Desarrollo de un blog con manejo de roles y permisos
Aprende a desarrollar un blog completamente funcional, autoadministrable, con manejo de roles y permisos de usuario con Laravel.

Resumen del curso
- De principiante a experto
- 9h 14m de video HD
- 81 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
9h 14m de contenido, 81 lecciones
FREE
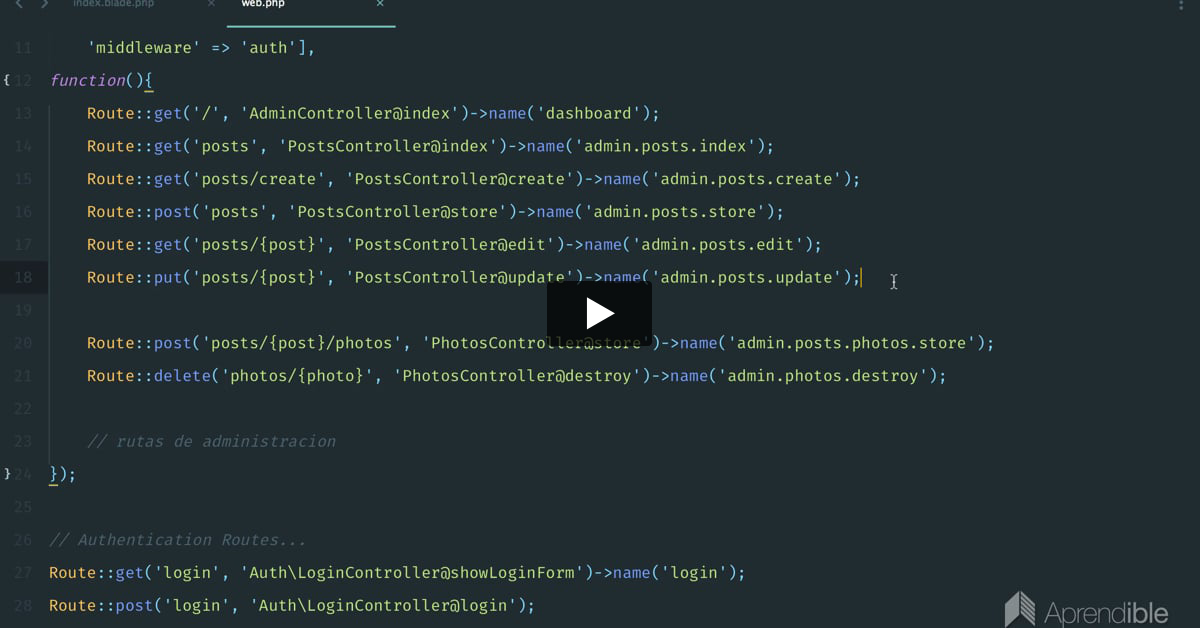
08:36En esta serie de videos vamos a desarrollar un blog completamente funcional con laravel, donde podremos publicar posts, categorizarlos, etiquetarlos, agregar imágenes, videos, audios, comentarios, manejo de permisos de usuarios y más
FREE
07:25Configuramos la conexión a base de datos, y creamos la tabla para los posts, utilizando las migraciones en Laravel. También creamos el modelo de Eloquent para interactuar con los posts en la base de datos.
PRO
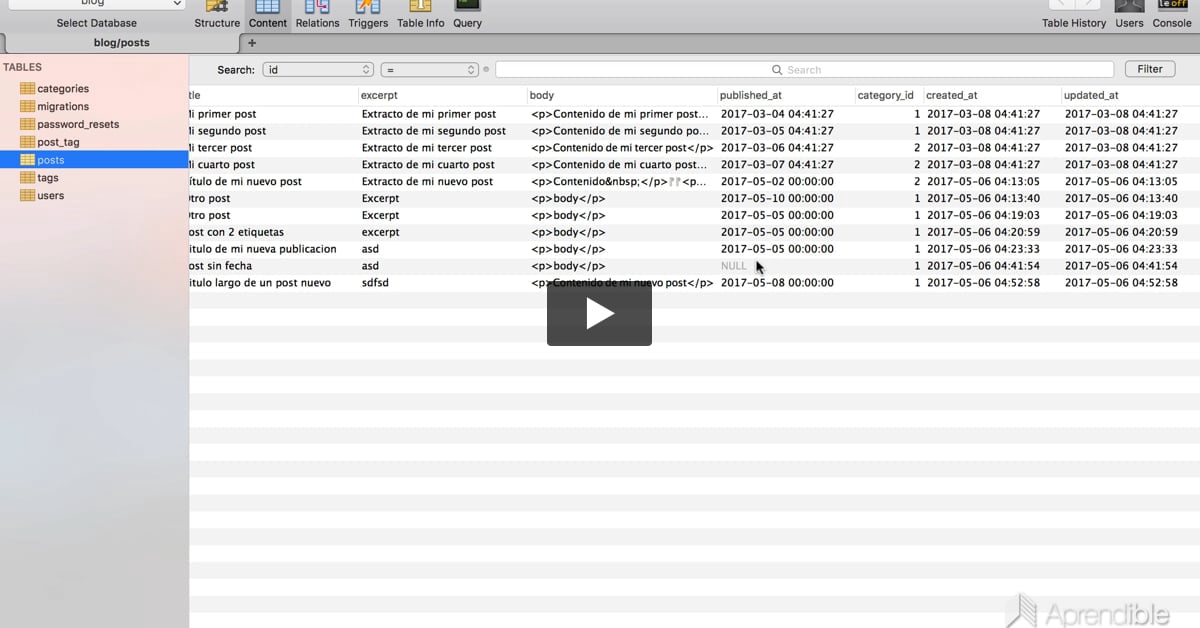
05:58Utilizando el modelo Post, hacemos un foreach para imprimir en pantalla todos los posts que tenemos en la base de datos.
PRO
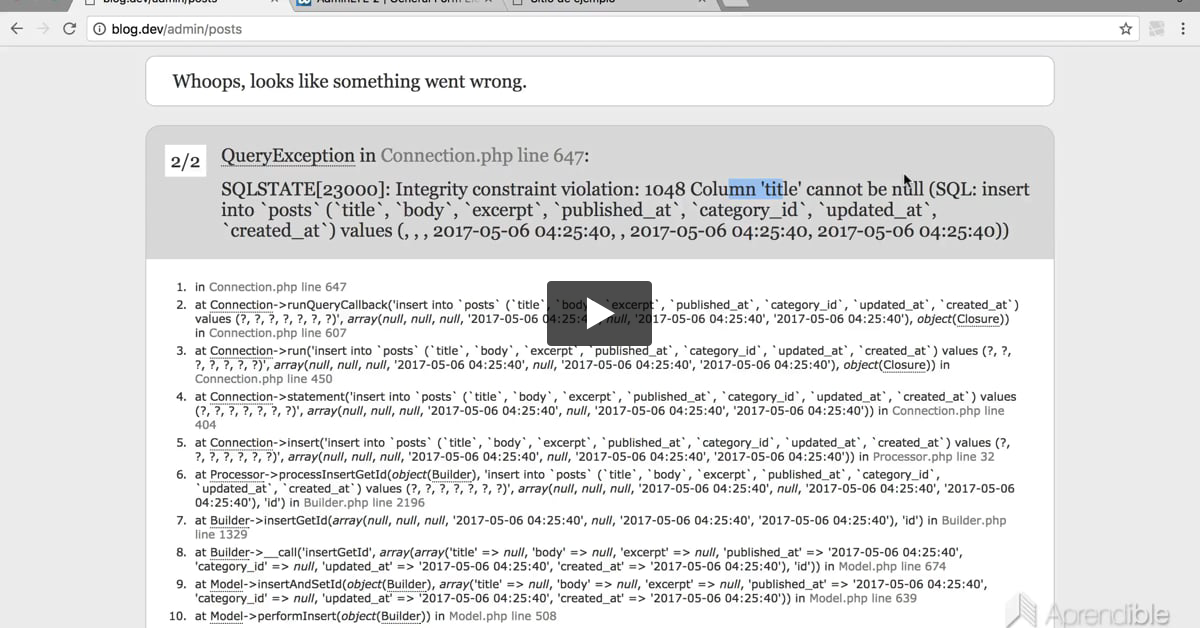
02:58Eloquent reconoce las fechas de creación y actualización com instancias de Carbon para manejar las fechas más eficientemente, sin embargo, hemos creado un campo para almacenar la fecha de publicación del post y debemos informarle a Eloquent sobre esto
PRO
08:37Creamos el modelo y la migración para las categorías y utilizamos Eloquent para definir la relación con el modelo Post que nos permitirá asociar posts con categorías.
PRO
09:29Cuando estamos desarrollando y probando nuestras aplicaciones, es necesario tener datos de prueba en la base de datos, para ir verificando el comportamiento de la aplicación, y llenar estos datos manualmente puede consumir gran cantidad de nuestro tiempo, sin embargo, con Laravel, tenemos a disposición los Seeders que nos ayudan con esta tarea.
PRO
06:31Creamos el modelo y la migración para las Etiquetas, y definimos la relación de “muchos a muchos” con el modelo Post. De esta forma, podremos asociar varias etiquetas a un mismo post, y cada etiqueta podrá tener varios posts asociados.
PRO
04:07En esta lección comenzamos con la creación de un panel de administración. Para la interfaz gráfica utilizaremos la plantilla gratuita de administración AdminLte. Esta vez la integraremos de forma manual.
PRO
07:00Utilizamos el login básico que viene con laravel y lo adaptamos a la plantilla de administración AdminLTE.
PRO
08:39Traducimos al español el texto del login y los mensajes de validación del formulario.
También creamos el primer usuario y restringimos el acceso a la administración.
PRO
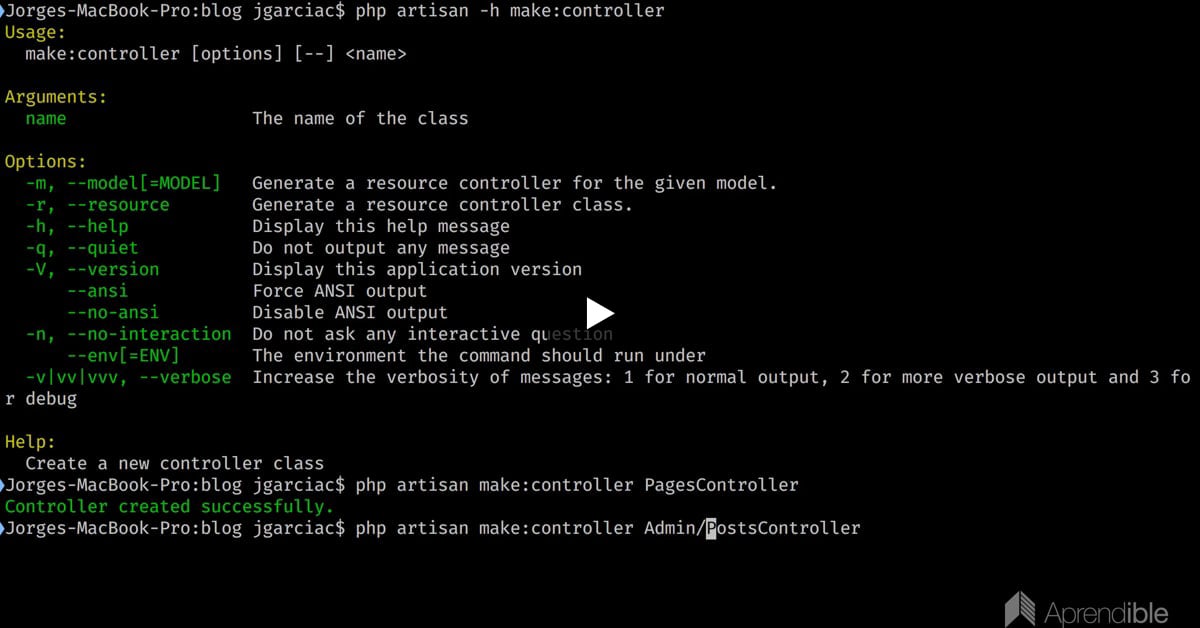
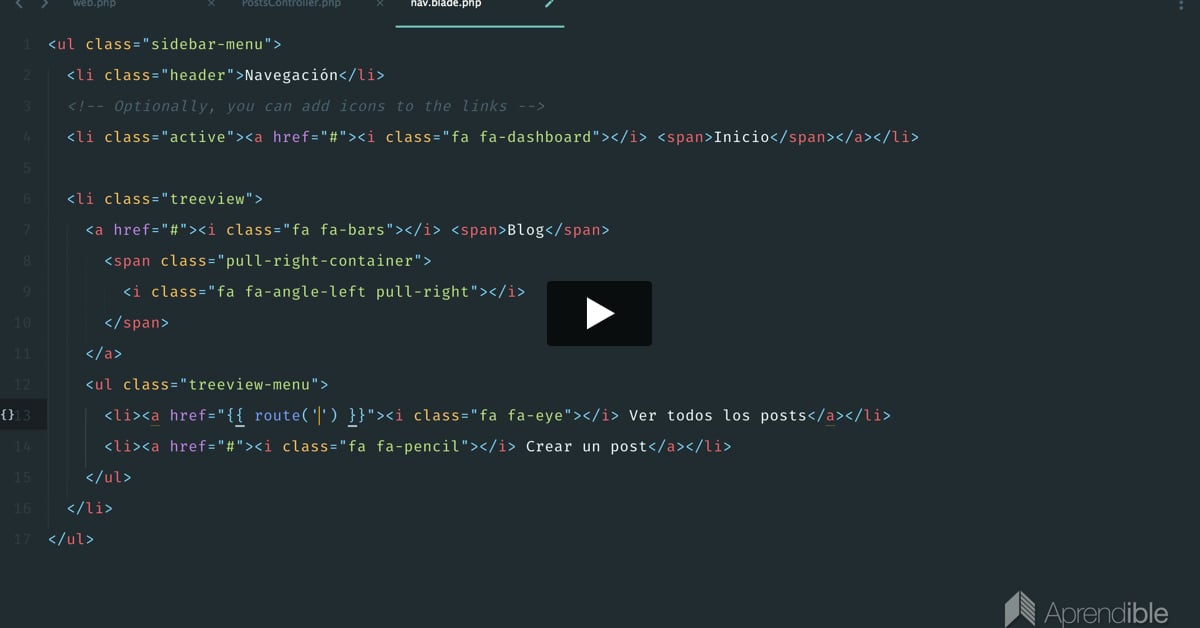
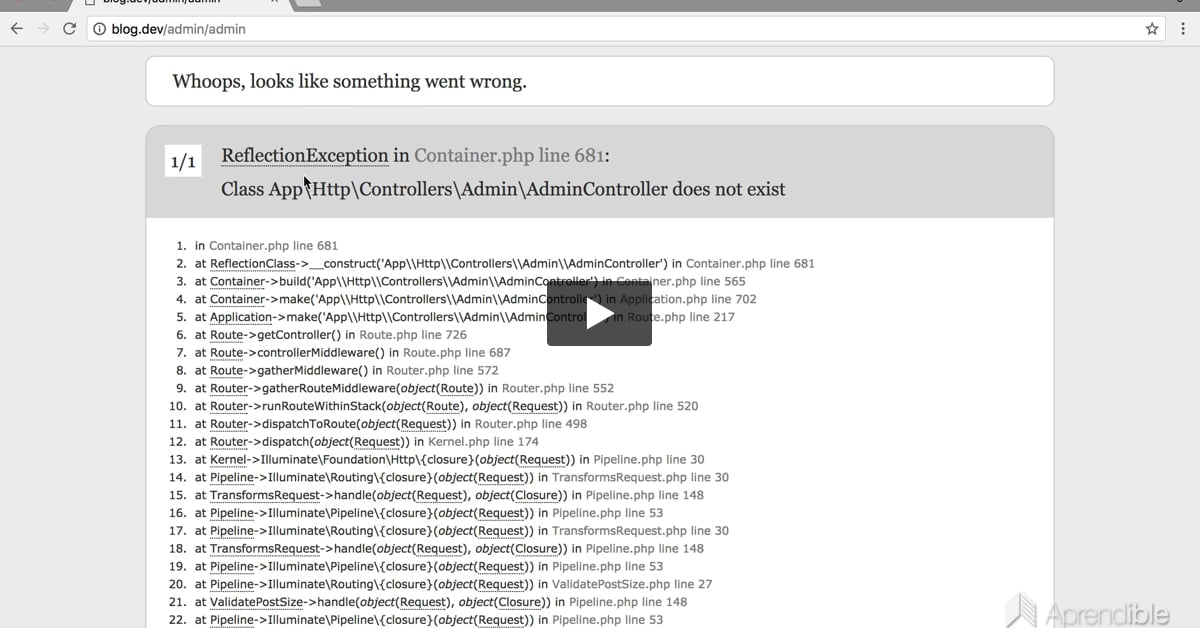
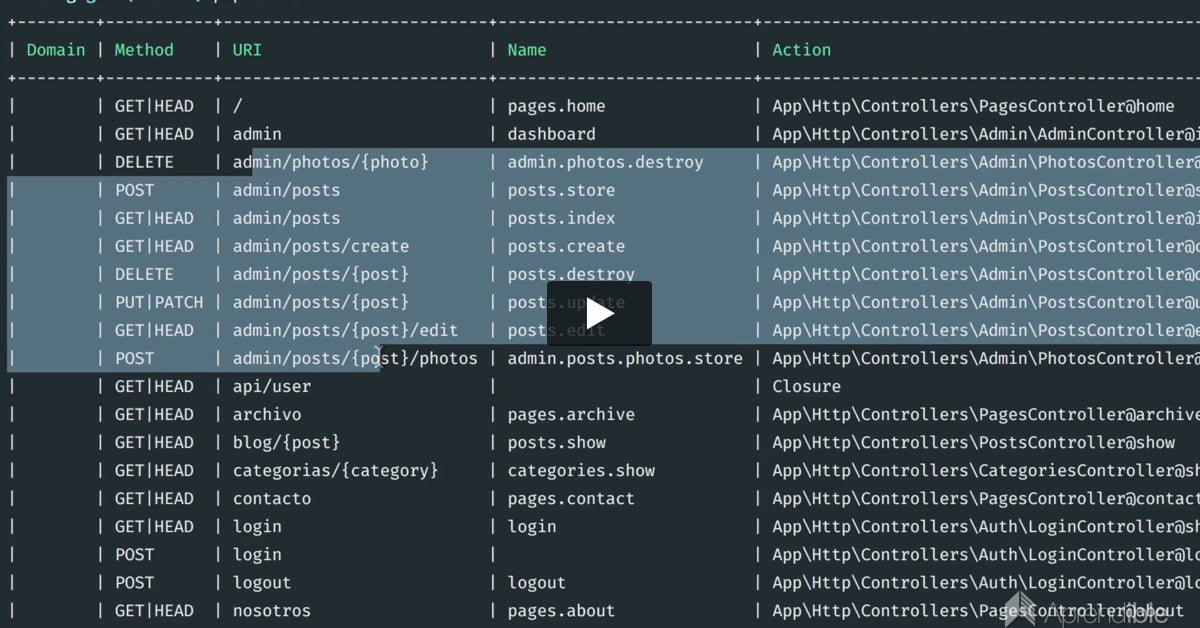
11:35Agregamos los primeros links de navegación de la administración, y con el fin de mejorar la estructura de nuestro código comenzamos a utilizar controladores.
