Laravel Inertia REACT desde cero
Domina Inertia para crear aplicaciones web SPA eficientes con Laravel y React.js, sin la complejidad de las SPAs. Construirás una aplicación desde el inicio hasta su despliegue.
Pre-requisito: Laravel Desde Cero

Resumen del curso
- De principiante a experto
- 2h 27m de video HD
- 34 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
2h 27m de contenido, 34 lecciones
FREE
01:24En esta lección te doy la bienvenida al curso de Laravel Inertia con Reactjs y te explico los detalles y requisitos del mismo.
FREE
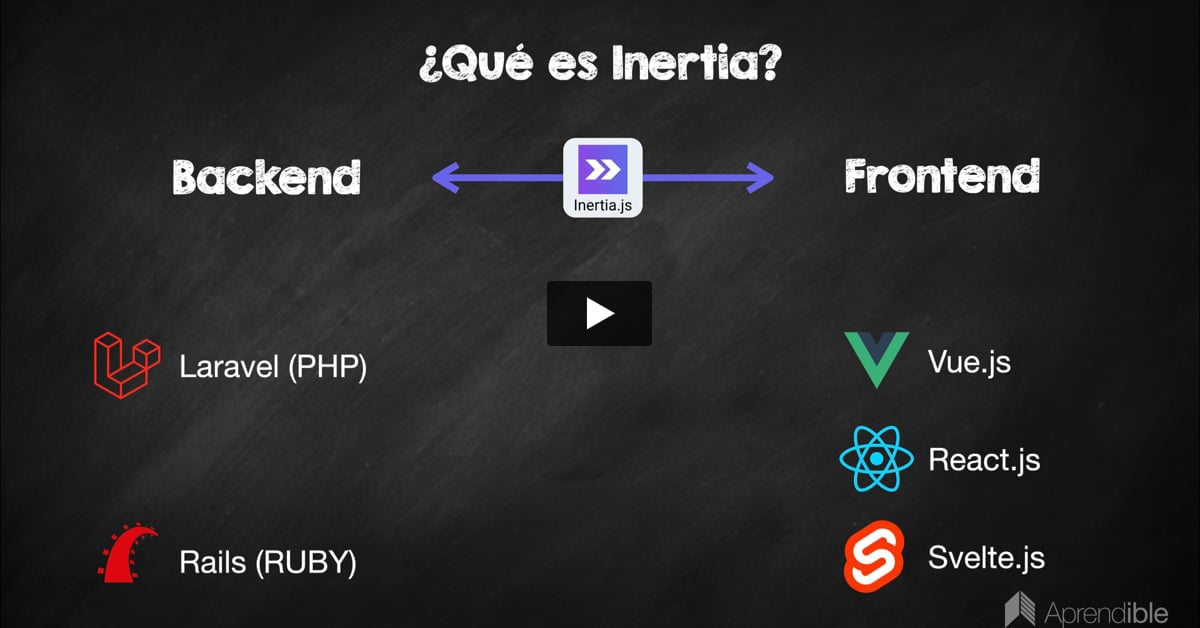
03:00En esta lección, vamos a repasar de manera concisa qué es Inertia (React.js) y cuáles son las diferencias clave en comparación con una aplicación de Laravel que utiliza Blade como motor de plantillas.
PRO
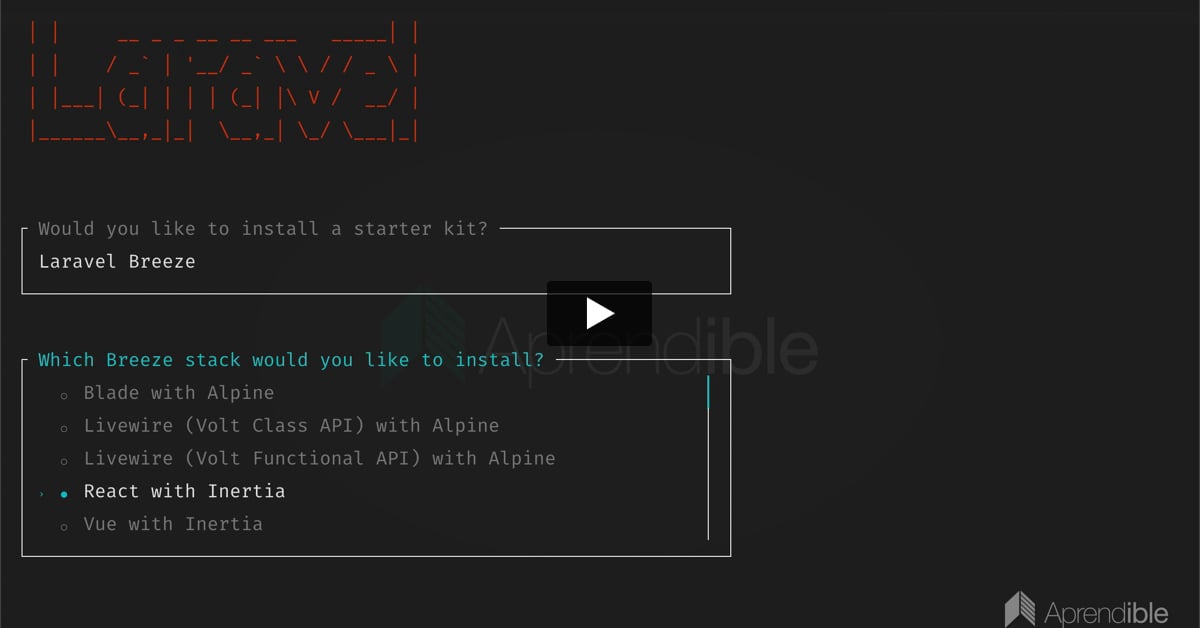
