lados de cada notificación para poder marcarla como leída o no leída.
PRO
08:53En esta lección mejoramos el diseño del dropdown de las notificaciones, utilizamos íconos en lugar de texto, y agregamos un tooltip para una mejor experiencia de usuario.
PRO
07:36En esta lección actualizamos la aplicación de la red social a la versión 5.8 de Laravel.
PRO
04:45En esta lección emitimos la notificación para que Laravel Echo la pueda escuchar y poder mostrarla sin necesidad de actualizar la página.
PRO
06:54En esta lección utilizamos canales privados en Laravel Echo para que sólamente el usuario autenticado pueda recibir sus notificaciones en tiempo real.
PRO
03:18En esta lección utilizamos métodos abstractos para forzar la implementación del método 'path' en todos los modelos que utilicen el trait 'HasLikes'.
PRO
03:48En esta lección agregamos un 'path' o un link a los comentarios para que al darle click nos lleve al estado que contiene el comentario y lo resalte.
PRO
09:50En esta lección enviamos una notificación a los usuarios cuyos estados reciban comentarios.
PRO
04:48En esta lección permitimos que se vean las notificaciones en tiempo real y solucionamos un problema con Laravel Dusk y el driver de Chrome.
PRO
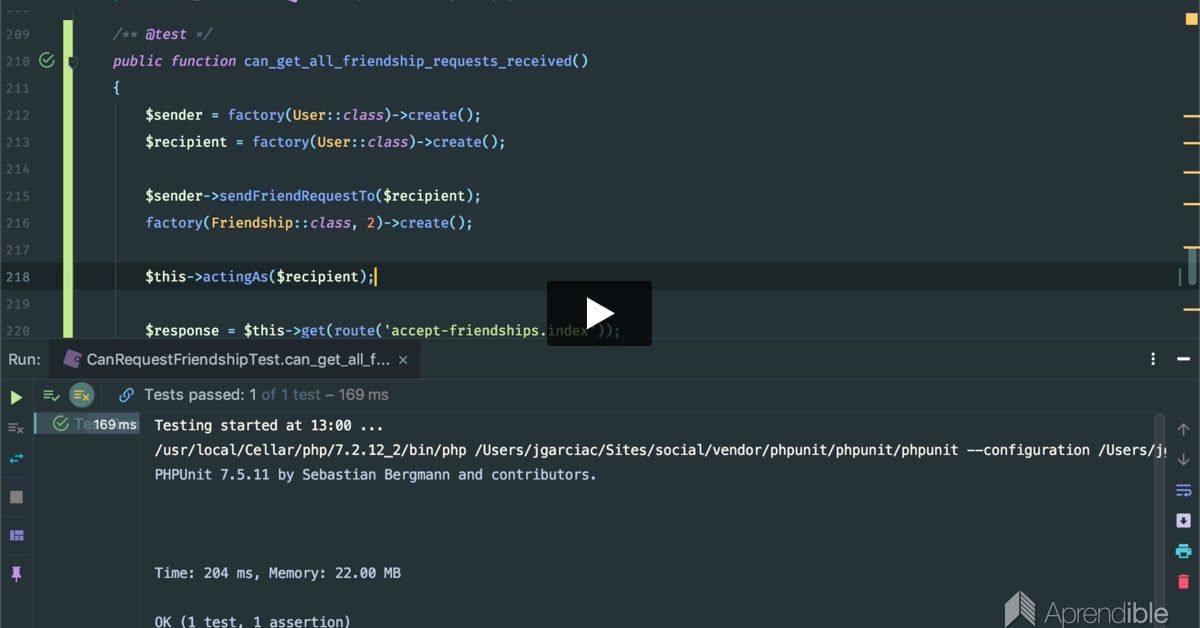
06:19En esta lección reestructuramos los controladores para listar y aceptar solicitudes de amistad con el fin de mejorar la legibilidad y la usabilidad del código.
PRO
08:33En esta lección continuamos con la reestructuración de los controladores de solicitudes de amistad.