PRO
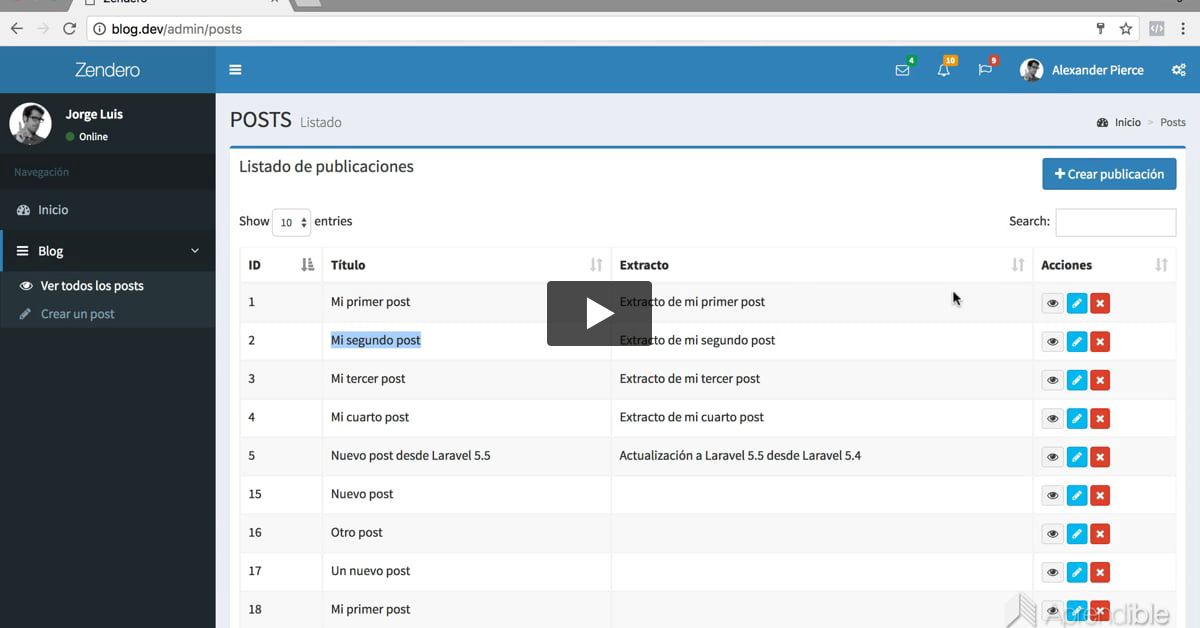
06:00Agregamos una vista en la administración para ver todos los posts utilizando el plugin de JQuery llamado Datatables.
PRO
05:52Cambiamos la redirección de la url “home” a “admin” para las páginas de administración
Y agregamos la clase “active” a los links de navegación para que nos indique en qué página estamos
PRO
07:44Cambiamos la redirección de la url “home” a “admin” para las páginas de administración.
Y agregamos la clase “active” a los links de navegación para que nos indique en qué página estamos.
PRO
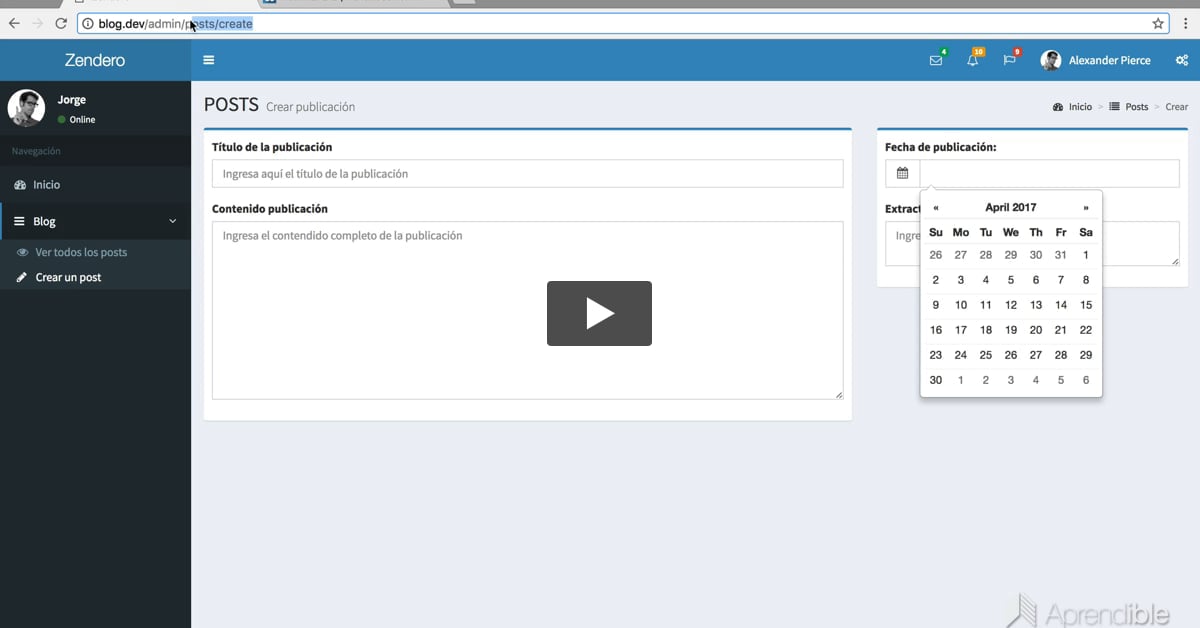
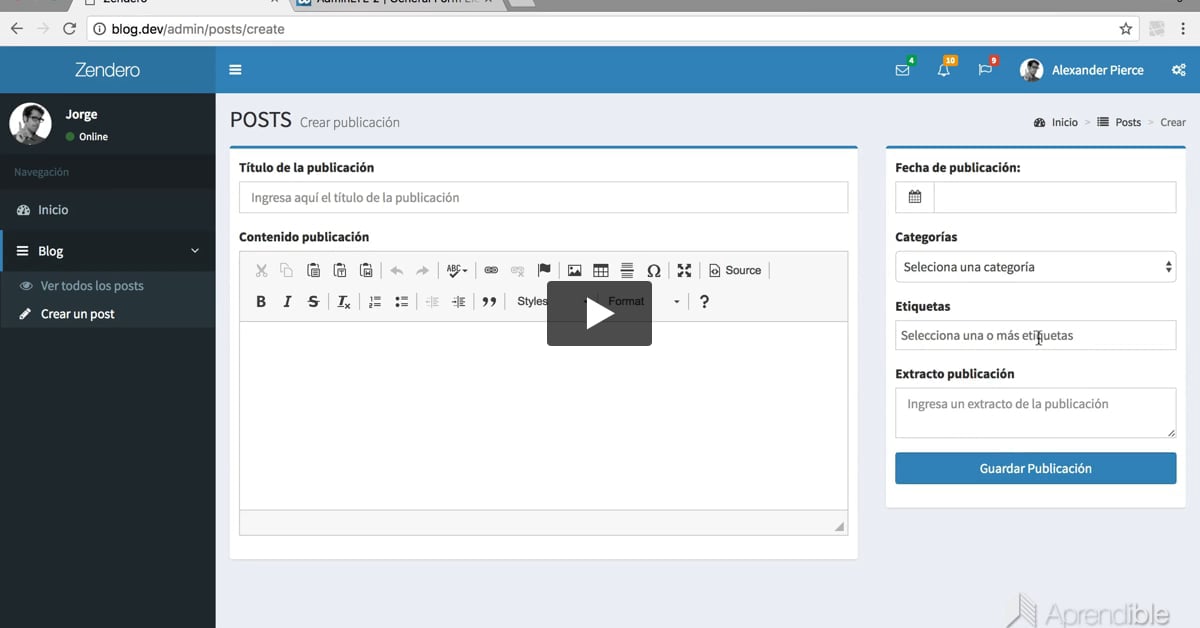
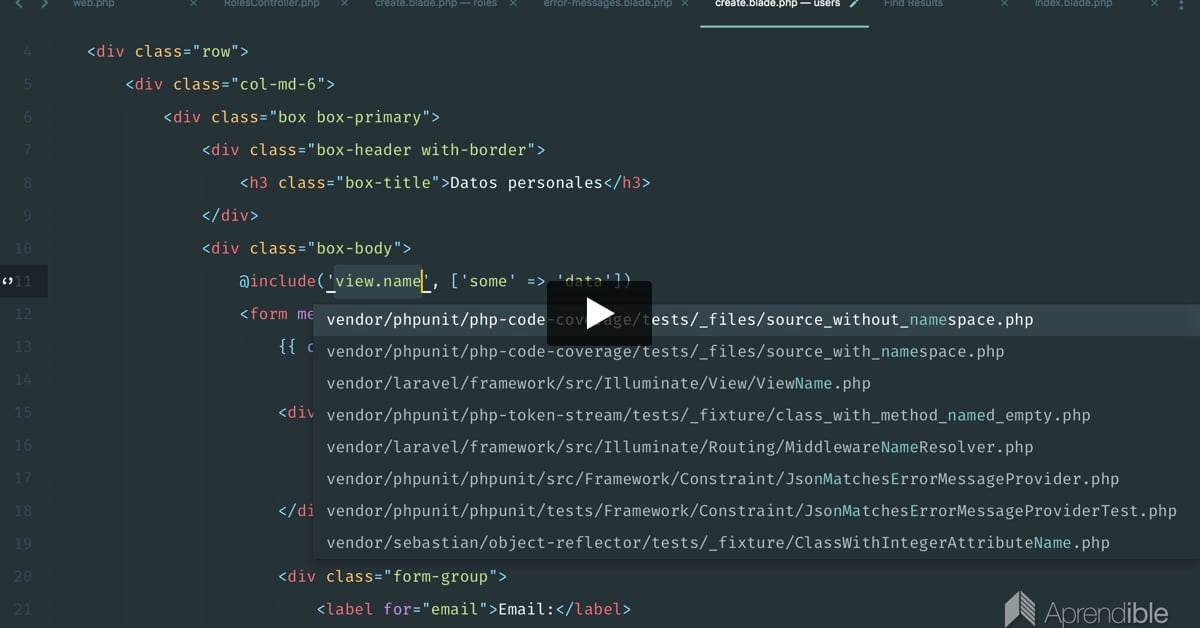
05:55En esta lección integramos un datepicker para permitir al usuario seleccionar fechas a través de un calendario. También optimizamos la carga de las páginas de administración utilizando la directiva de BLADE llamada STACK.