03:48En esta lección aprendemos el proceso para crear una nueva aplicación de Laravel con Inertia y React.js
PRO
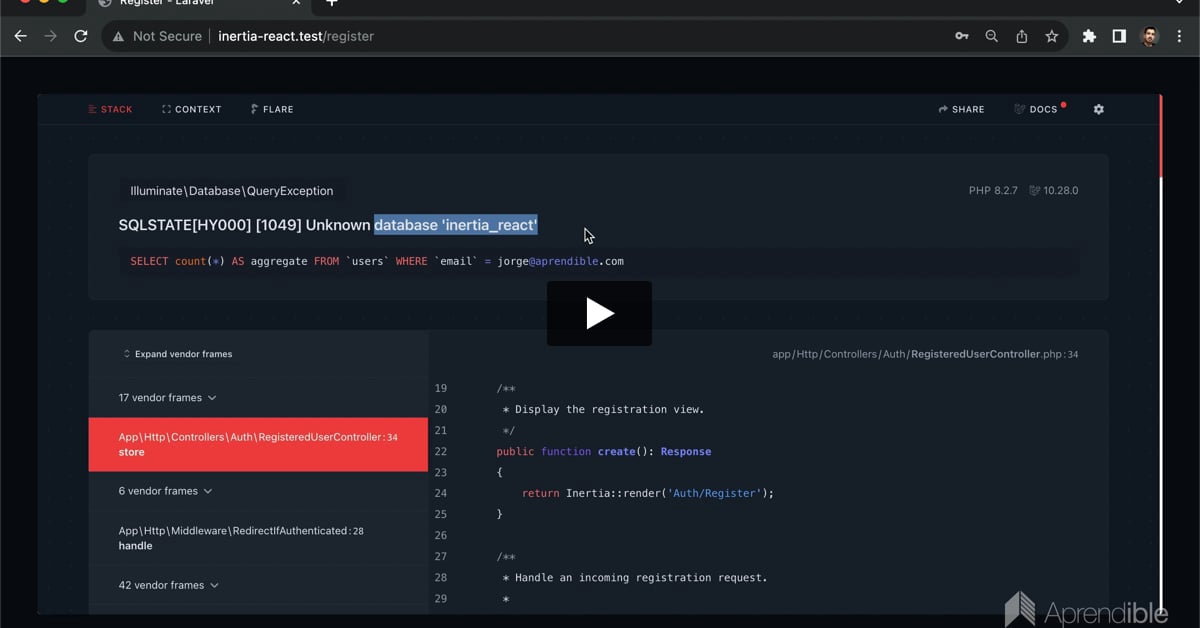
02:11En esta lección definimos el modelo, la migración y el controlador resource para nuestro proyecto con Inertia React.js
PRO
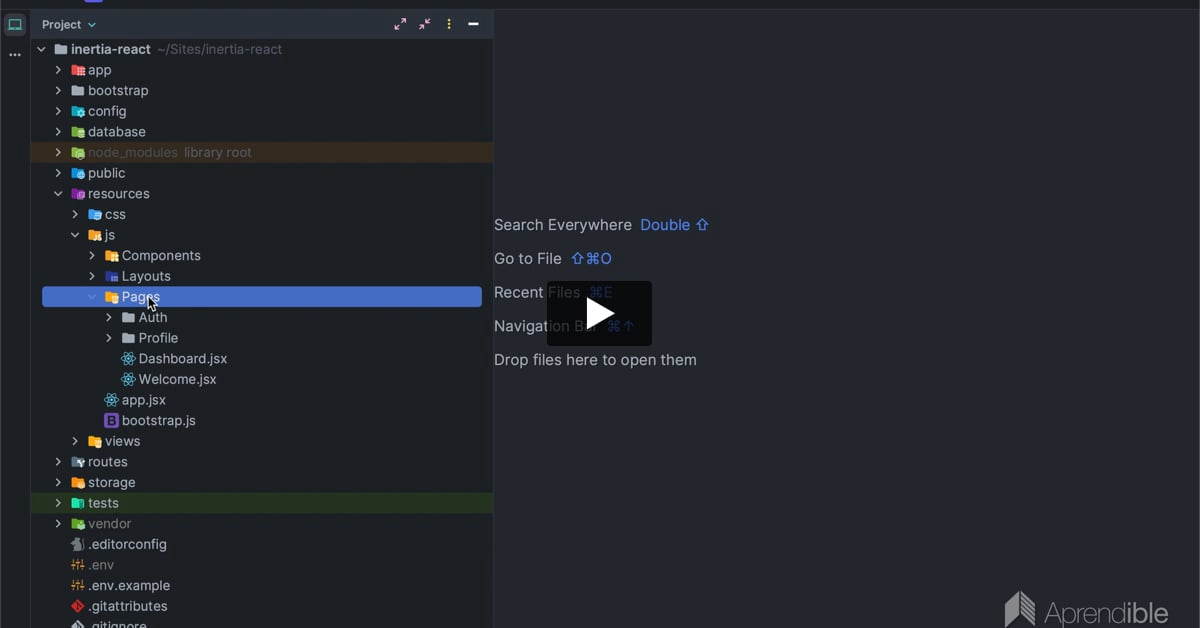
02:28En esta lección creamos nuestra primera página de Inertia con React.js
PRO
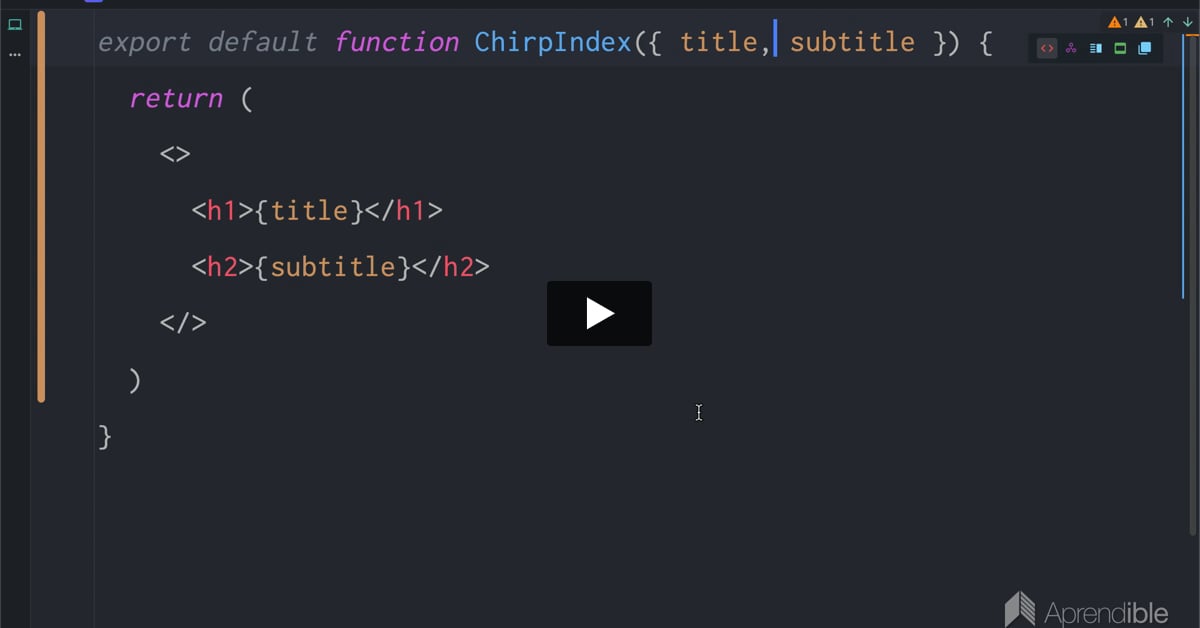
03:13En esta lección exploramos la sintaxis de JSX y aprendemos a pasar variables desde PHP y utilizarlas con Javascript.
PRO
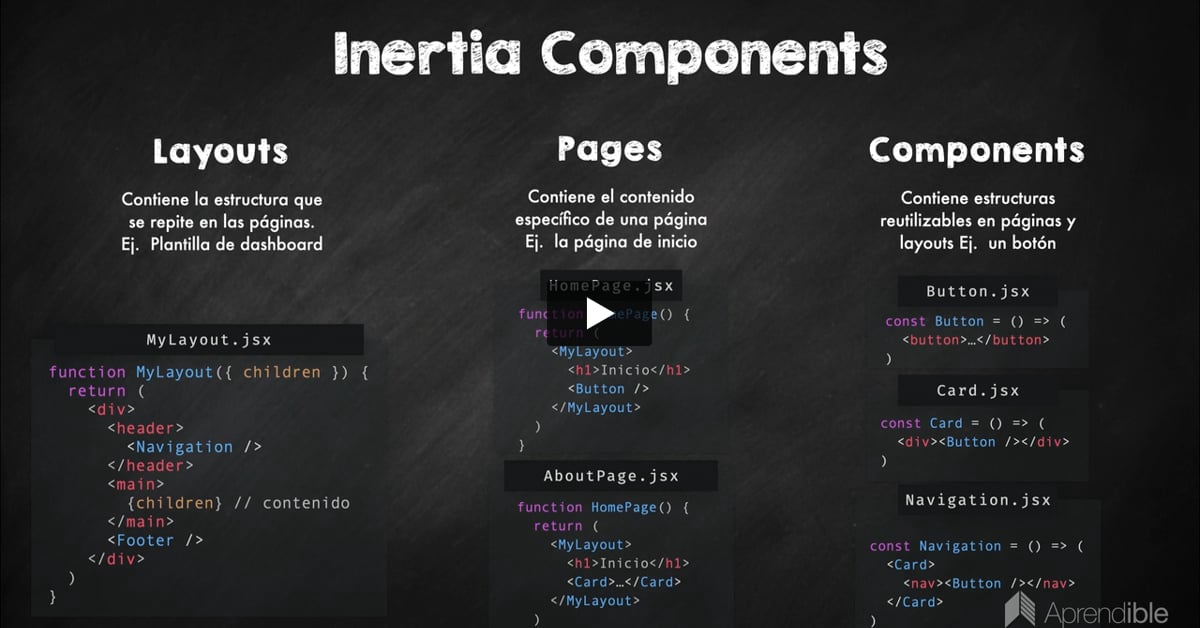
02:17En esta lección te explico las principales diferencias entre los componentes de página, de plantilla y componentes en sí.
PRO
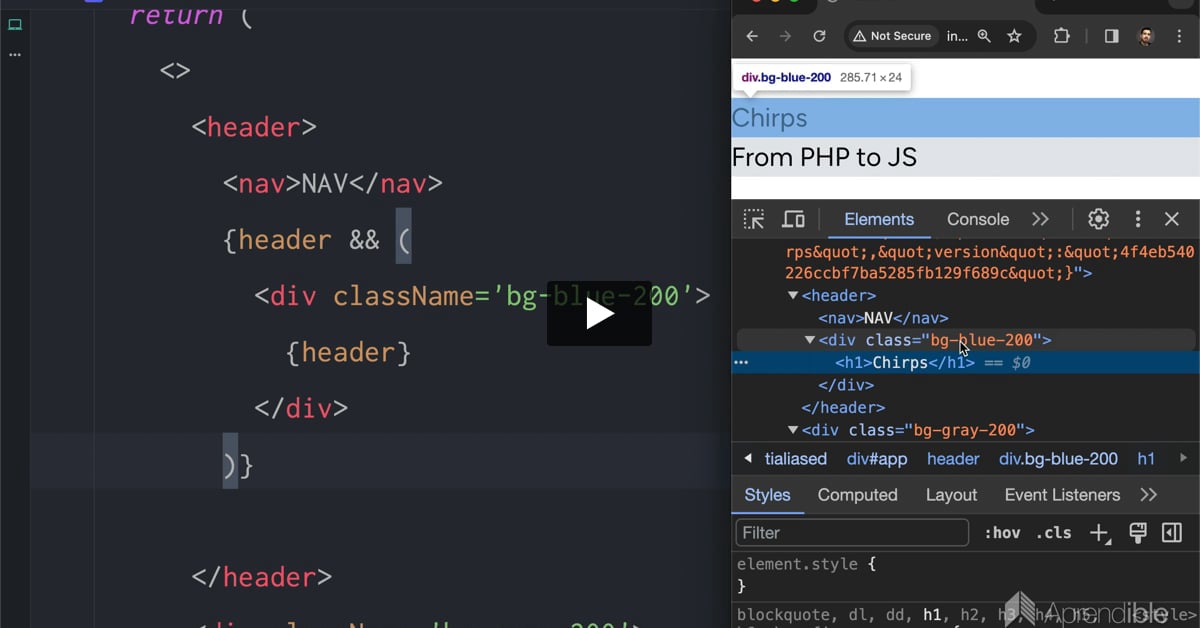
04:19En esta lección, profundizaremos en los fundamentos relativos a los componentes de React que serán empleados como plantillas.