PRO
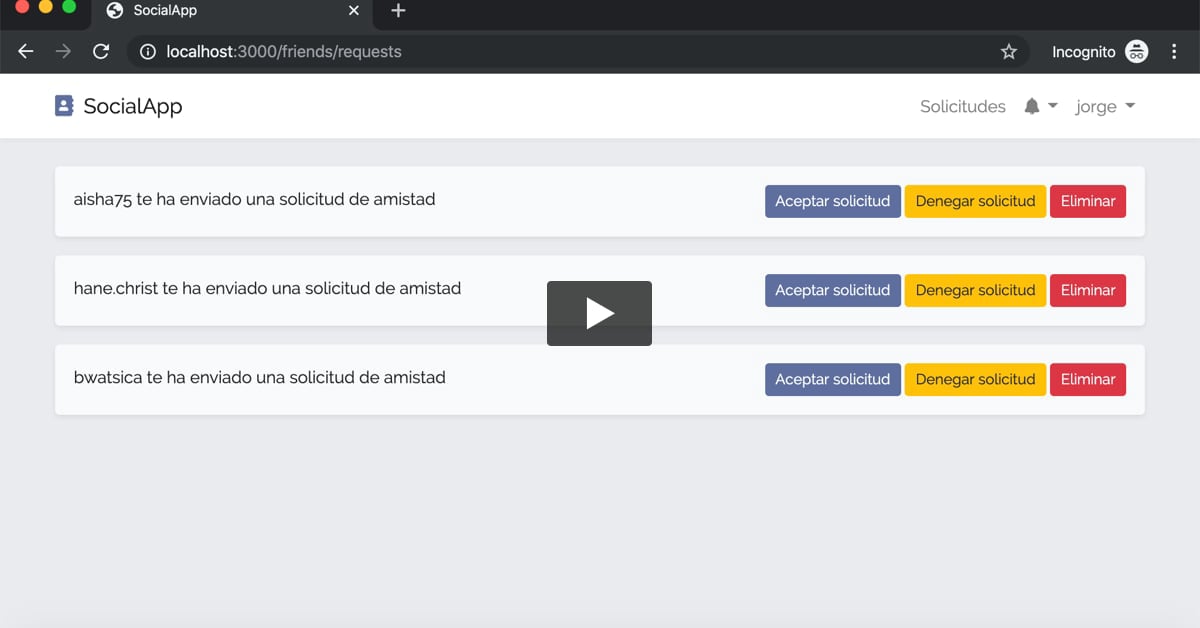
07:07En esta lección agregamos un link en la navegación para acceder a las solicitudes de amistad y las diseñamos utilizando Bootstrap 4.3
PRO
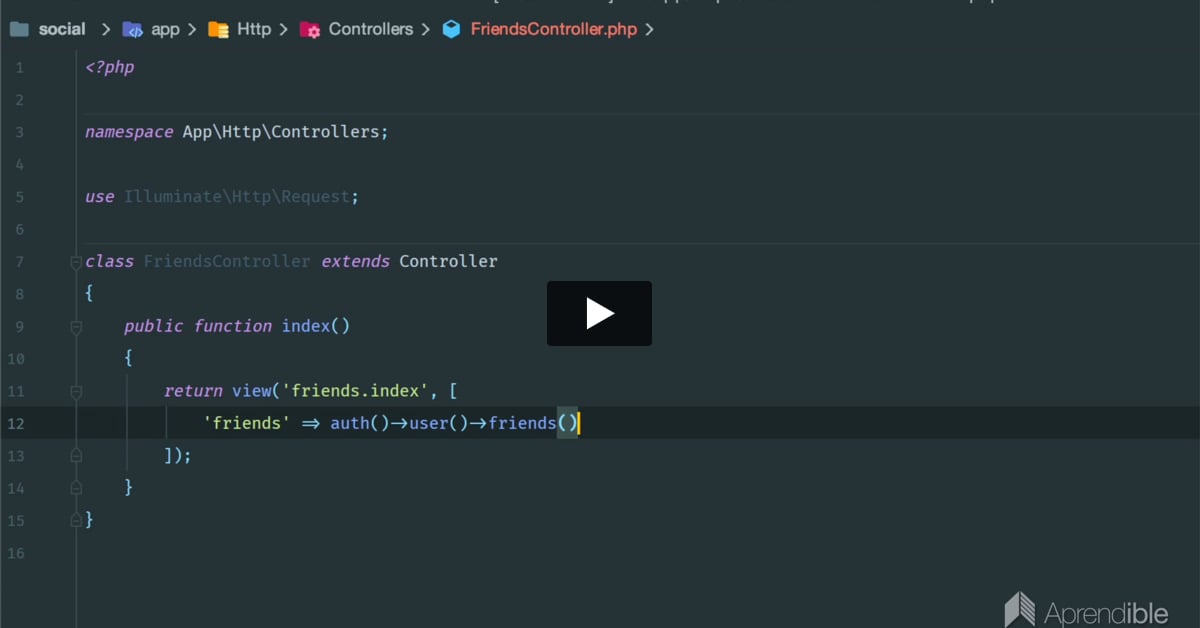
10:16En esta lección implementamos el listado de amigos haciendo un filtro que sólo muestre a los usuarios con solicitudes de amistad aceptadas.