PRO
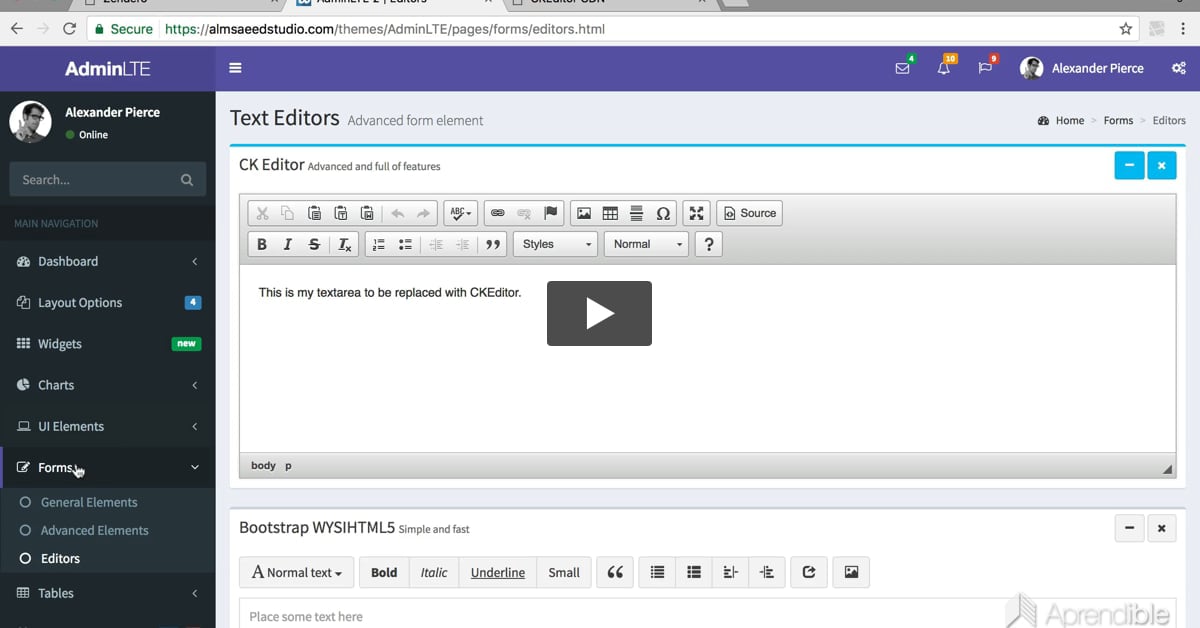
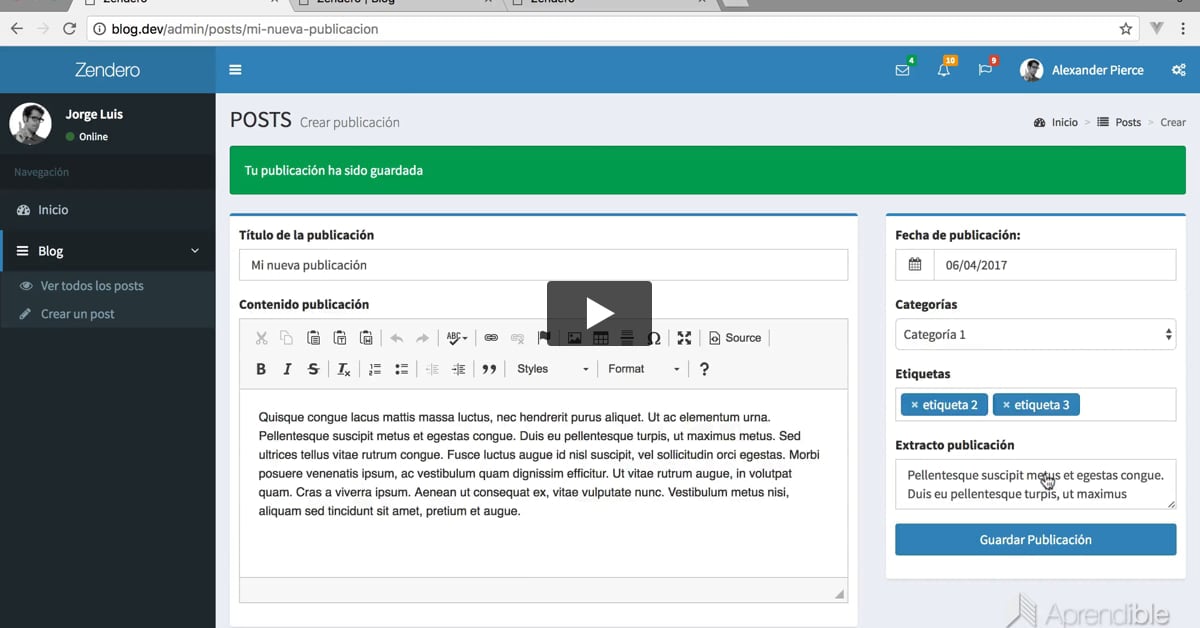
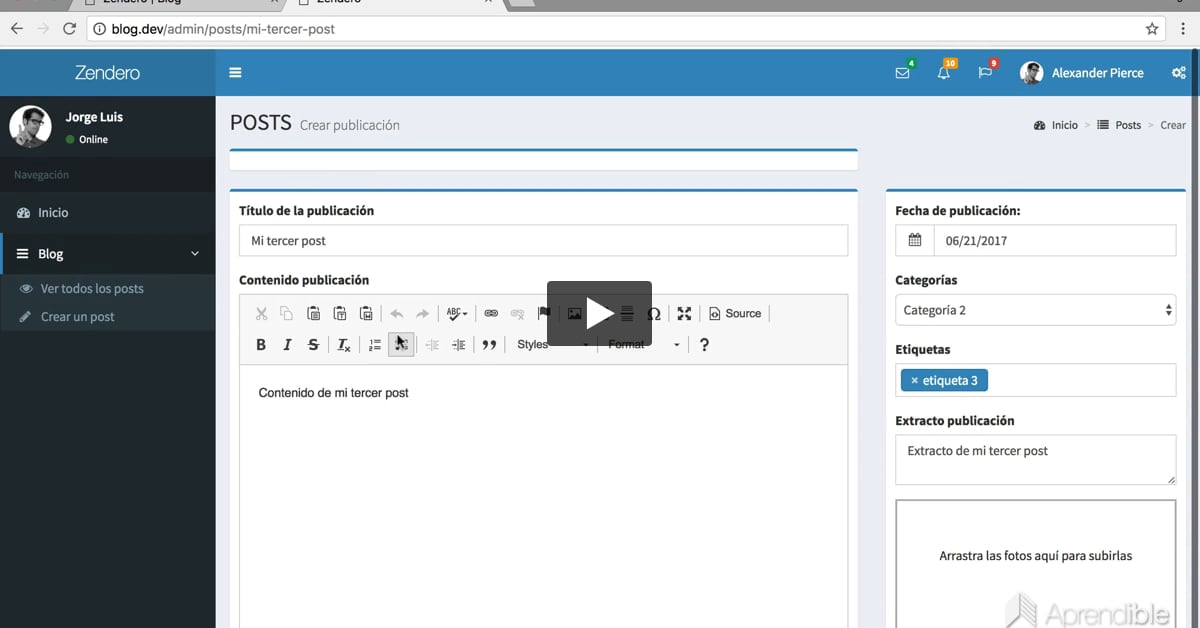
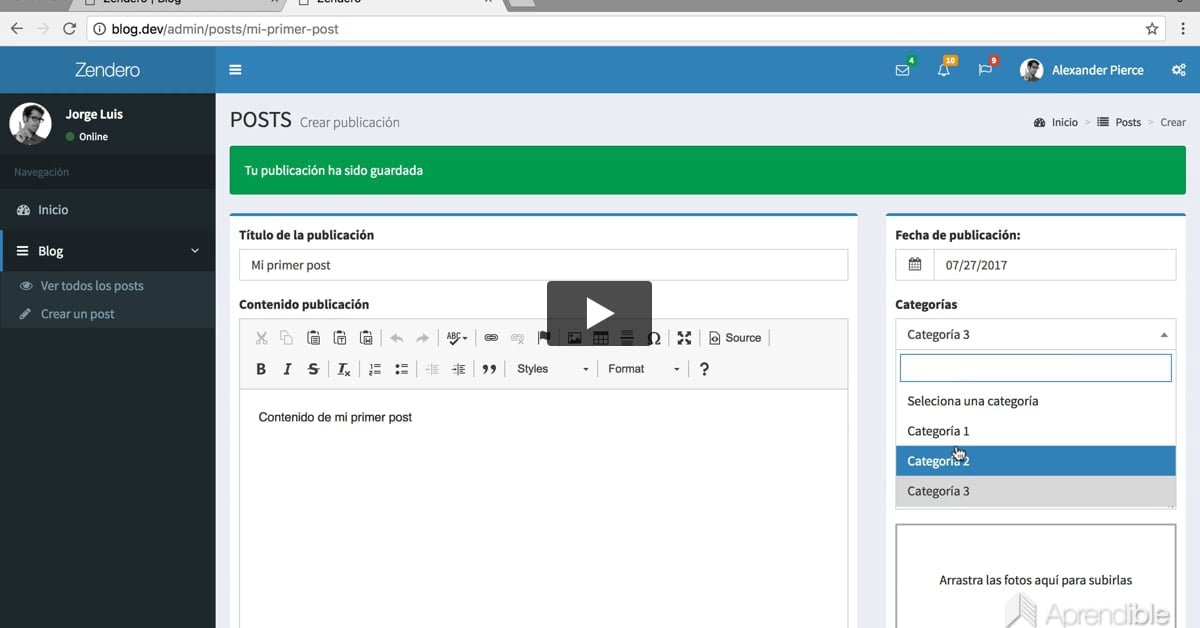
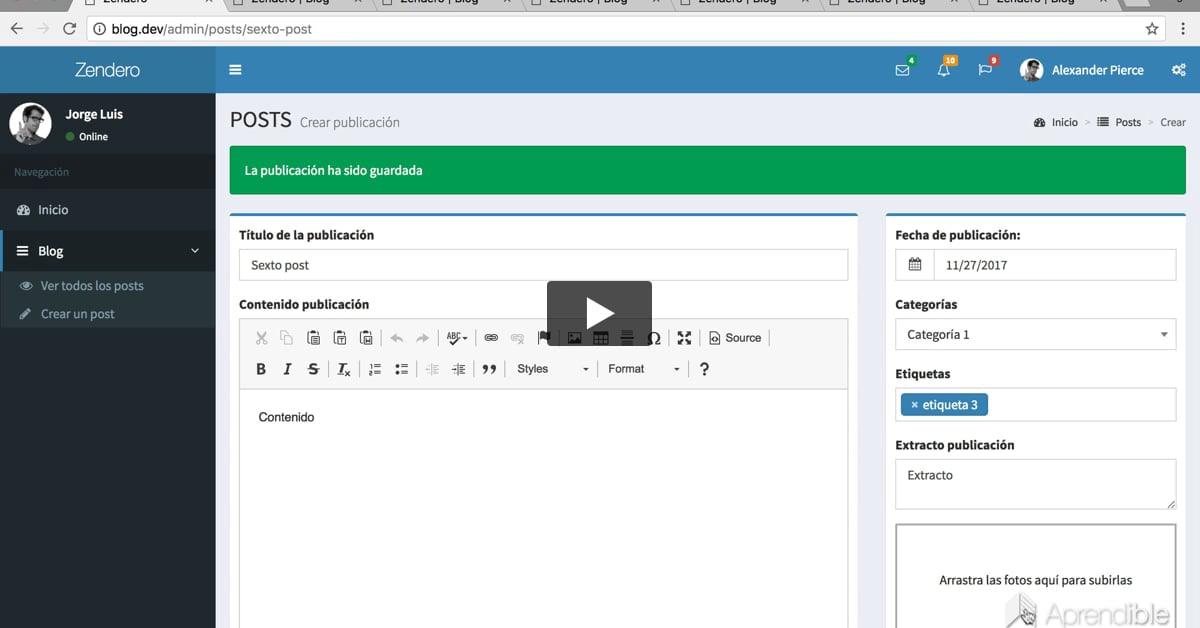
04:13En esta lección vemos cómo integrar CKEDITOR un editor WYSIWYG para poder ingresar contenido HTML fácilmente, también implementaremos el plugin select2 para la selección de etiquetas.
PRO
07:42En esta lección vemos finalmente cómo guardar la publicación en la base de datos, incluida la relación con las etiquetas que se guarda en una tabla aparte.
PRO
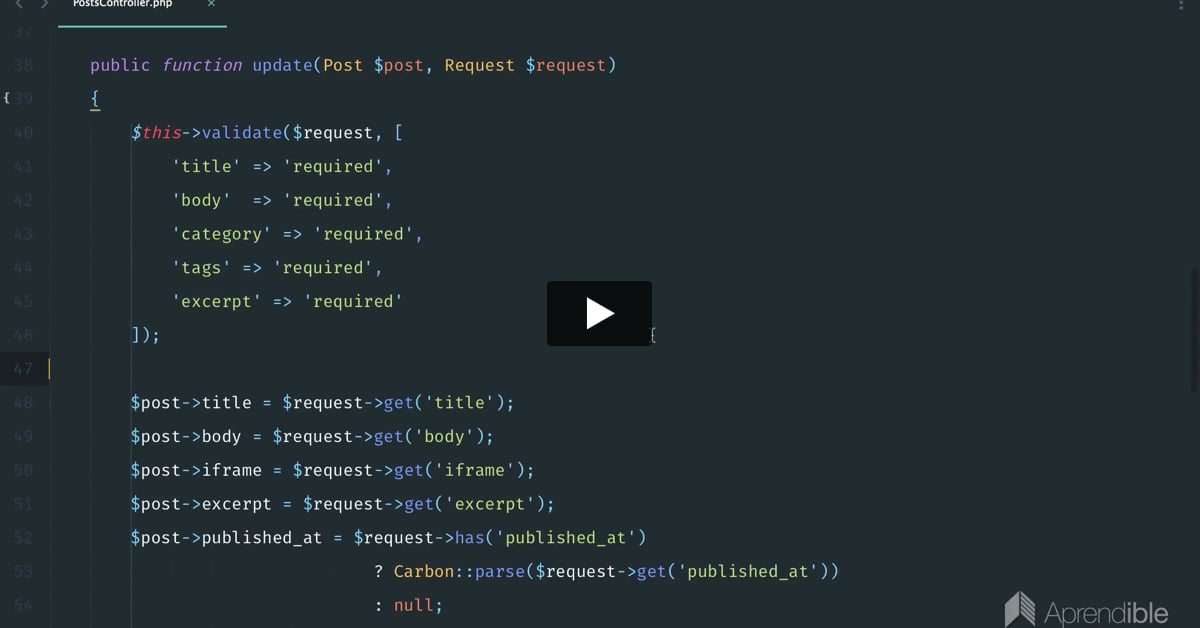
09:10En esta lección validamos los campos del formulario, mostramos los mensajes de error de validación y hacemos que los campos que pasan la validación permanezcan con la información que ingresó el usuario, y de esa forma evitar que se tenga que volver a ingresar la información.
PRO
05:05En esta lección agregamos restricciones para que únicamente se muestren los posts públicos, y utilizamos query scopes locales para que nuestro código sea más limpio y reutilizable.