PRO
02:38En esta lección exploramos los componentes Layout que vienen con la instalación de Laravel Breeze con Inertia React
PRO
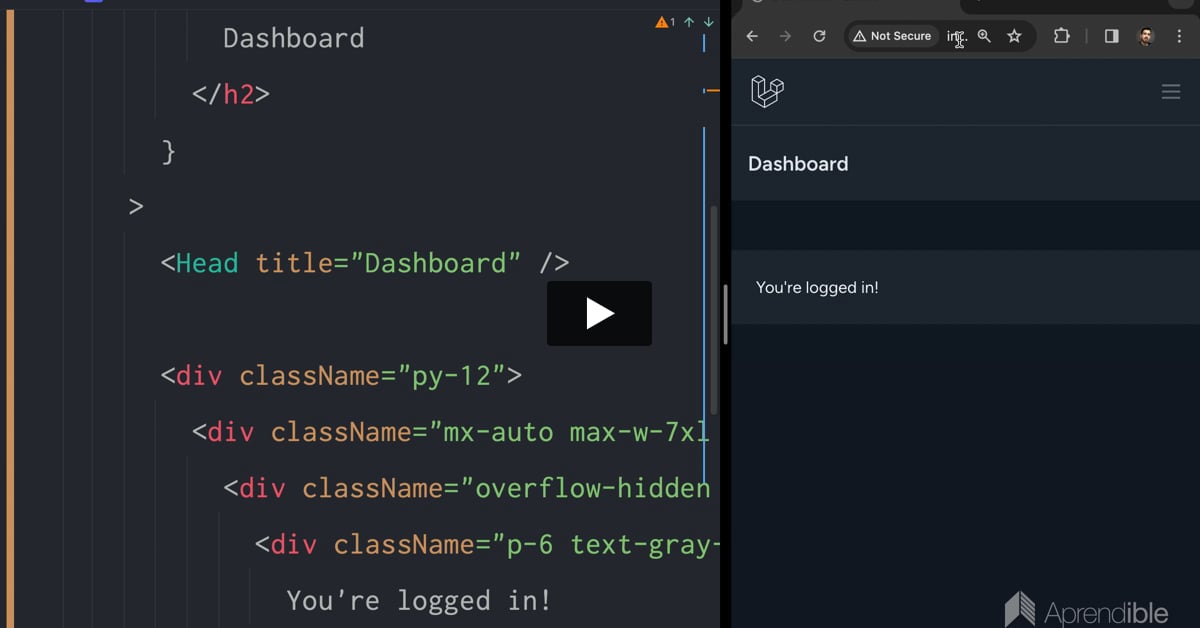
03:36En esta lección revisamos el Componente de Head, y la plantilla base que se utiliza en todas las páginas de Inertia con React.
PRO
03:29En esta lección exploramos el componente Link de Inertia React, que nos permite navegar entre páginas sin necesidad de refrescar la página.
PRO
04:45En esta lección organizamos los links de navegación móvil y escritorio y aprendemos a detectar la ruta actual para activar y desactivar links con Inertia React.
PRO
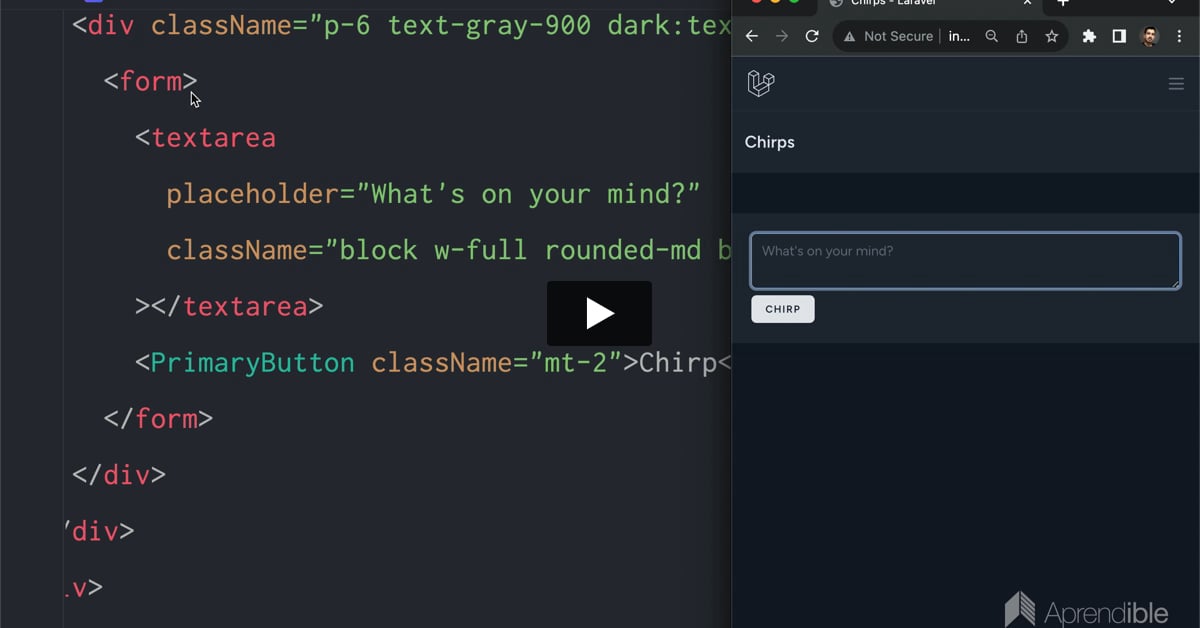
01:17En esta lección agregamos el formulario utilizando clases de Tailwind y componentes de Laravel Breeze en nuestra aplicación con Inertia React.js.
PRO
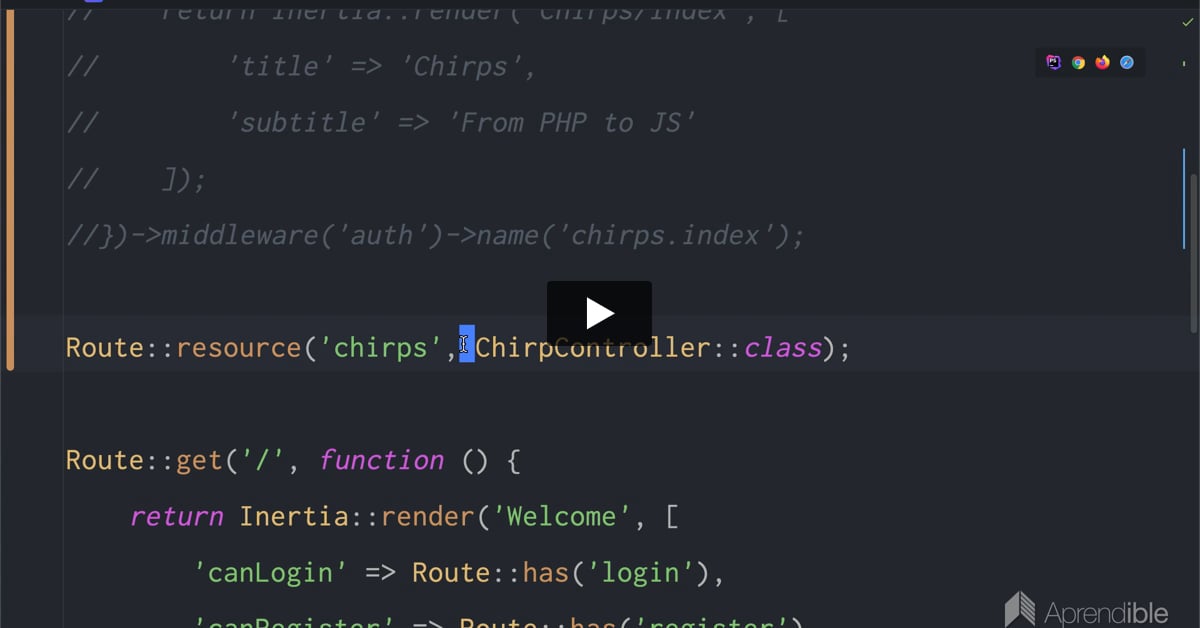
03:04En esta lección organizamos mejor las rutas y preparamos la ruta post para recibir nuevos registros en nuestra aplicación de Inertia React
PRO
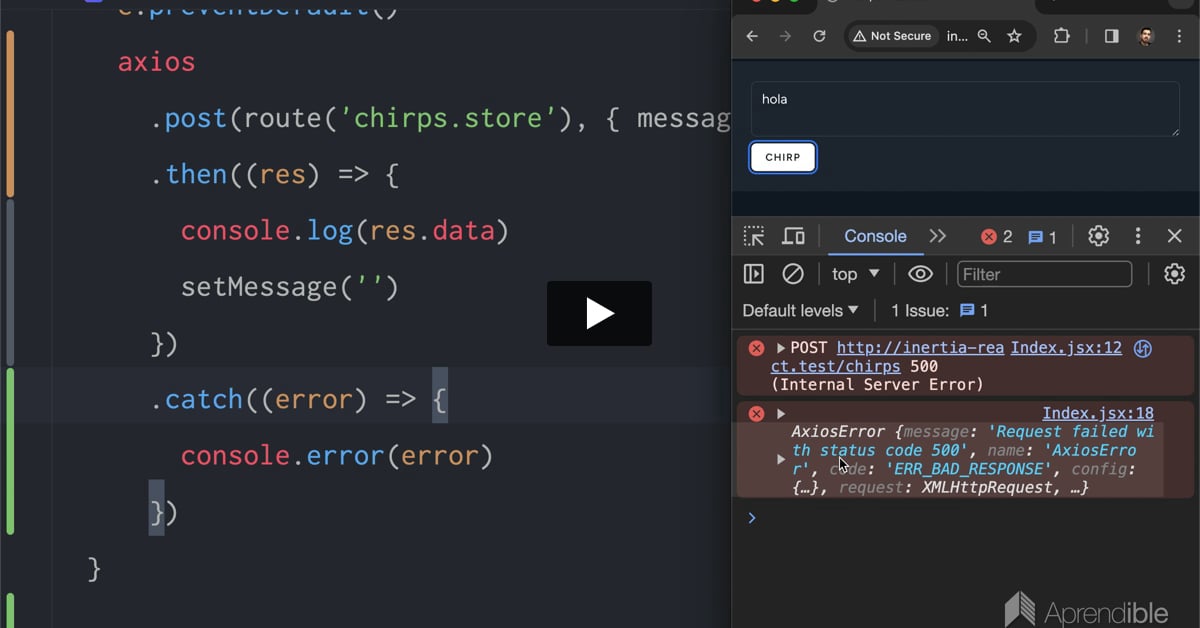
05:41En esta lección realizamos la conexión entre el componente de Reactjs y el método store del controlador.