PRO
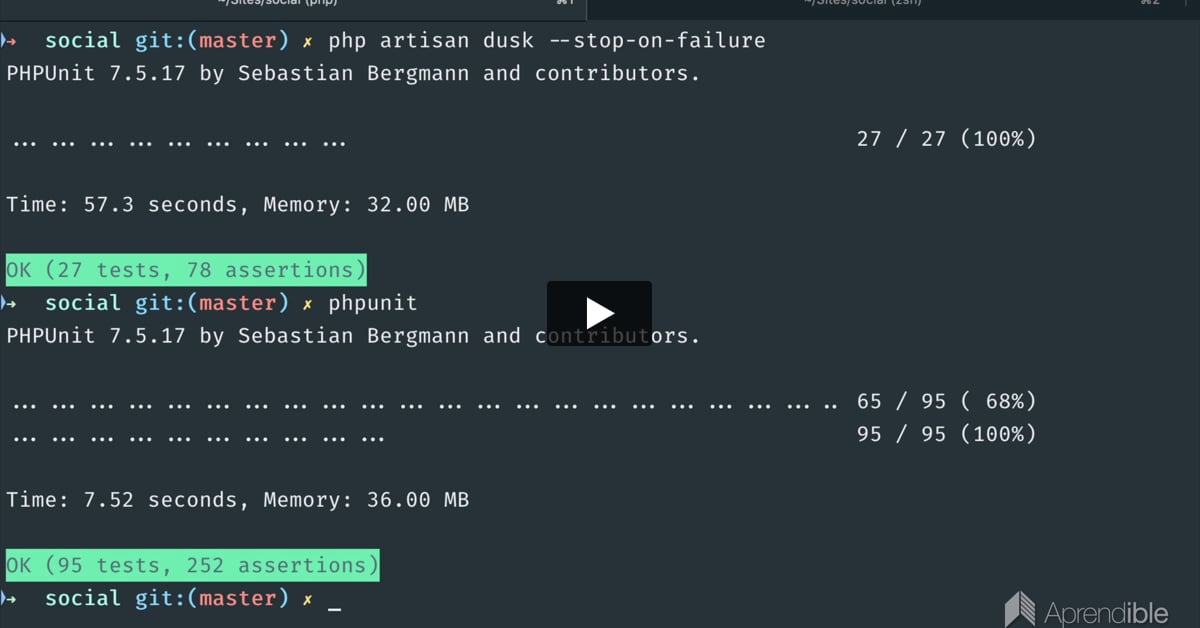
08:28En esta lección actualizamos Laravel Dusk y corregimos algunos errores que encontramos.
PRO
10:40En esta lección extraemos la tarjeta del perfil de usuario y la reutilizamos en el listado de amigos, y en el proceso reestructuramos el botón de solicitudes de amistad.
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
Lo que opinan nuestros estudiantes
Miles de desarrolladores han transformado su carrera con nosotros
WOW! Cada vez me impresionas más! Excelente trabajo! Ahora a probarlo
Beto Vásquez

Estos videos son impresionantes, no he visto nada mejor que ello. Un material muy limpio muy claro y profesional.
Kenneth Ruiz

Excelente tutorial ! Mil gracias. Como siempre todo muy bien explicado y de una manera sencilla.
Dileydi Ramos

Muchas gracias Jorge, muy clara la explicación. Gracias por aprendible.com enserio AMO tus videos los AMO.
César Cruz

Más del 90% de nuestros estudiantes recomiendan Aprendible por la calidad de los cursos.