PRO
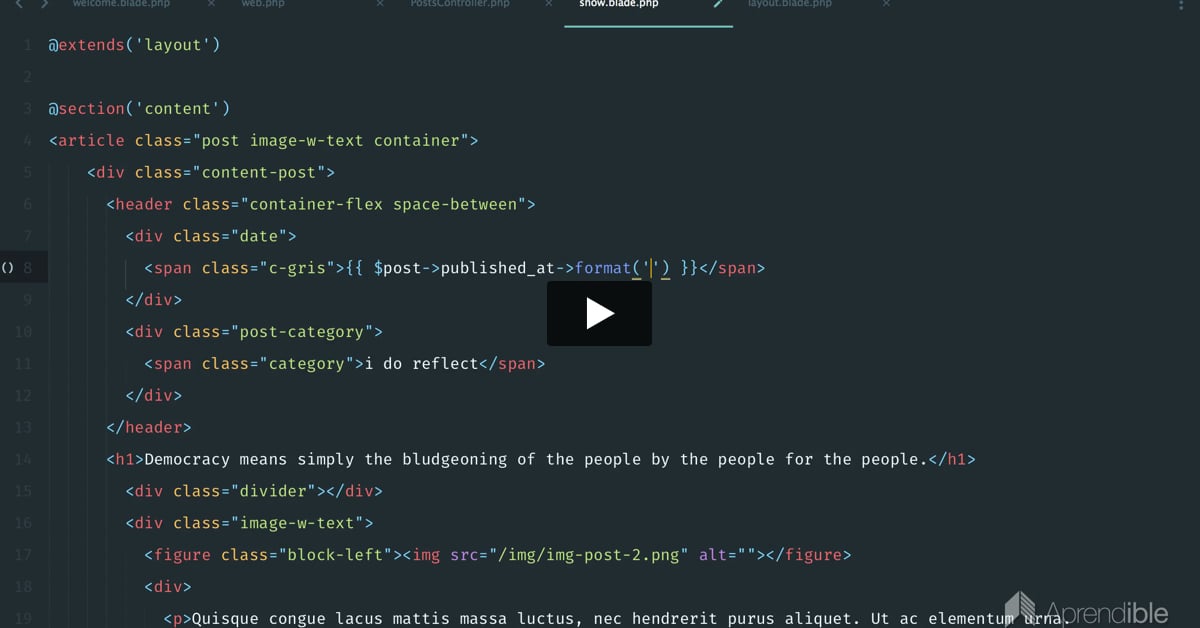
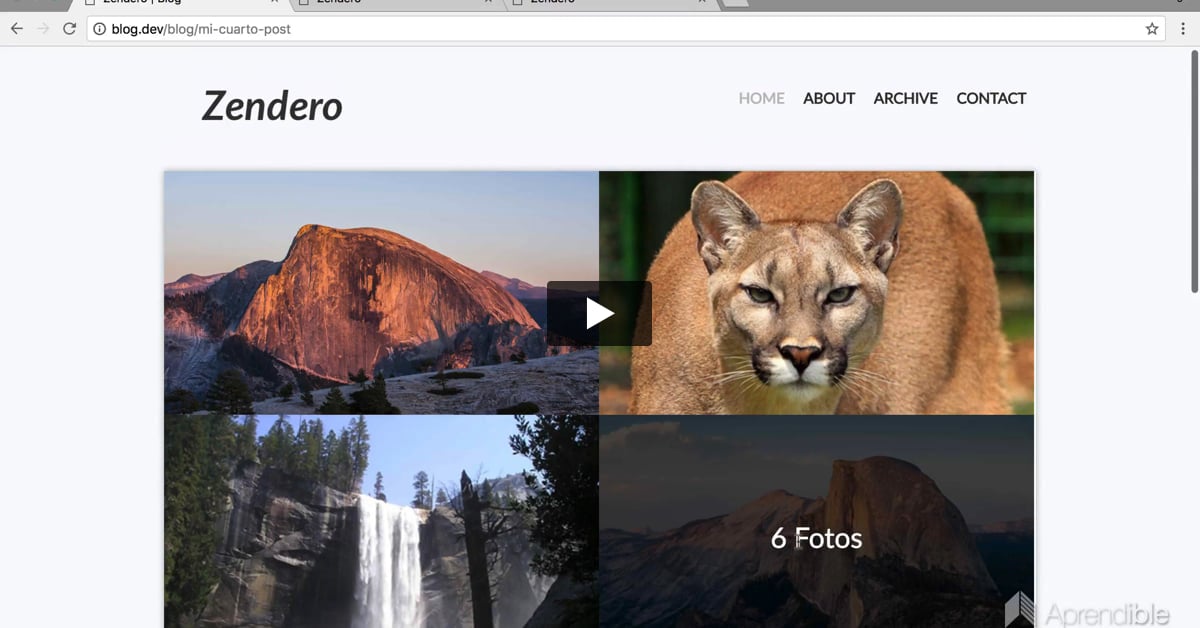
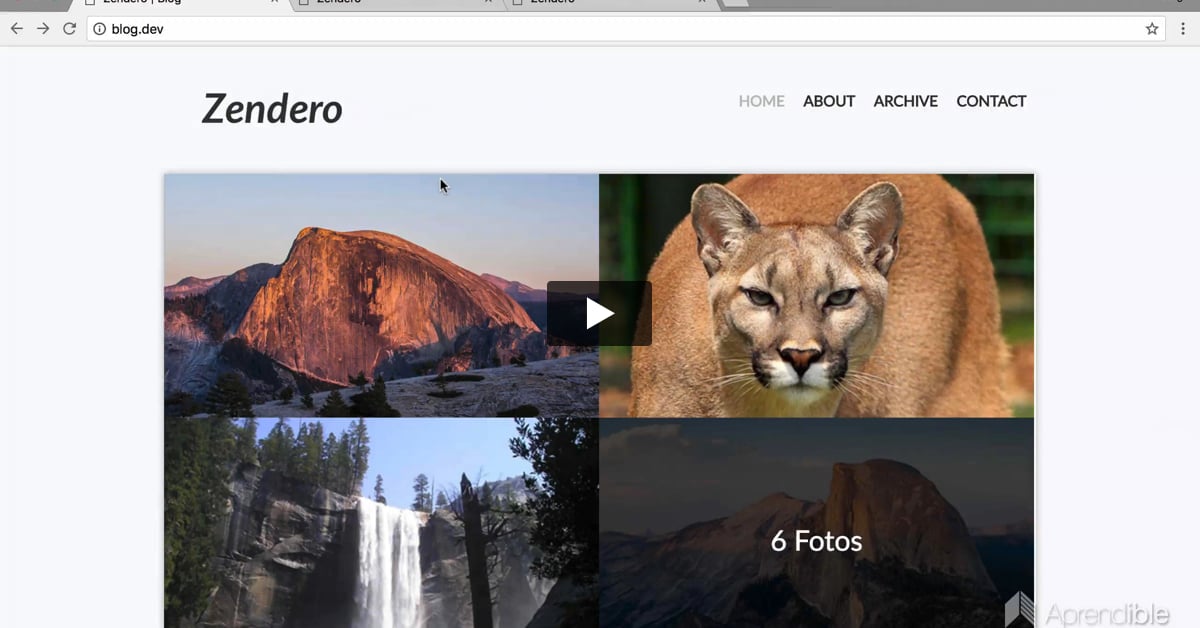
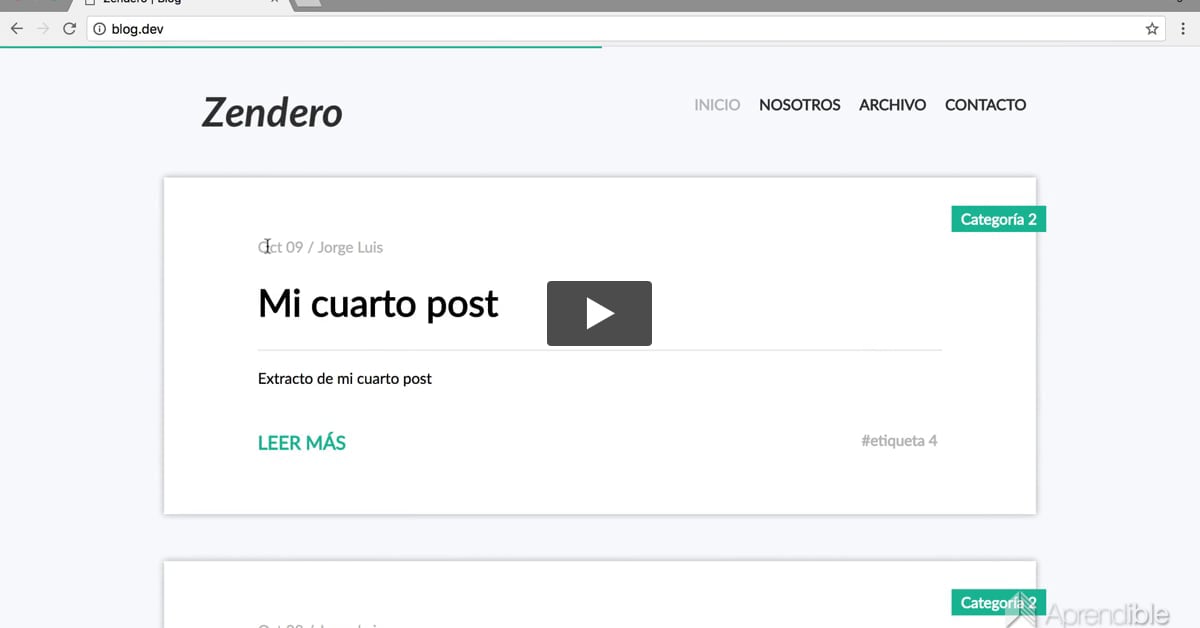
07:46En esta lección implementamos la vista individual de los posts, utilizando la plantilla que descargamos en la primera lección.
PRO
05:25En esta lección vemos cómo implementar urls amigables utilizando model bindings
PRO
03:22En esta lección definimos el título y el descripción de nuestro sitio web dependiendo de la página en la que estemos, con el fin de controlar el contenido que se muestra en los buscadores.
PRO
05:03En esta lección generamos los links para compartir las publicaciones en redes sociales.
PRO
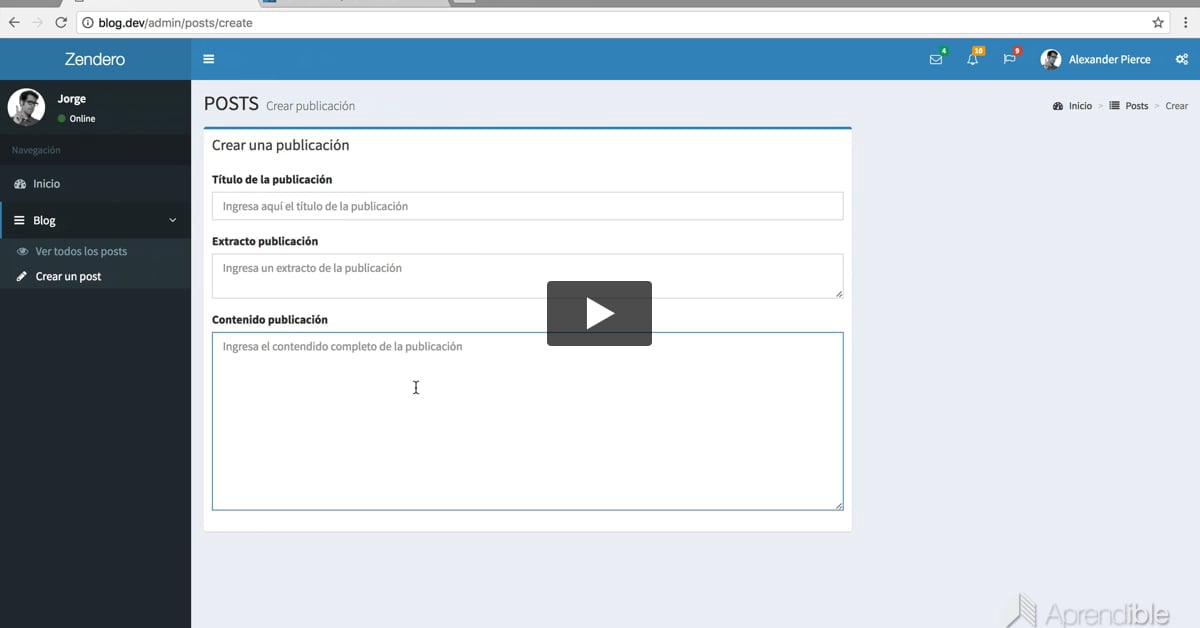
06:52En esta lección vemos un enfoque diferente en la forma en la que se crean y actualizan recursos convencionalmente. Solo tendremos una vista para actualizar y una ventana flotante para crear posts con la mínima cantidad de datos necesarios.
PRO
07:14En esta lección terminamos la funcionalidad para crear y actualizar publicaciones.
PRO
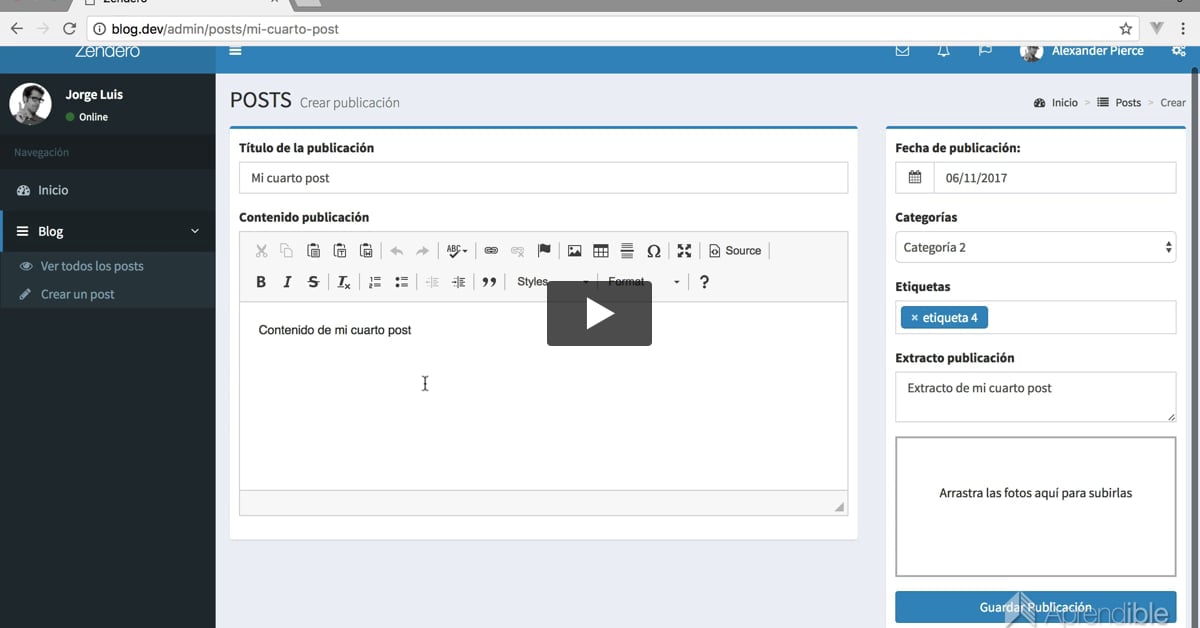
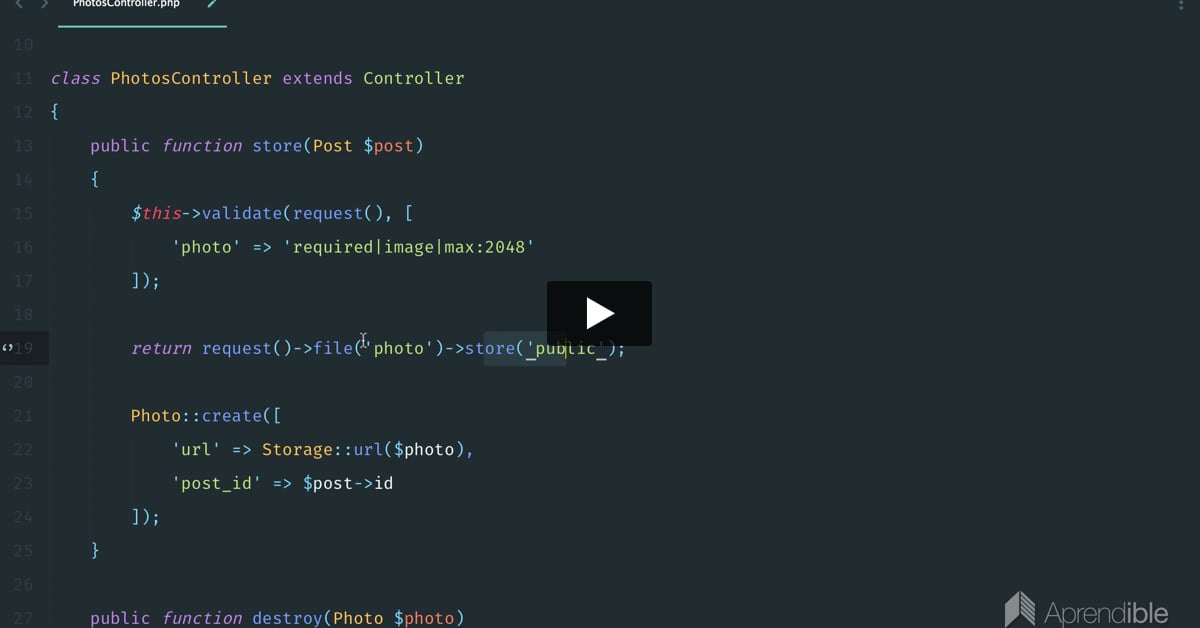
07:26En esta lección vemos cómo subir imágenes con DropzoneJS, una librería de Javascript que nos permite arrastrar y soltar archivos, subir múltiples archivos a la vez, validación, entre otras funcionalidades.
PRO
06:44En esta lección nos aseguramos de que los archivos que se suban sean de tipo imagen y que no pesen más de 2mb. Hacemos la validación del lado del cliente con DropzoneJS y también validamos del lado del servidor.
PRO
07:52En esta lección vemos cómo guardar las imágenes en el servidor de una forma muy sencilla. También vemos cómo configurar el sistema de archivos que viene con Laravel.