PRO
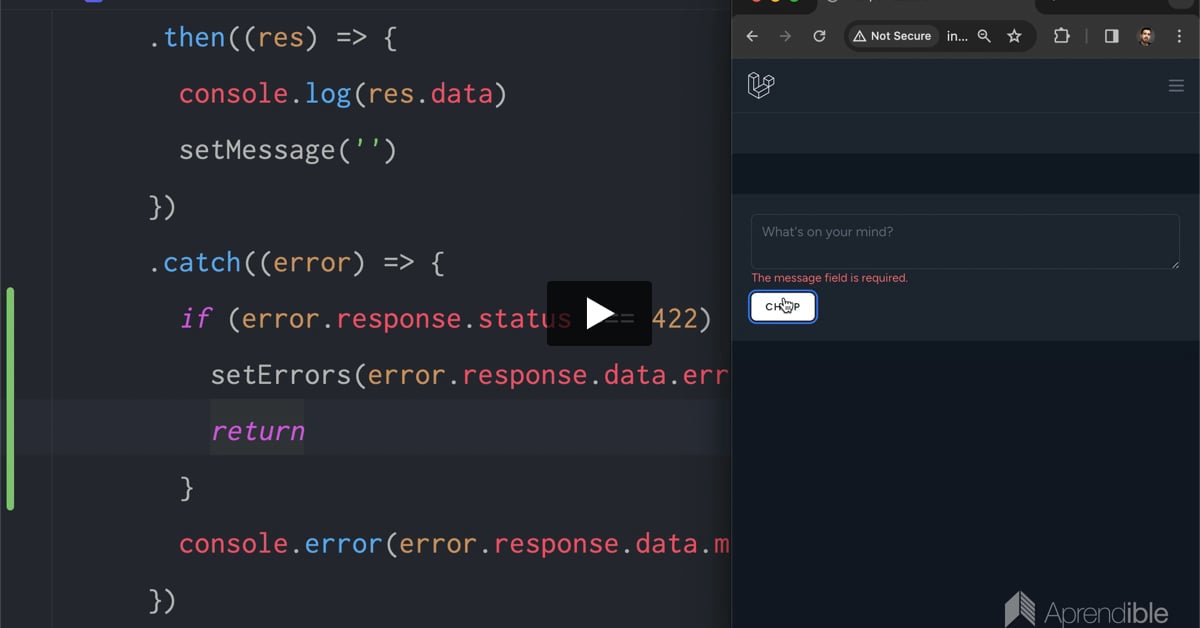
03:35En esta lección aprendemos a acceder a los errores que nos provee Laravel desde los componentes de React.js.
PRO
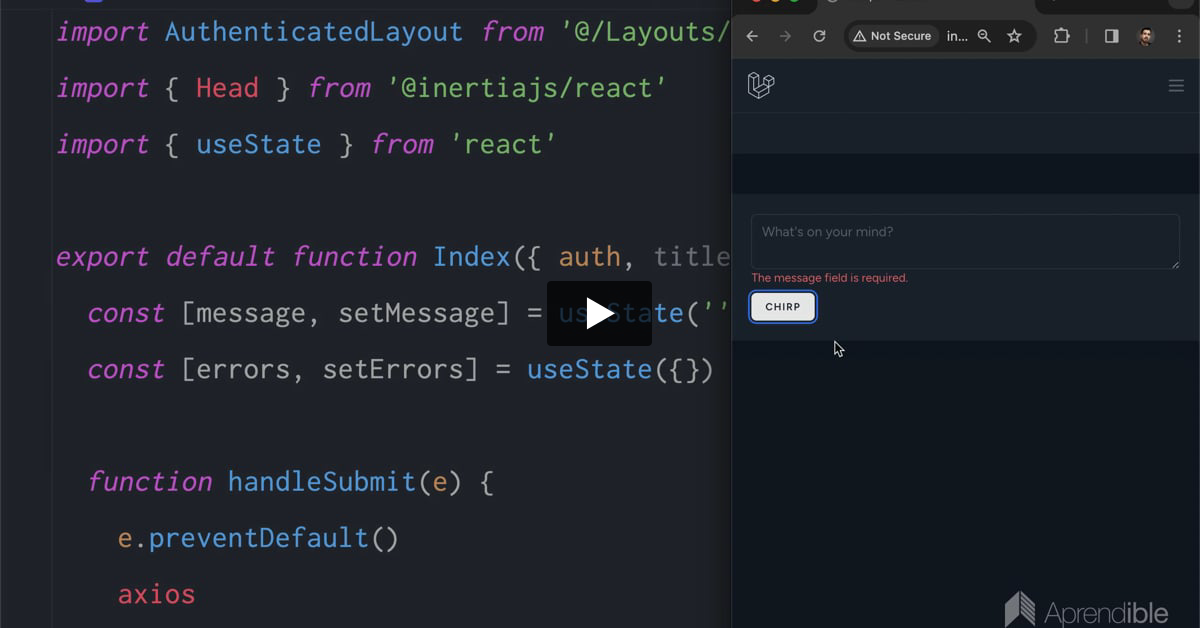
05:24En esta lección procesamos y mostramos al usuario los errores de validación que ocurren del lado del servidor utilizando Inertia React
PRO
03:18En esta lección evitamos la creación de registros duplicados deshabilitando el botón de envío mientras se procesa el formulario con React.
PRO
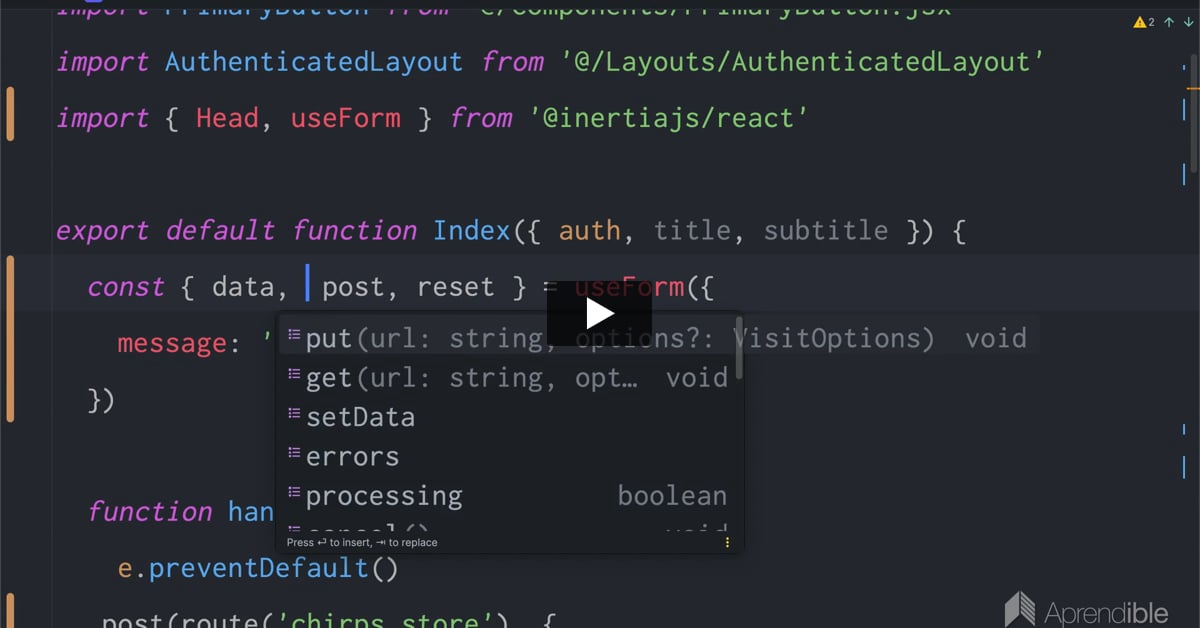
06:11En esta lección reestructuramos el envío del formulario utilizando el form helper useForm que nos provee Laravel Inertia React
PRO
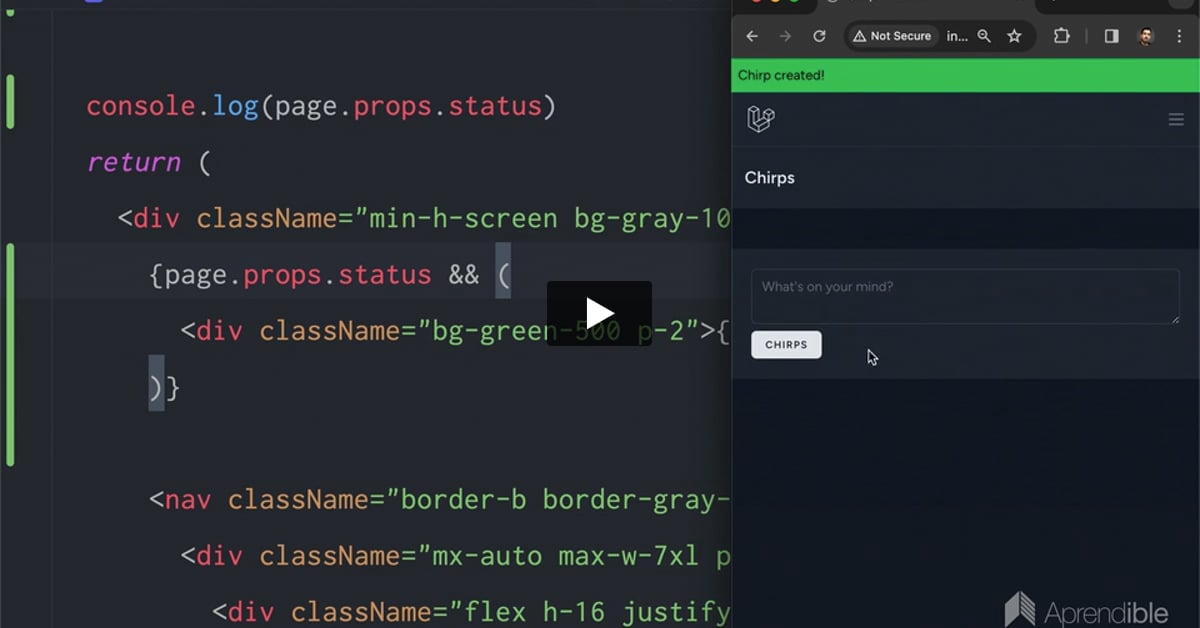
05:38En esta lección aprendemos a utilizar el middleware que nos trae Inertia React para trasladar datos desde el backend al frontend.
PRO
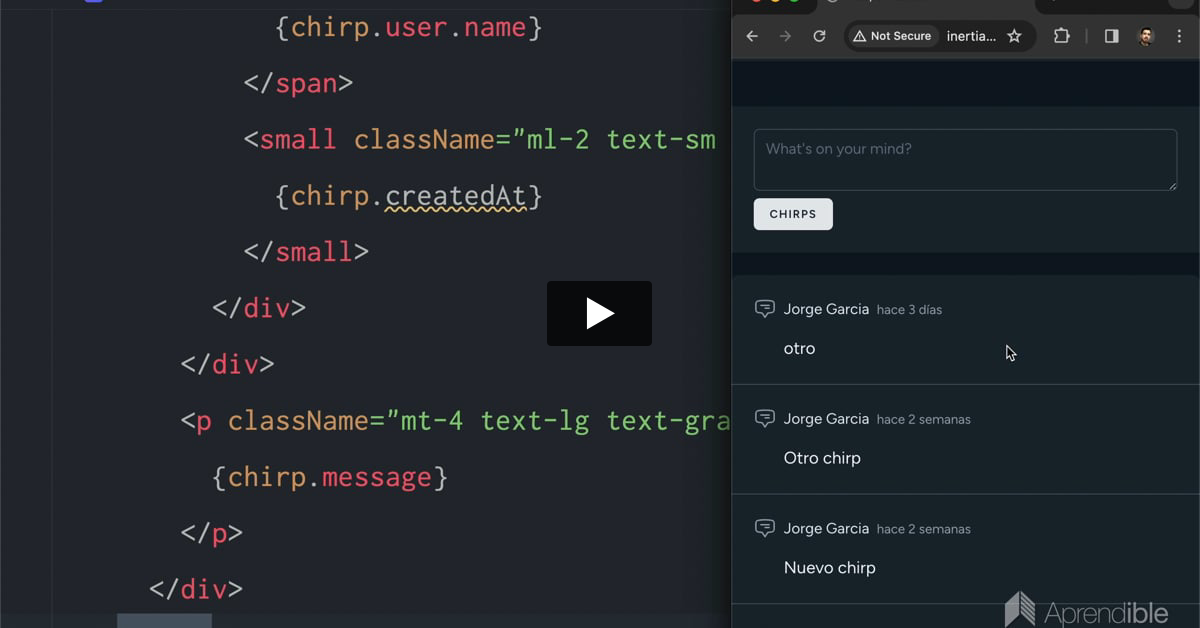
06:19En esta lección mostramos el listado de registros desde la base de datos utilizando Reactjs
PRO
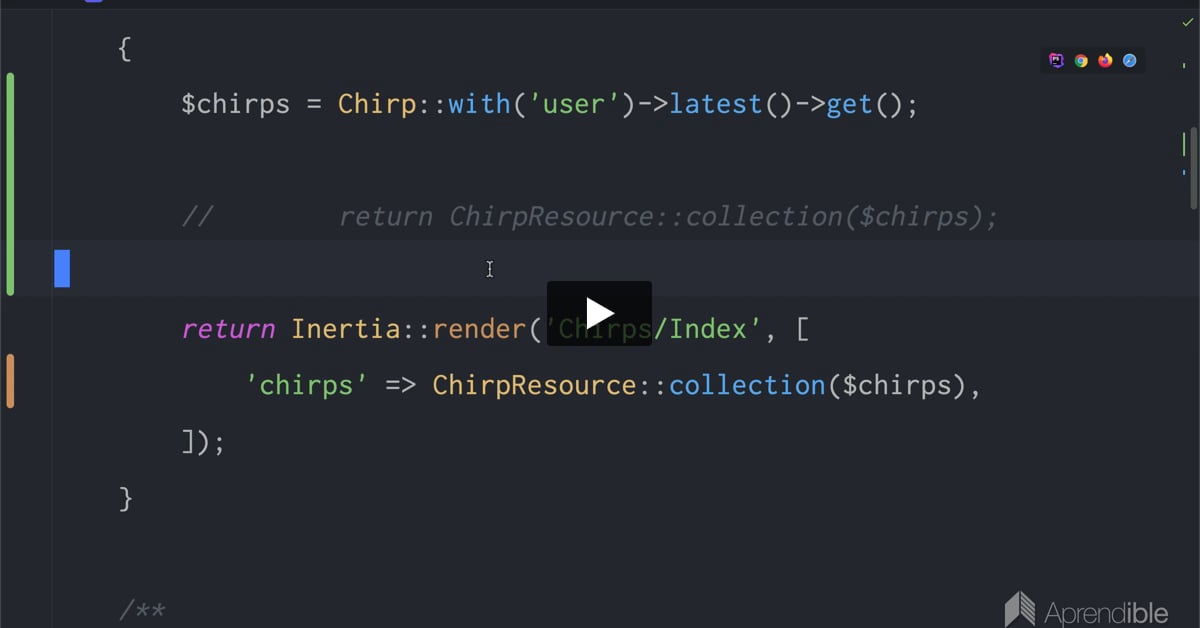
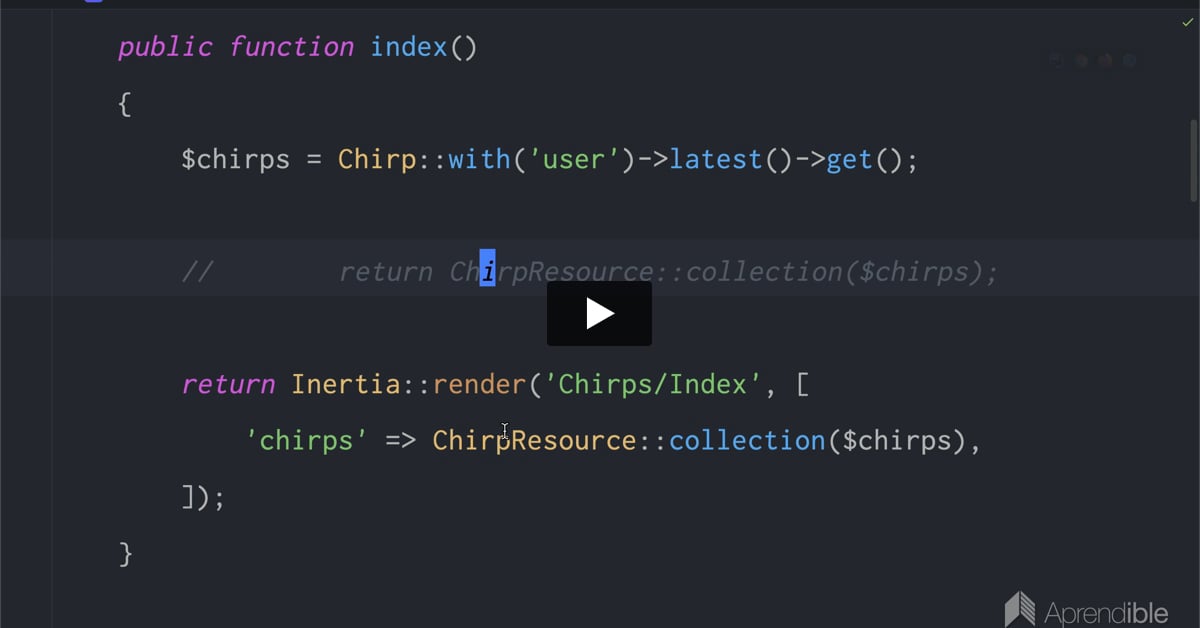
05:24En esta lección moldeamos los datos de los modelos utilizando Laravel API Resources para mostrar únicamente los datos que queremos en el lado del cliente (React.js).