PRO
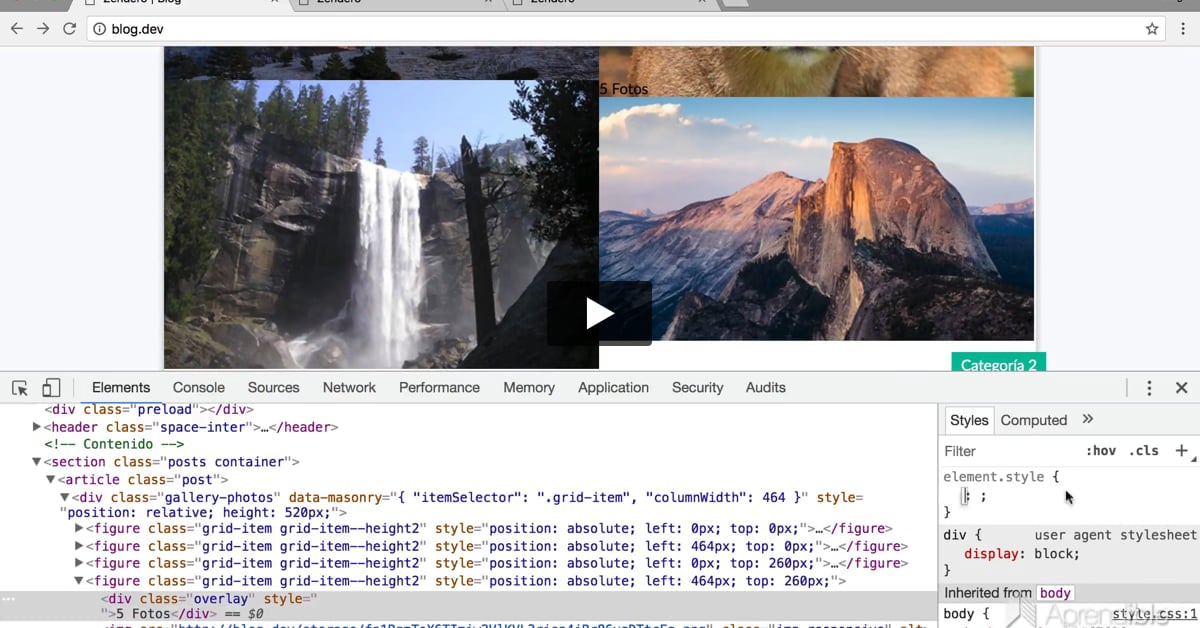
05:52En esta lección mostramos las fotos de los posts en la página principal y en la vista individual de las publicaciones
PRO
04:41En esta lección implementamos una galería de imágenes utilizando el carousel de twitter bootstrap.
PRO
05:24En esta lección agregamos la funcionalidad par que el usuario pueda eliminar las fotos de las publicaciones.
PRO
04:42En esta lección escribimos la funcionalidad necesaria para que la imagen se elimine del servidor automáticamente después de ser eliminada de la base de datos.
PRO
05:21En esta lección permitiremos al usuario insertar videos y audios a las publicaciones en forma de 'iframe'.
PRO
04:54En esta lección veremos cómo utilizar la paginación que nos provee Laravel y adaptarla a la estructura HTML de nuestra plantilla.
PRO
05:52En esta lección vemos de forma sencilla cómo podemos filtrar los posts por categoría, es decir, que al darle click a una categoría nos muestre un listado de posts que pertenezcan a dicha categoría.
PRO
05:04En esta lección creamos un controlador par manejar las etiquetas y mostrar todos los posts relacionados a una etiqueta específica.
PRO
06:32En esta lección revisamos los accesores y mutadores de Eloquent y cómo nos pueden ayudar en nuestra aplicación.
PRO
04:07En esta lección permitimos que el usuario pueda crear y asignar categorías y etiquetas desde la misma vista para editar las publicaciones, sin tener que ir a otro formulario para hacerlo.
PRO
10:14En esta lección vamos a reestructurar el controlador de las publicaciones utilizando form requests, mutadores, colecciones y métodos en el modelo.
PRO
06:47En esta lección vamos a reestructurar un poco la forma en la forma en la que estamos guardando y mostrando las fotos de los posts y por ende, cómo las eliminamos. También vemos una forma de vaciar la carpeta de fotos de prueba cuando ejecutamos los seeders.
PRO
08:51En esta lección implementamos el botón para eliminar posts y en el proceso que se eliminen las etiquetas asignadas, las referencias a las fotos en la base de datos y los archivos que se encuentran en el servidor.
PRO
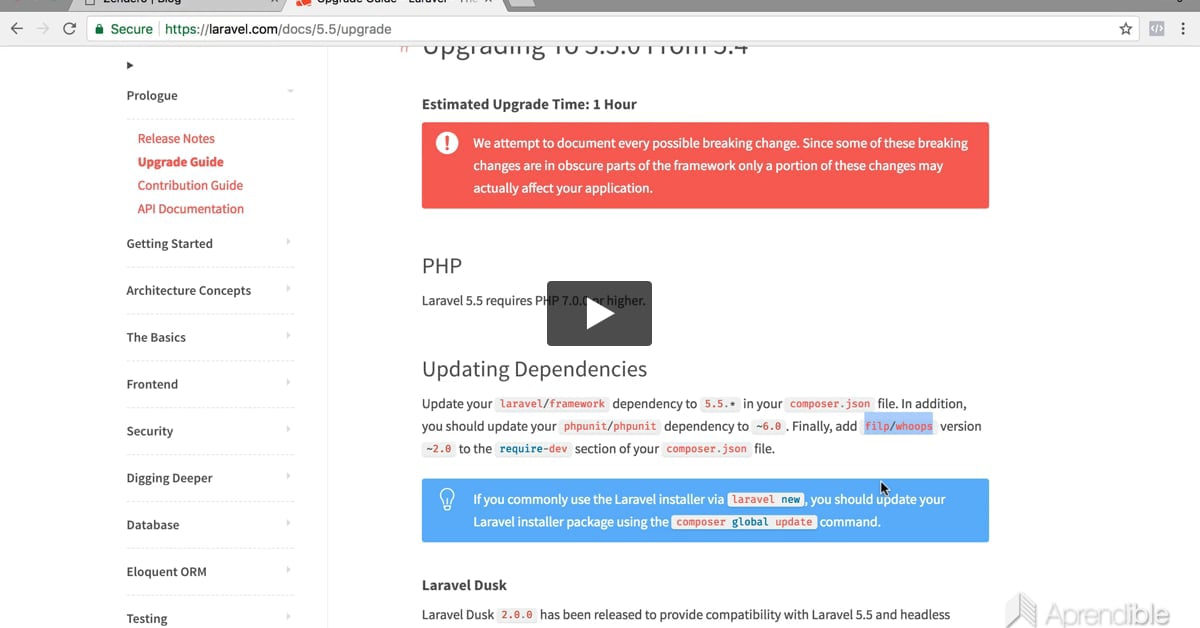
04:42En esta lección actualizamos nuestra aplicación de Laravel 5.4 a Laravel 5.5. siguiendo las instrucciones de la documentación. En el proceso actualizamos Composer y el instalador de Laravel.
PRO
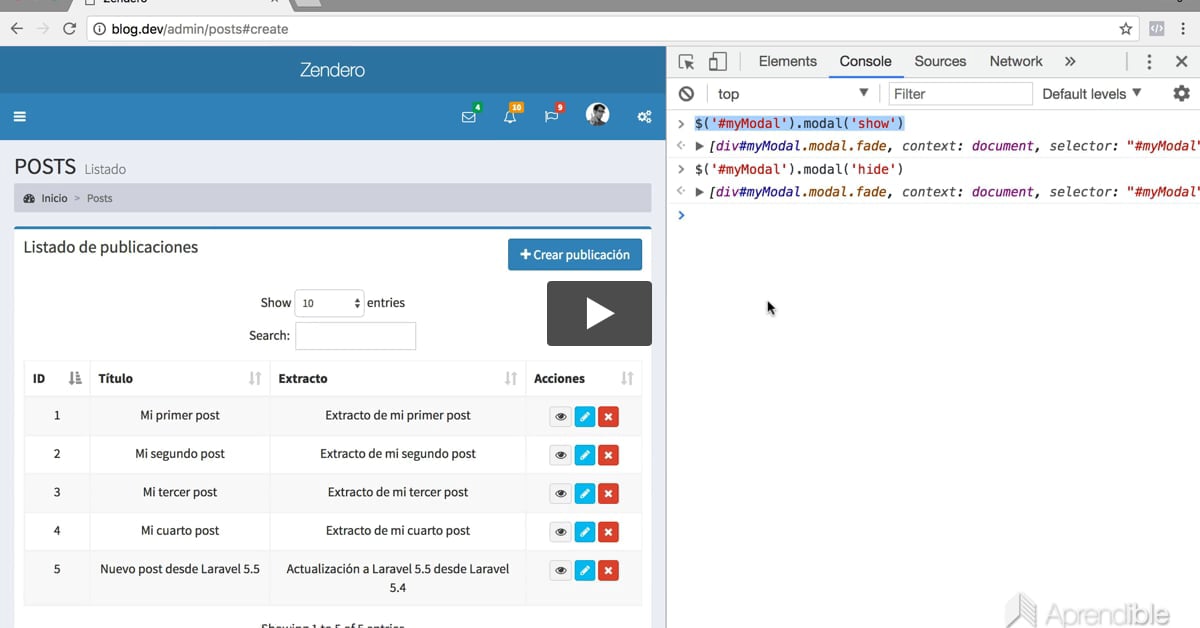
10:32En esta lección veremos cómo mantener el modal de creación de un post abierto en caso de haber errores de validación. Ya que actualmente, el modal desaparece cuando falla la validación.
PRO
09:48En esta lección vemos cómo permitir que se creen publicaciones con el mismo título pero que la url sea única para poderla diferenciar. En el proceso vemos varias formas de hacerlo, sus pros y sus contras.
PRO
07:09En esta lección activamos los links de navegación basándonos en la ruta actual, en lugar de la url como lo hicimos con la administración. También creamos un archivo de 'helpers' para almacenar este tipo de lógicas reutilizables.
PRO
03:14En esta lección agregamos rápidamente las páginas estáticas del blog, y arreglamos unos links y unos estilos que no están funcionando.
PRO
05:32En esta lección permitimos a los administradores revisar los posts no públicos para que puedan ser revisados antes de su publicación. También personalizamos la página de error 404, que aparece cuando un usuario intenta acceder a una página que no existe.
PRO
04:41En esta lección definimos las relaciones entre los posts y los usuarios con el fin de saber qué usuario publicó tal post. Un usuario podrá tener muchos posts asociados y un post solo podrá pertenecer a un usuario.
PRO
06:59En esta lección reestructuramos un poco las vistas para simplificar su contenido y poder leerlas más fácilmente en el futuro. Utilizamos polimorfismo para incluir dinámicamente la vista adecuada según el tipo de post, que puede ser de tipo texto, de tipo imagen, de tipo galería o de tipo video/audio.
PRO
13:06En esta lección vamos a restringir el acceso a las publicaciones desde la administración. Los usuarios autenticados, solamente podrán ver las publicaciones que ellos han creado y no las publicaciones de otros.
PRO
05:20En esta lección instalamos el paquete spatie/laravel-permission que nos ayuda con el manejo de roles y permisos en nuestras aplicaciones de Laravel.
PRO
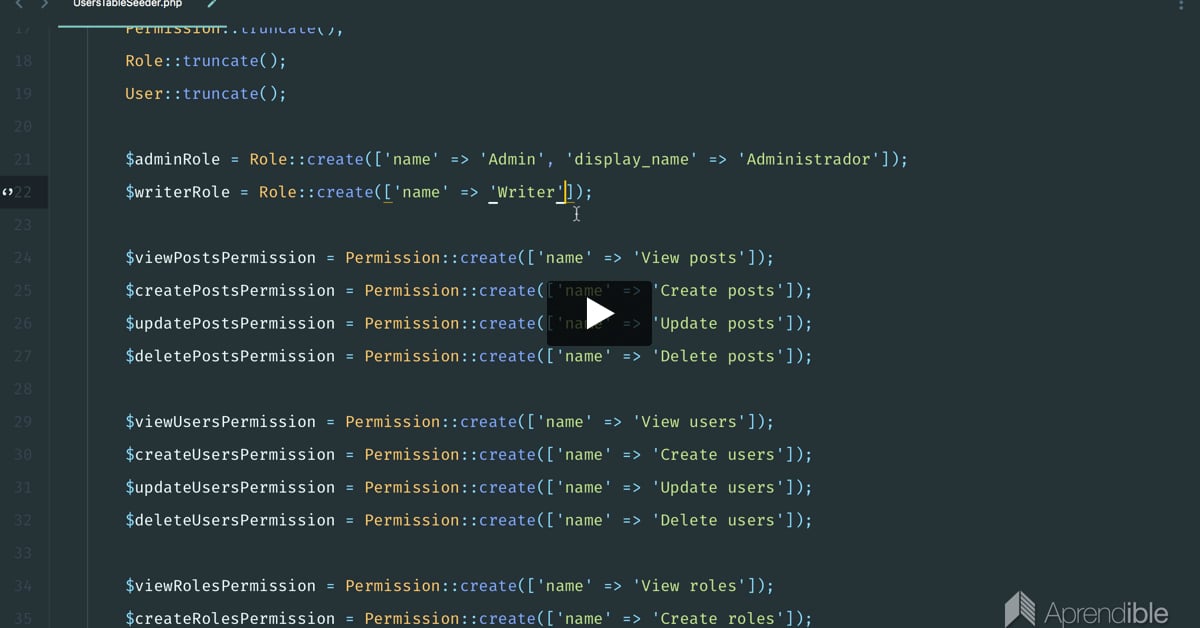
07:39En esta lección agregamos los roles de administrador y escritor en la base de datos y los asignamos a los 2 usuarios existentes. Luego modificamos las políticas de acceso para que el administrador pueda realizar todas las acciones.
PRO
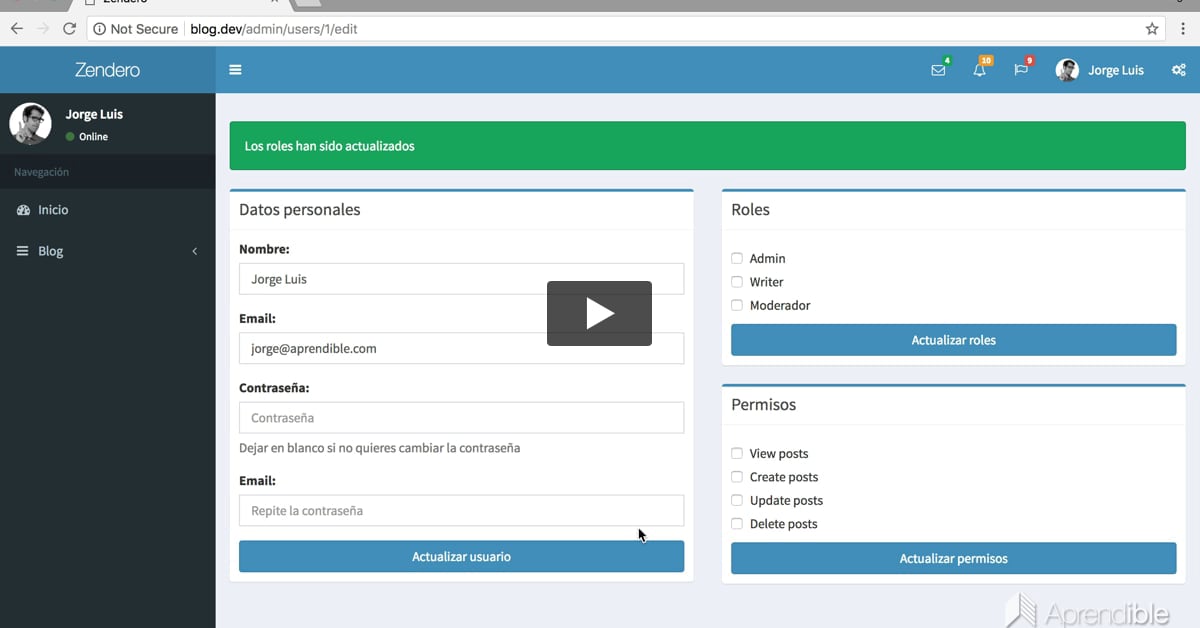
09:15En esta lección agregamos los permisos para ver, crear, actualizar y eliminar todos las publicaciones, de esta manera tenemos más flexibilidad al momento de asignar permisos a usuarios.