PRO
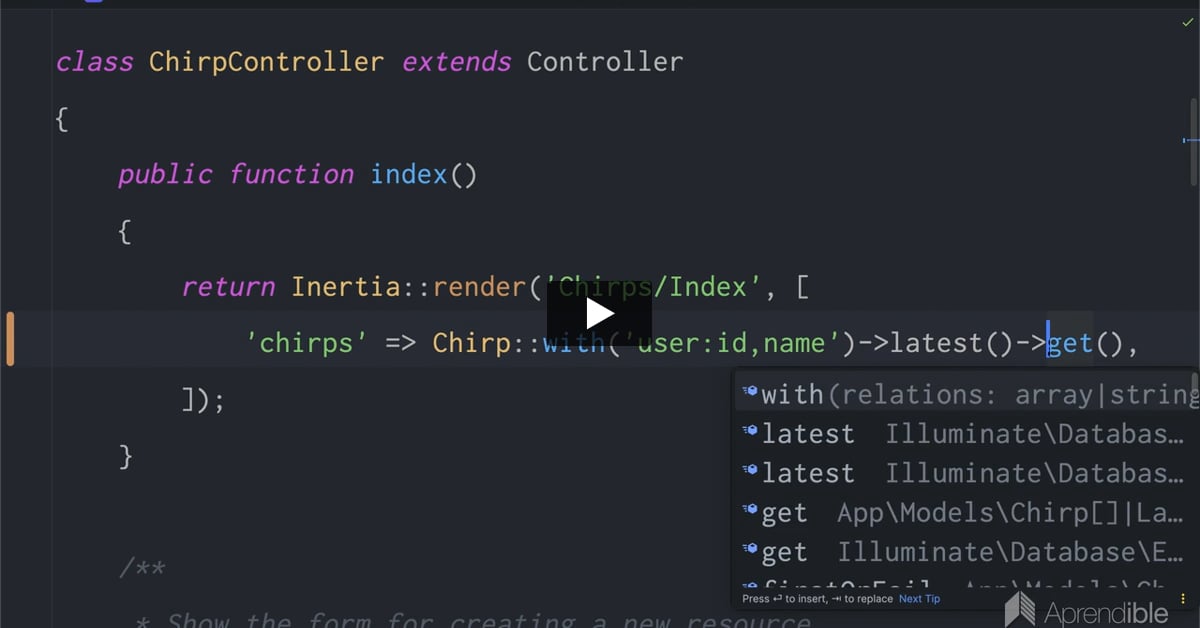
02:54En esta lección creamos un nuevo API Resource para precargar de forma condicional la relación con el usuario utilizando Inertia React.
PRO
03:21En esta lección aprendemos varias formas de formatear fechas desde Javascript con React.js y también desde el lado del servidor.
PRO
04:51En esta lección aprendemos a utilizar el componente Dropdown que vino con la instalación de Laravel Breeze en nuestra aplicación de Inertia React
PRO
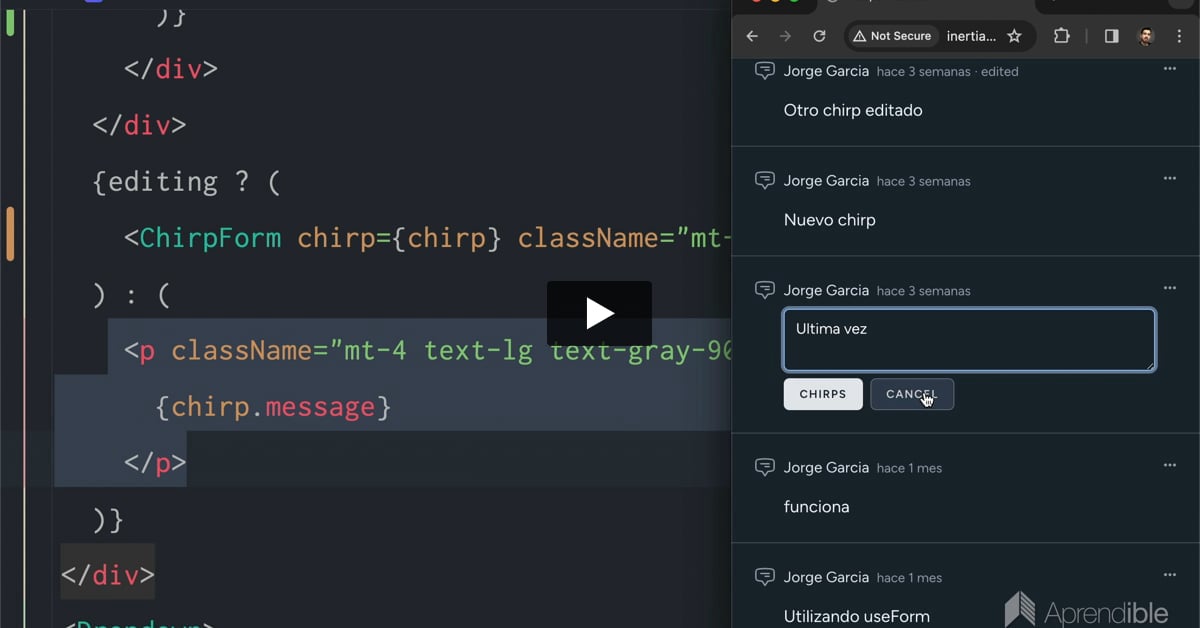
08:28En esta lección extraemos el formulario para poderlo reutilizar para crear y para editar registros. También aprendemos a pasar funciones como propiedades desde un componente padre al hijo con React.js
PRO
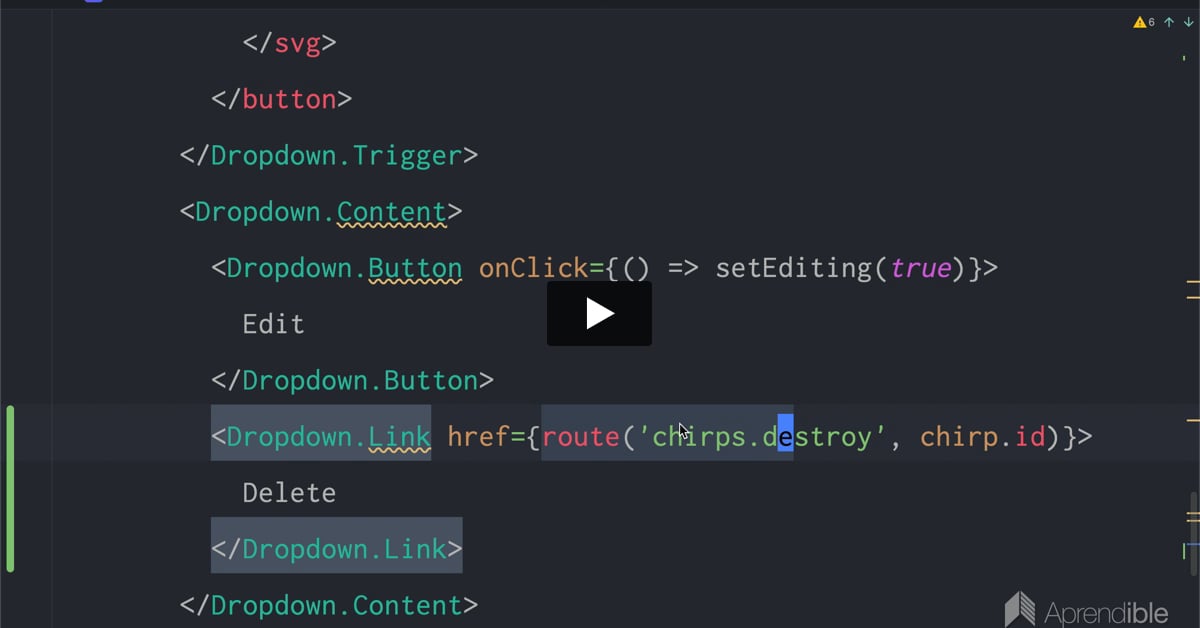
01:50En esta lección implementamos la funcionalidad para eliminar registros utilizando el componente Link de Intertia React
PRO
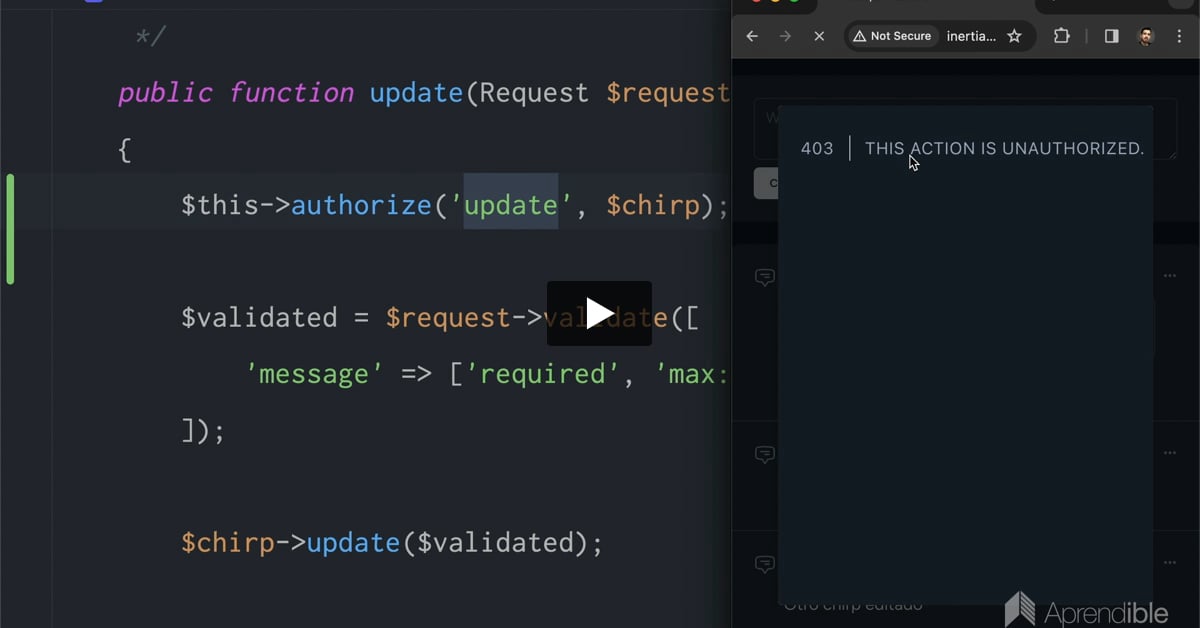
06:30En esta lección aprendemos a utilizar políticas de acceso para controlar quién puede editar y eliminar registros en nuestra aplicación con Inertia React
PRO
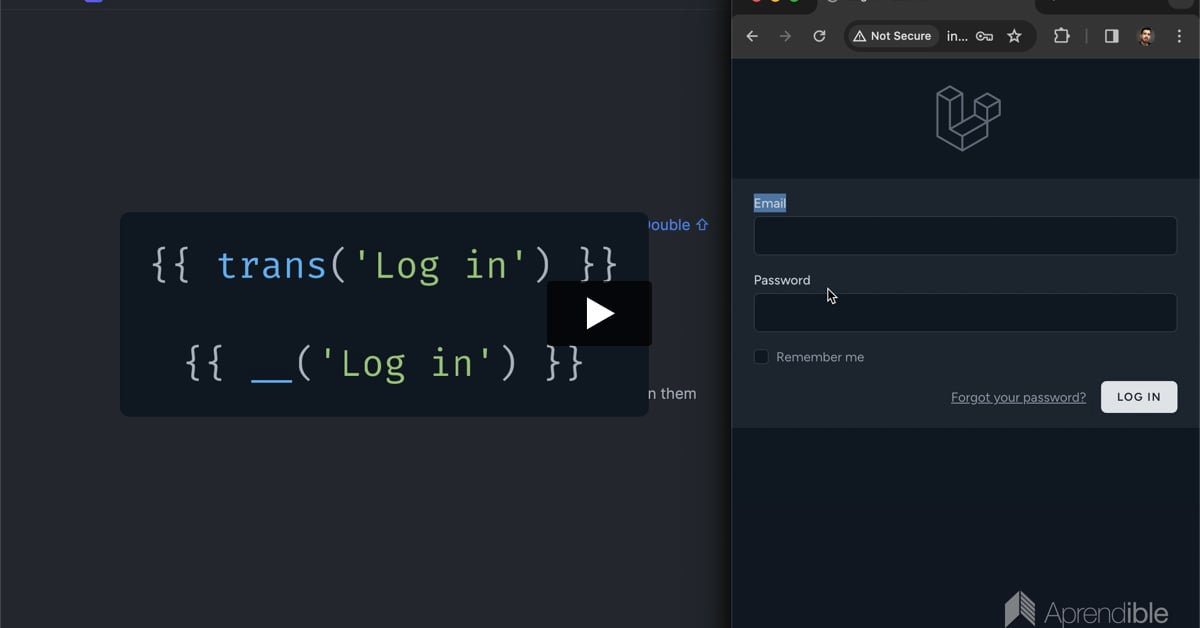
05:27En esta lección vemos una forma de utilizar las funcionalidades de traducción de Laravel PHP desde el lado del cliente con Reactjs
PRO
06:55En esta lección creamos un hook reutilizable para traducir los textos de nuestra aplicación con Laravel Inertia React
PRO
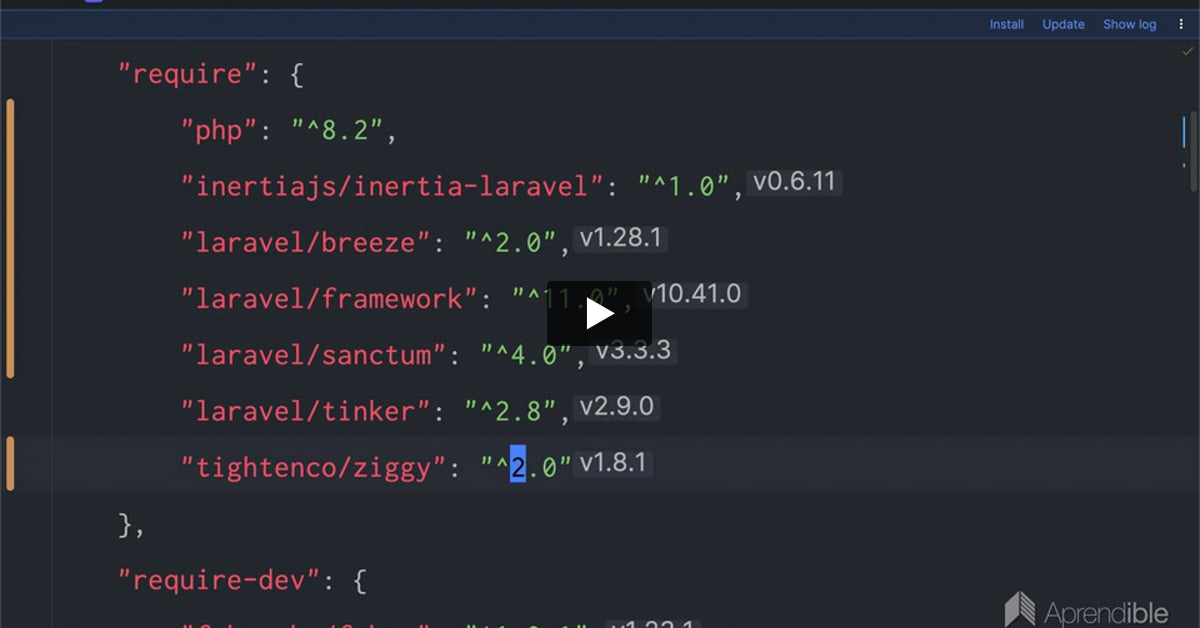
04:49En esta lección vemos paso a paso cómo actualizar una aplicación construida con Laravel Inertia React
PRO
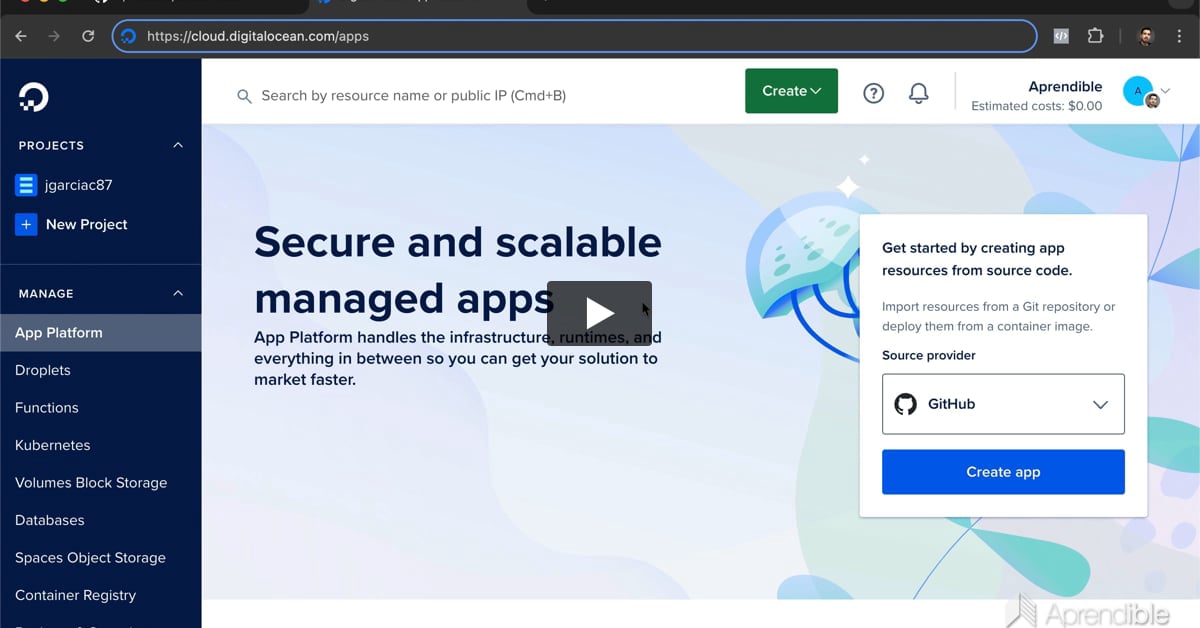
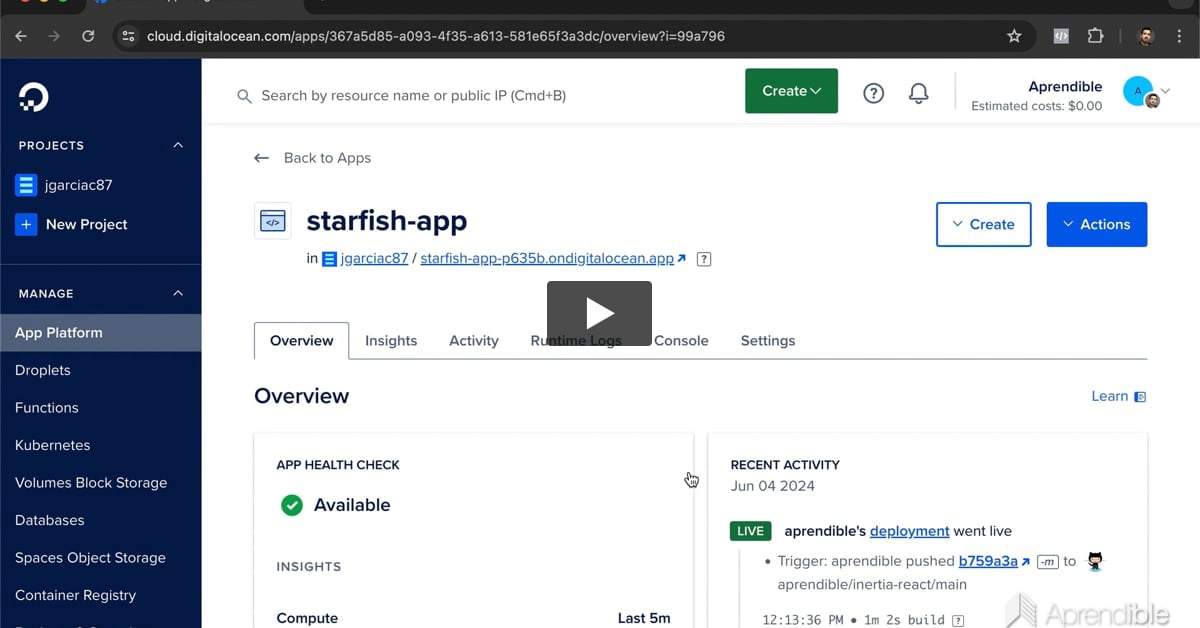
09:15En esta lección publicamos nuestra aplicación de Inertia React en una app de Digital Ocean.
PRO
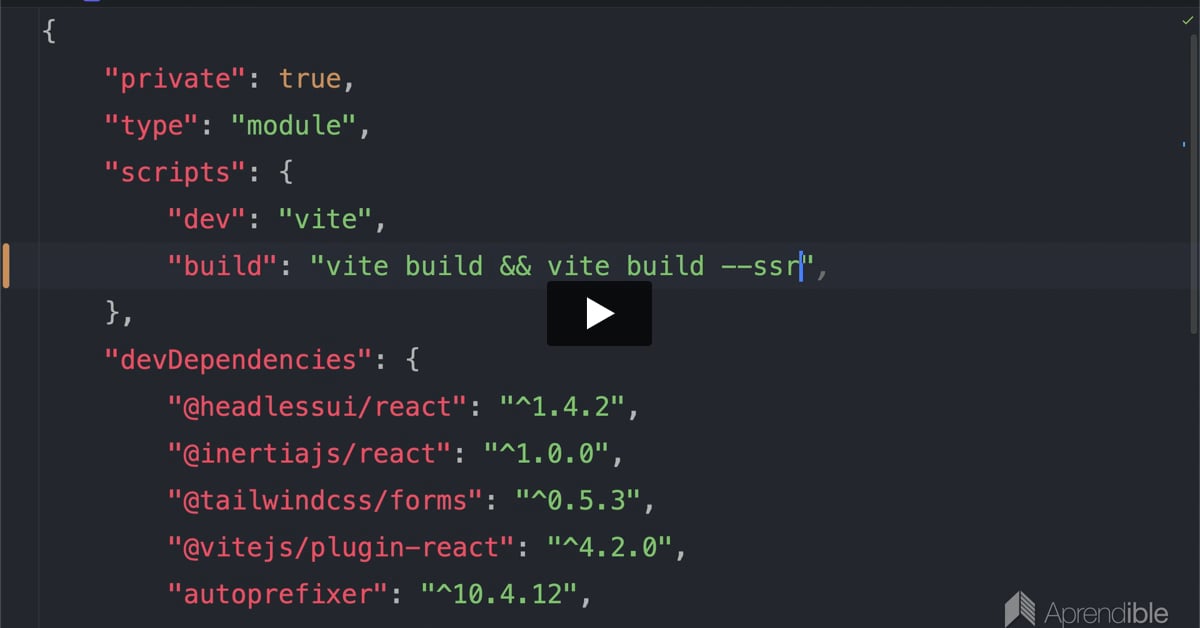
06:08En esta lección, aprenderás a habilitar el renderizado del lado del servidor (SSR) para tu aplicación de Inertia React, mejorando así su rendimiento y SEO.
PRO
03:40En esta lección, te guiaré paso a paso en el despliegue de una aplicación de Inertia React con renderizado del lado del servidor en Digital Ocean App Platform.
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
Lo que opinan nuestros estudiantes
Miles de desarrolladores han transformado su carrera con nosotros
WOW! Cada vez me impresionas más! Excelente trabajo! Ahora a probarlo
Beto Vásquez

Estos videos son impresionantes, no he visto nada mejor que ello. Un material muy limpio muy claro y profesional.
Kenneth Ruiz

Excelente tutorial ! Mil gracias. Como siempre todo muy bien explicado y de una manera sencilla.
Dileydi Ramos

Muchas gracias Jorge, muy clara la explicación. Gracias por aprendible.com enserio AMO tus videos los AMO.
César Cruz

Más del 90% de nuestros estudiantes recomiendan Aprendible por la calidad de los cursos.