PRO
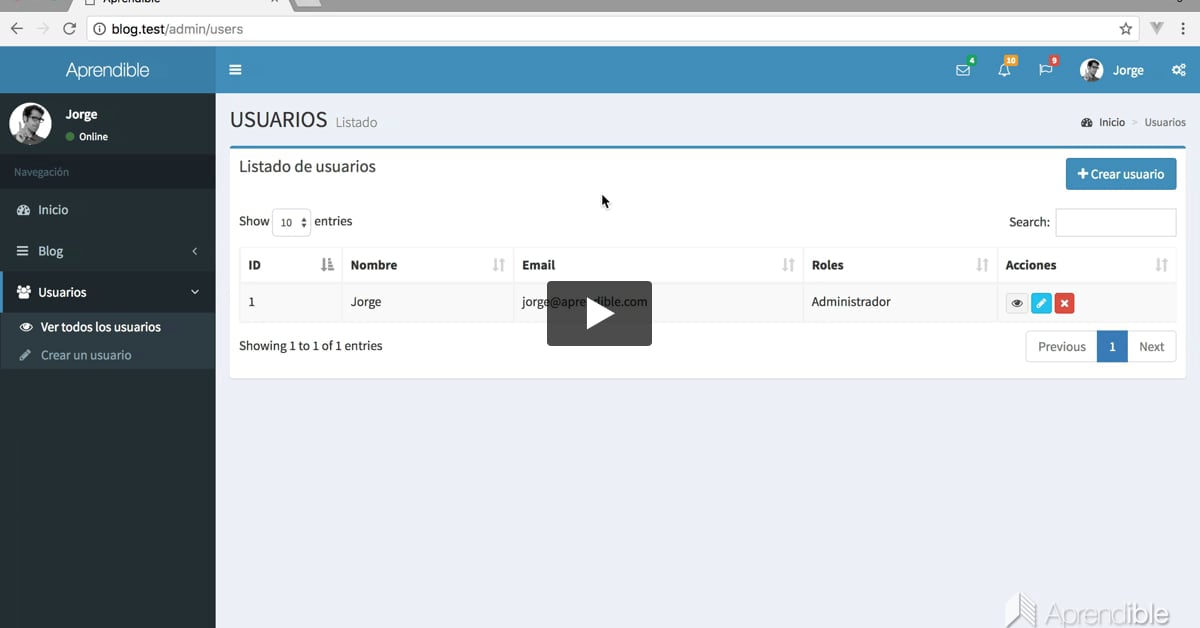
04:56En esta lección creamos una sección en la administración para ver todos los usuarios del blog con sus respectivos roles.
PRO
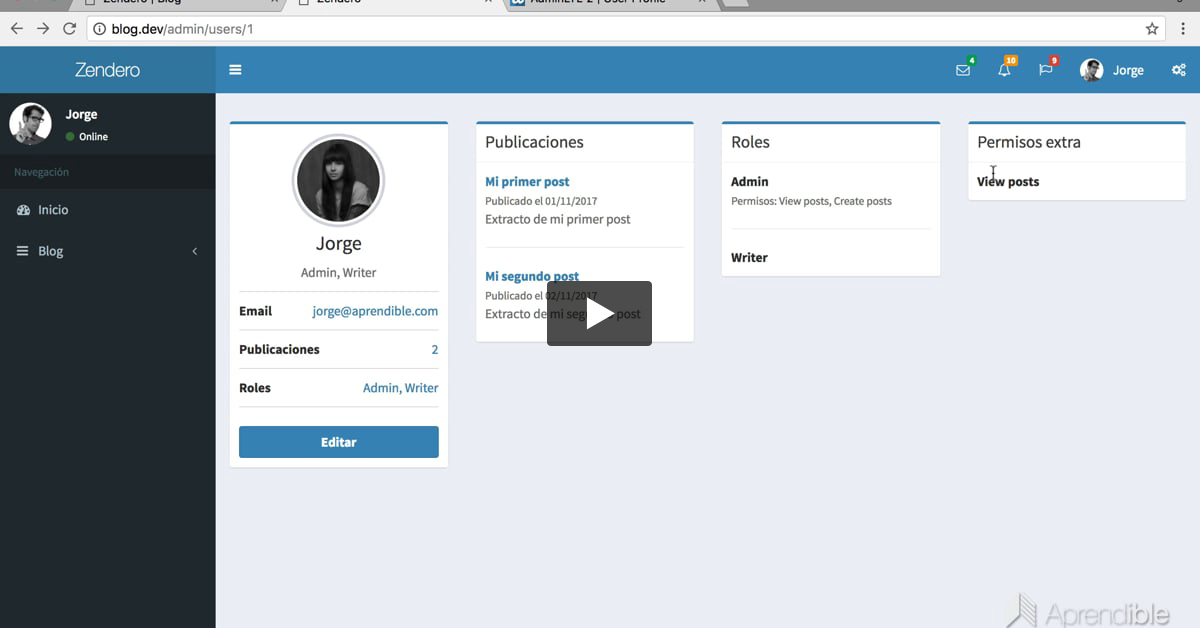
10:29En esta lección creamos una sección para mostrar el perfil de usuario con sus modelos relacionados, es decir, sus publicaciones, sus roles y permisos adicionales.
PRO
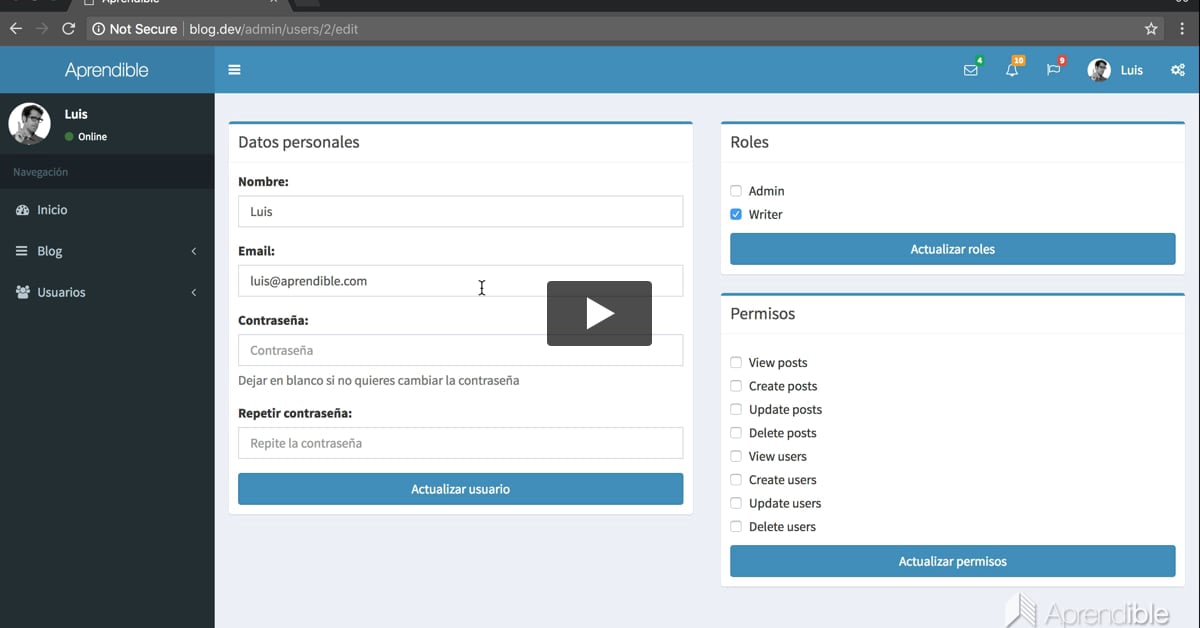
07:19En esta lección creamos el formulario para editar usuarios y agregamos la validación para impedir que existan correos electrónicos repetidos en la base de datos.
PRO
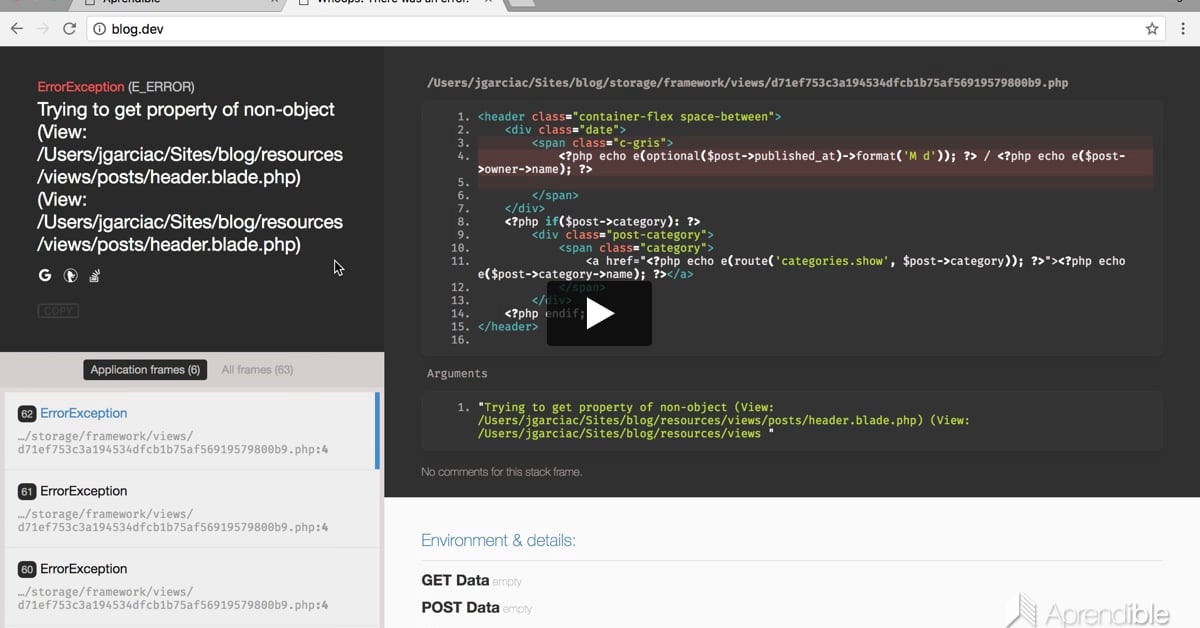
09:46En esta lección agregamos dinámicamente las reglas de validación para la contraseña para permitir que el usuario pueda cambiarla cuando lo necesite.
PRO
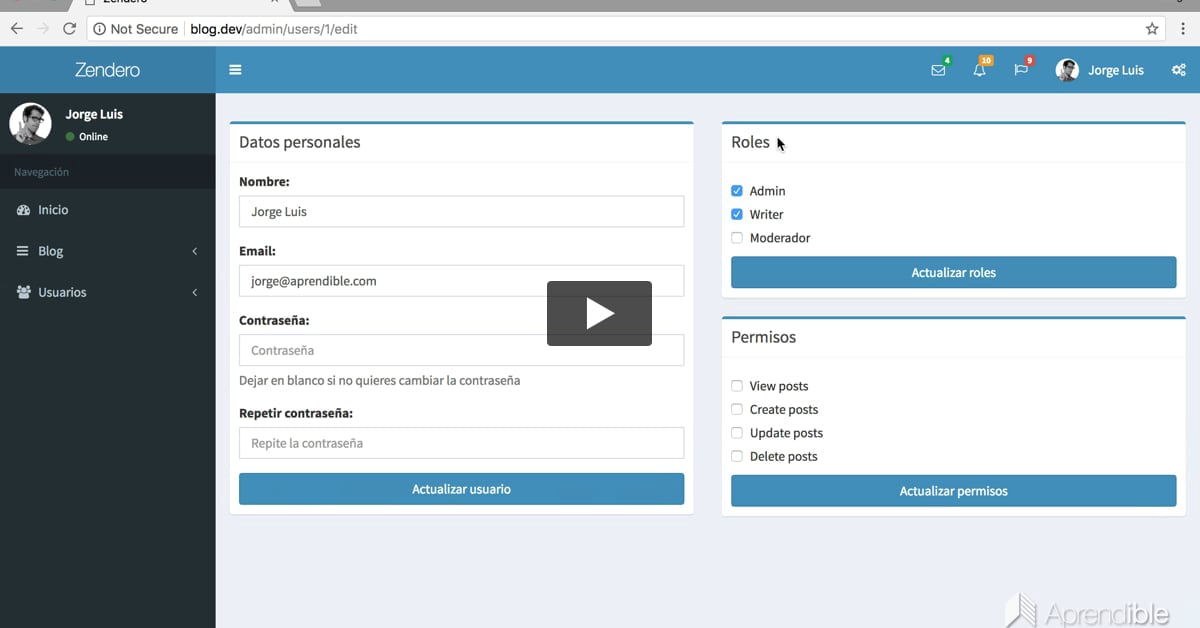
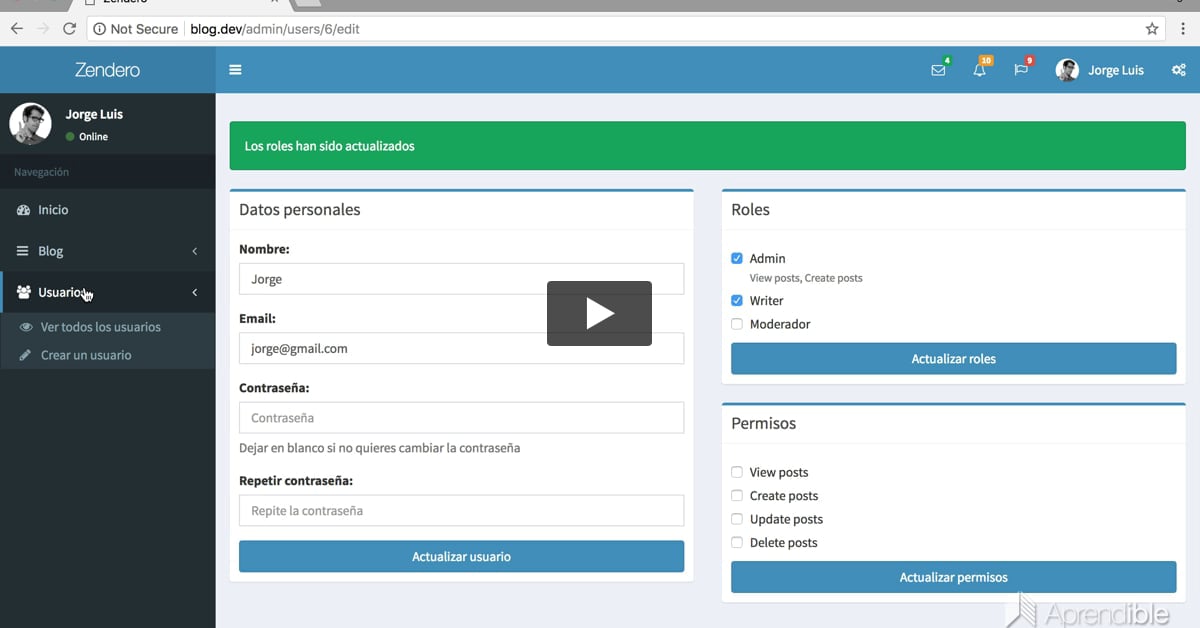
07:37En esta lección agregamos el formulario para seleccionar y deseleccionar roles de un usuario específico con la ayuda del paquete laravel-permission
PRO
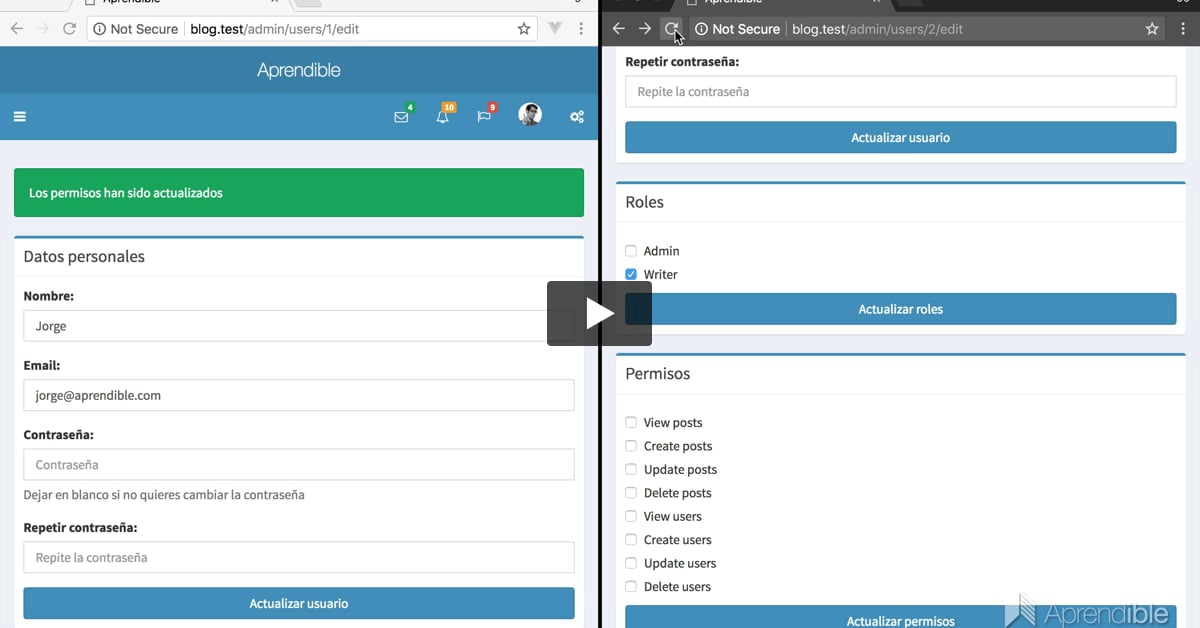
06:02En esta lección permitimos agregar y quitar permisos a usuarios desde la administración. También permitimos que se puedan quitar todos los roles y todos los permisos al usuario.
PRO
05:53En esta lección mostramos los permisos asociados a los roles al momento de asignarlos al usuario, agregamos los links de navegación para el manejo de usuarios y activamos las rutas anidadas utilizando el helper que creamos varias lecciones atrás.
PRO
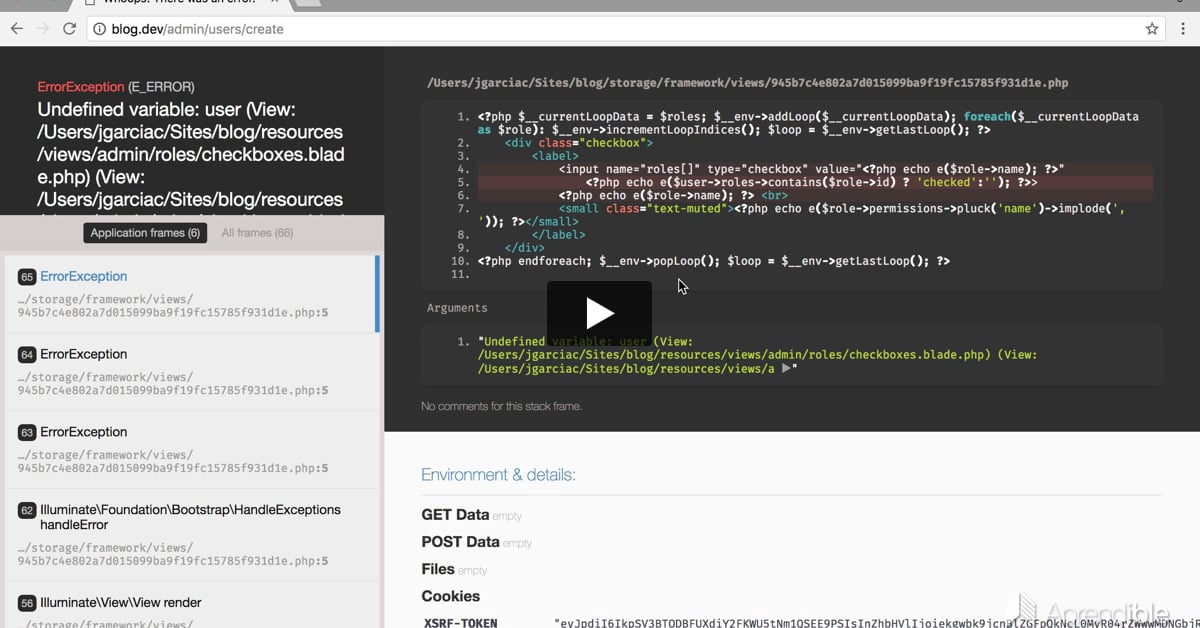
06:33En esta lección creamos el formulario para crear usuarios y en el proceso reestructuramos les checkboxes de los roles y los permisos para poder reutilizarlos.
PRO
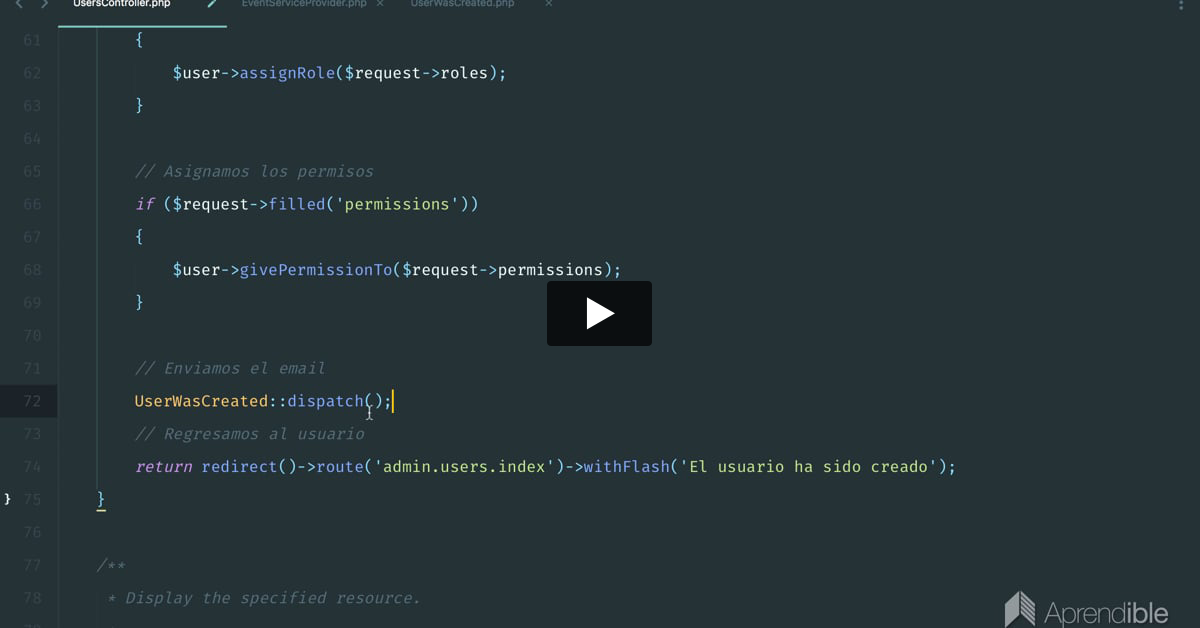
03:45En esta lección validamos el formulario, generamos la contraseña, creamos el usuario, le asignamos los roles y permisos y regresamos una respuesta exitosa al usuario.
PRO
05:52En esta lección revisamos cómo funcionan los eventos y listeners en Laravel y cómo nos puede ayudar a organizar mejor nuestras aplicaciones.
PRO
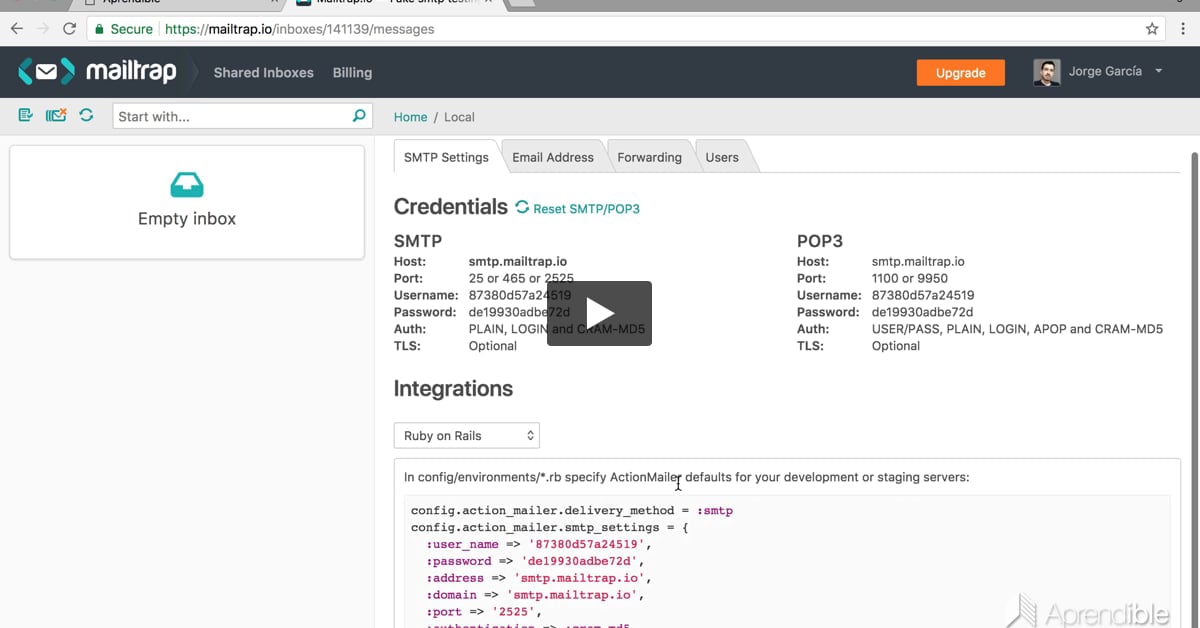
07:34Ahora que ya tenemos el evento en su lugar, vamos a crear el mailable y la vista markdown con las credenciales de acceso que enviaremos al usuario recién creado.
PRO
07:09Actualmente cualquier usuario puede editar a cualquier usuario, para evitarlo, creamos las políticas de acceso a usuarios y las implementamos en el UsersController de la administración.
PRO
05:23En esta lección implementamos la eliminación de usuarios y discutimos las restricciones en base de datos (db constraints) y el evento deleting de Eloquent.
PRO
05:48En esta lección restringimos la habilidad de asignar y quitar roles y permisos utilizando los middlewares que trae el paquete laravel-permission. Hacemos uso también de las directivas de blade de este paquete.
PRO
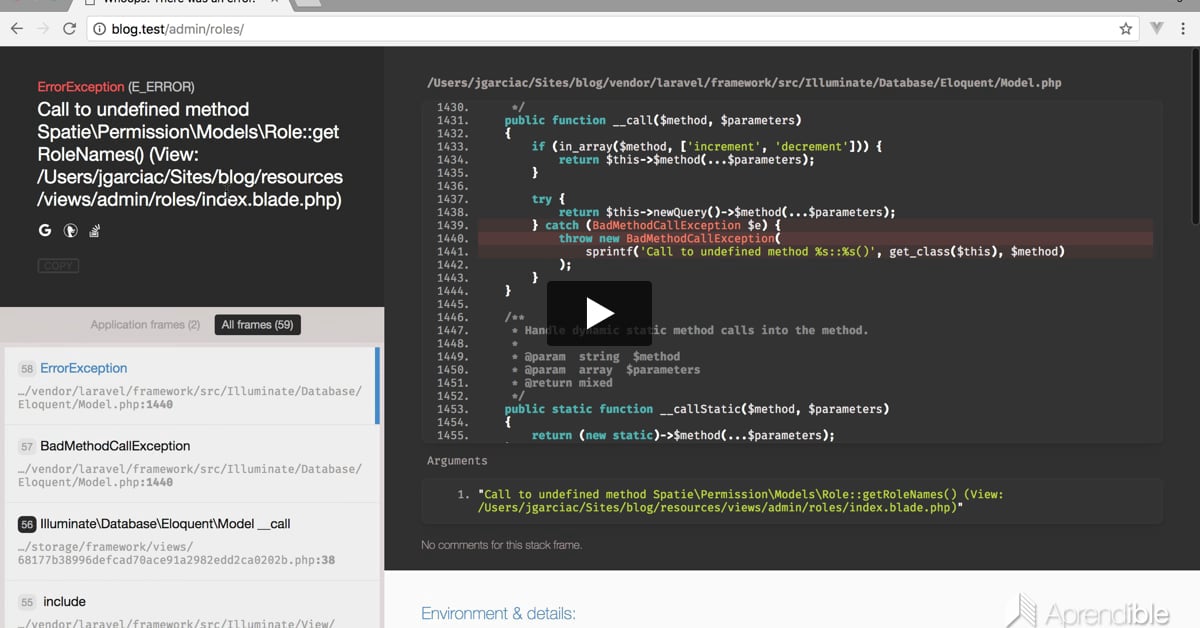
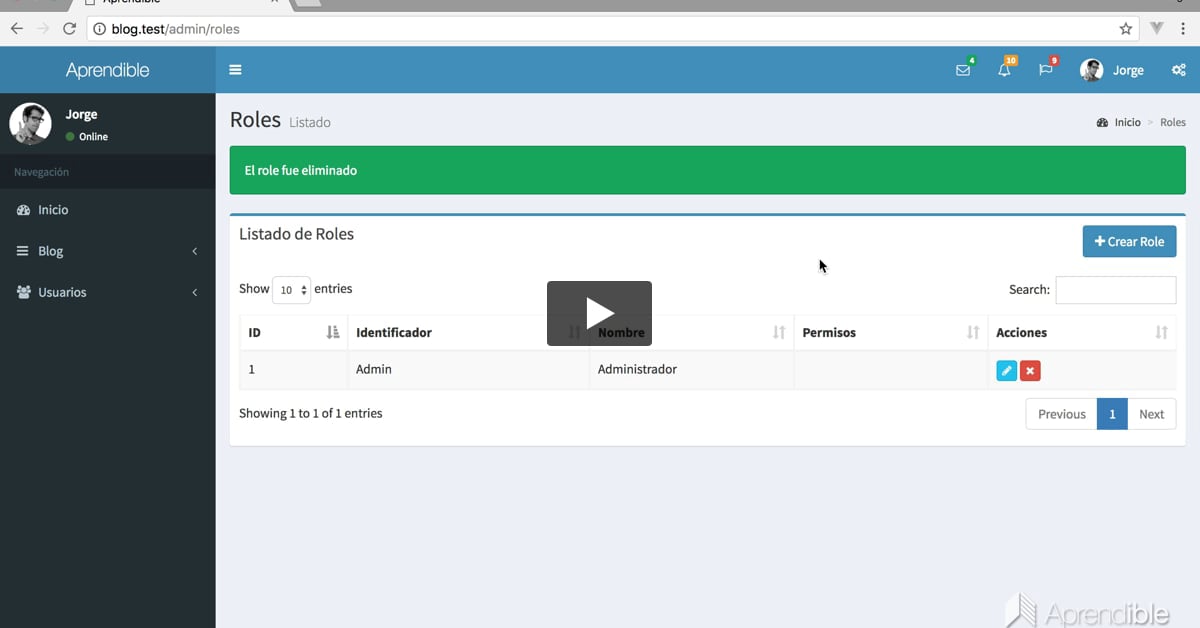
02:41En esta lección creamos una sección para mostrar el listado de roles que existen en nuestra aplicación.
PRO
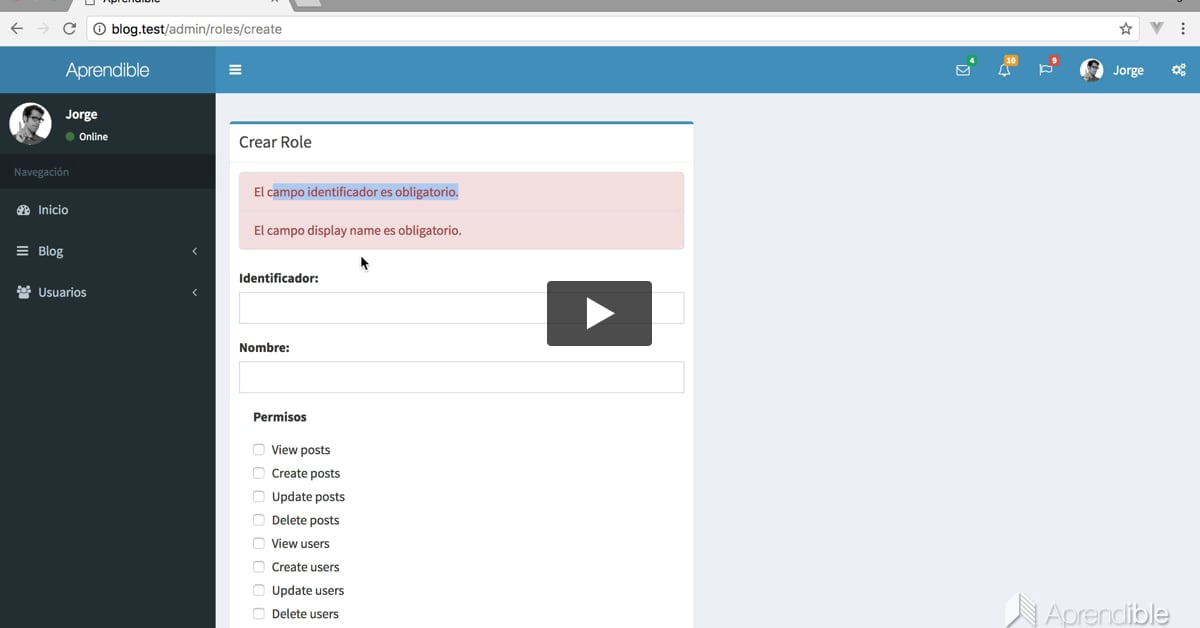
10:00En esta lección crearemos un apartado para permitir al usuario crear nuevos roles con permisos, para luego poder asignar estos nuevos roles a los usuarios.
PRO
05:23En esta lección creamos el formulario para editar roles, es decir, que podamos cambiarle el nombre y asignar o quitar permisos.
PRO
09:44En esta lección terminamos el formulario para editar roles y agregamos un campo adicional a los roles y permisos para poder asignar un nombre más descriptivo que podamos mostrar en la interfaz web
PRO
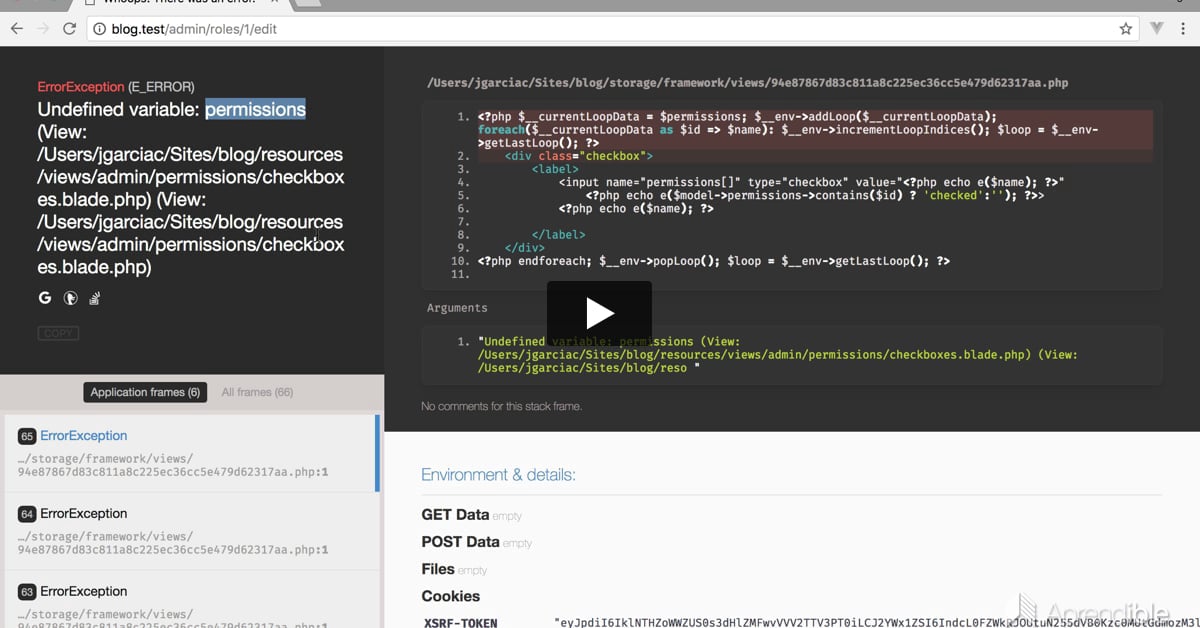
11:45En esta lección personalizamos los mensajes que aparecen cuando ocurre un error de validación al intentar crear un y actualizar un role, utilizando un form request.
PRO
03:55En esta lección permitimos que el usuario pueda eliminar roles, menos el role 'admin' ya que nos dejaría sin los permisos principales de nuestra aplicación. Por esta razón el role 'admin' no se podrá eliminar desde el panel de administración.
PRO
09:04En esta lección creamos las políticas de acceso a los roles para que solamente los administradores y/o los usuarios con los permisos correctos puedan crear y modificar roles
PRO
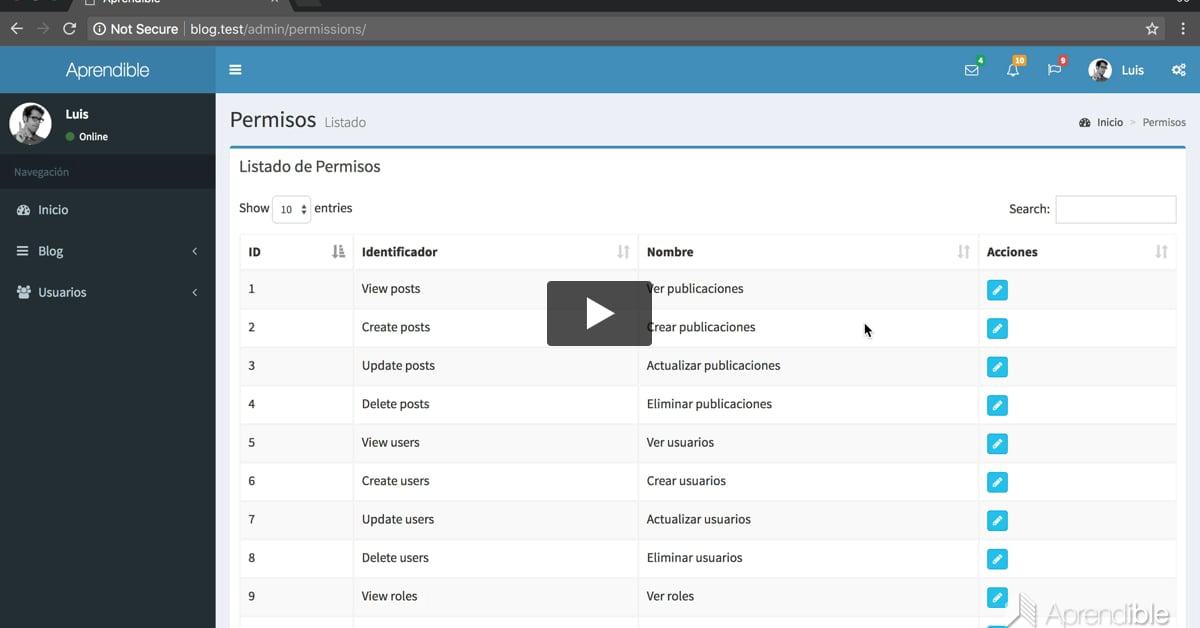
07:26En esta lección implementamos la funcionalidad para ver y editar permisos solamente, y veremos cómo crear permisos desde la terminal.
PRO
03:46En esta lección implementamos las políticas de acceso a los permisos, para que solo los usuarios con los permisos correctos puedan ver y actualizar permisos.
PRO
09:43En esta lección mostramos y ocultamos botones y links de navegación según los permisos que tenga el usuario actualmente autenticado.
PRO
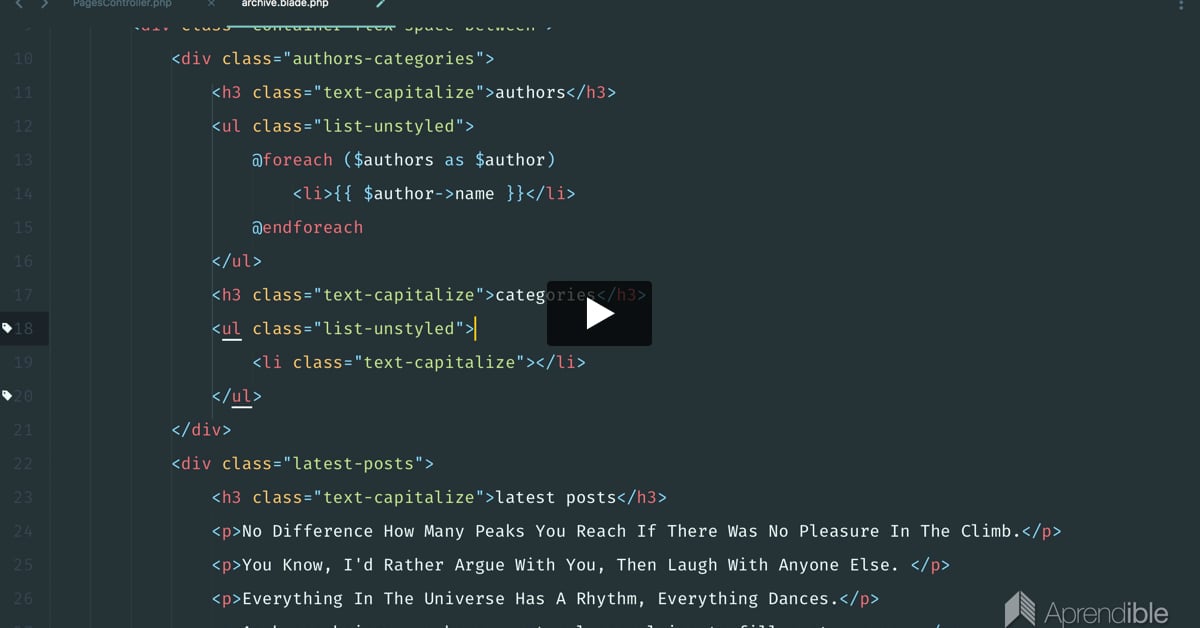
05:03En esta lección hacemos que el contenido de la página archivo refleje la información que tenemos en la base de datos. Mostramos algunos escritores, categorías y las últimas publicaciones.
PRO
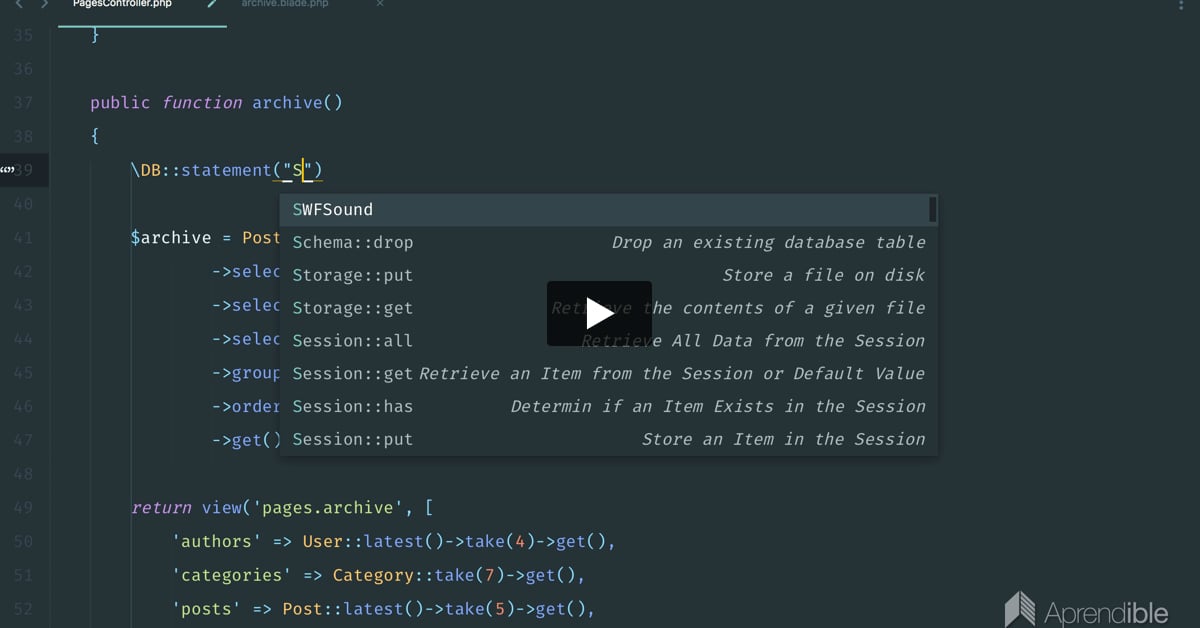
07:21En esta lección agrupamos las publicaciones según el més y el año en el que fueron creadas; también mostramos la cantidad de publicaciones creadas en cada mes.
PRO
06:24En esta lección mostramos los posts según su fecha de publicación y permitimos paginar estos resultados. También traducimos al español las fechas que nos devuelve la base de datos.
PRO
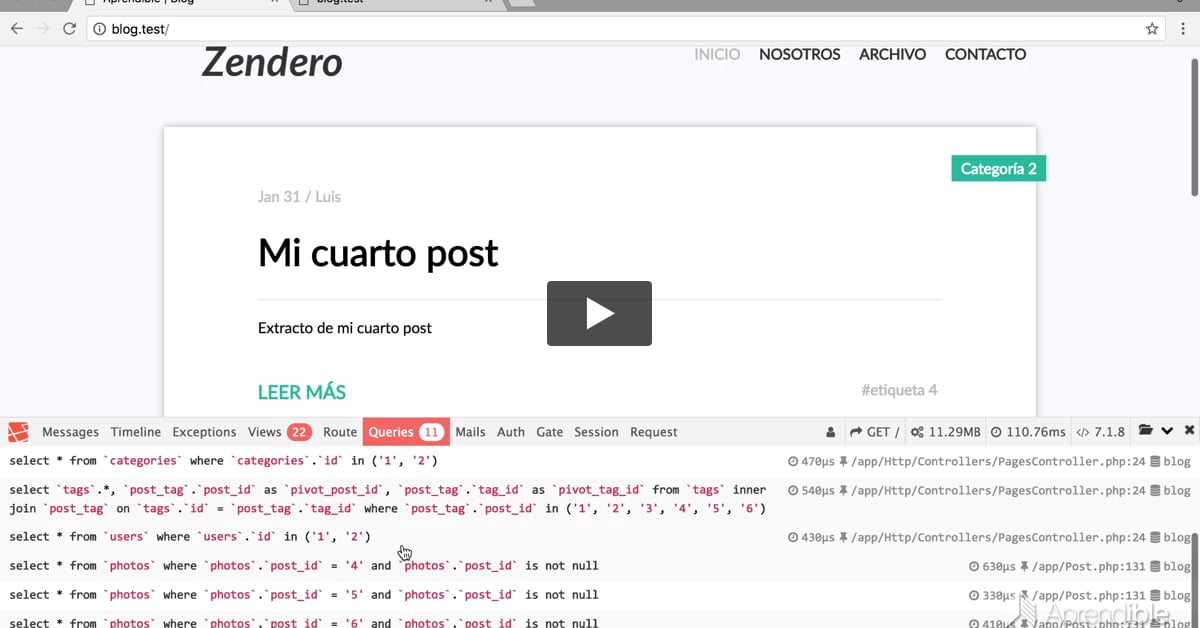
11:44En esta lección veremos cómo optimizar las consultas sql que realizamos a través de Eloquent; para ello vamos a instalar un paquete llamado Laravel Debugbar que nos permite, además de otras cosas, inspeccionar las consultas realizadas en nuestras aplicaciones.
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
Lo que opinan nuestros estudiantes
Miles de desarrolladores han transformado su carrera con nosotros
WOW! Cada vez me impresionas más! Excelente trabajo! Ahora a probarlo
Beto Vásquez

Estos videos son impresionantes, no he visto nada mejor que ello. Un material muy limpio muy claro y profesional.
Kenneth Ruiz

Excelente tutorial ! Mil gracias. Como siempre todo muy bien explicado y de una manera sencilla.
Dileydi Ramos

Muchas gracias Jorge, muy clara la explicación. Gracias por aprendible.com enserio AMO tus videos los AMO.
César Cruz

Más del 90% de nuestros estudiantes recomiendan Aprendible por la calidad de los cursos.