Fundamentos de Tailwind CSS
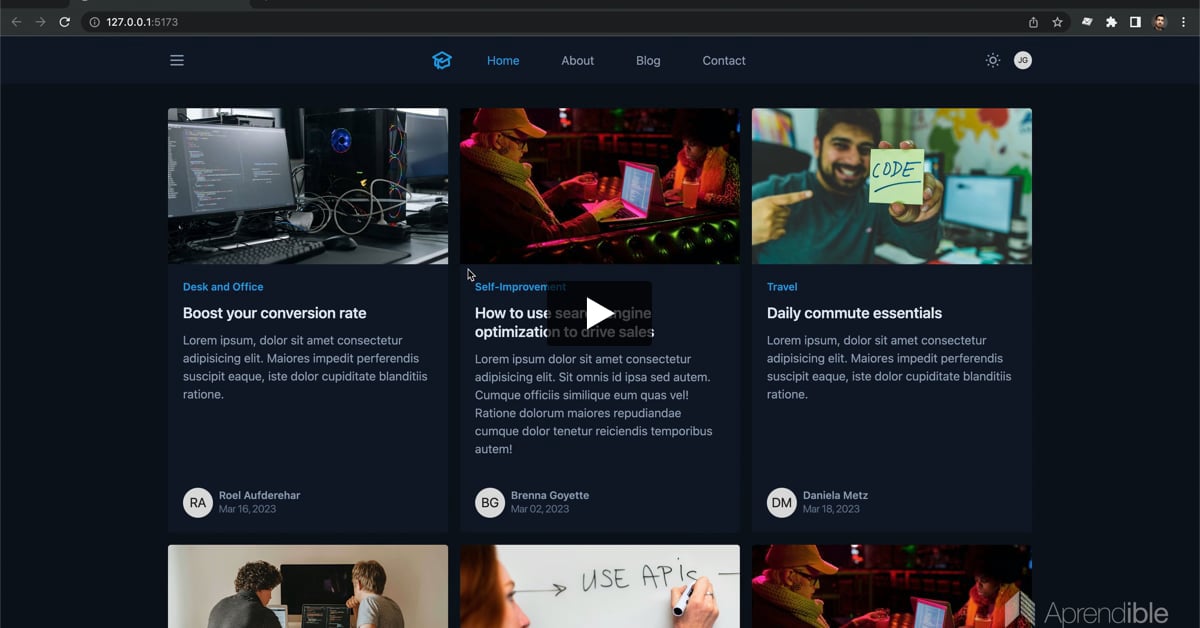
Esta serie de videos aprenderemos a utilizar Tailwind CSS de forma práctica diseñando un template completo desde cero y paso a paso.

Resumen del curso
- De principiante a experto
- 3h 00m de video HD
- 37 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
3h 00m de contenido, 37 lecciones
FREE
01:45En este video te doy la bienvenida y te muestro lo que vamos a construir en el curso.
FREE
02:16En esta lección de 2 minutos te explico rápidamente las principales características de Tailwind CSS en mi opinión.
PRO
07:25En esta lección exploramos las diferentes formas de comenzar con Tailwind CSS, incluidos Tailwind Play, custom builds y Vite.js.
PRO
03:36En esta lección configuramos VS Code para que formatee y ordene las clases de Tailwind CSS de forma automatizada.
PRO
04:25En esta lección empezamos a diseñar la barra de navegación y aprendemos las unidades de medidas de Tailwind CSS.
PRO
07:02En esta lección continuamos con la navegación móvil agregando los botones y los íconos SVG..
PRO
05:30En esta lección agregamos los links que se mostrarán únicamente en pantallas pequeñas.
PRO
07:44En esta lección diseñamos los links que serán visibles únicamente en pantallas grandes.
PRO
03:34En esta lección definimos la estructura de un artículo y agregamos las imágenes en la carpeta public.
PRO
03:05En esta lección aprendemos a mantener el aspect-ratio de las imágenes utilizando las propiedades de objeto en CSS.
PRO
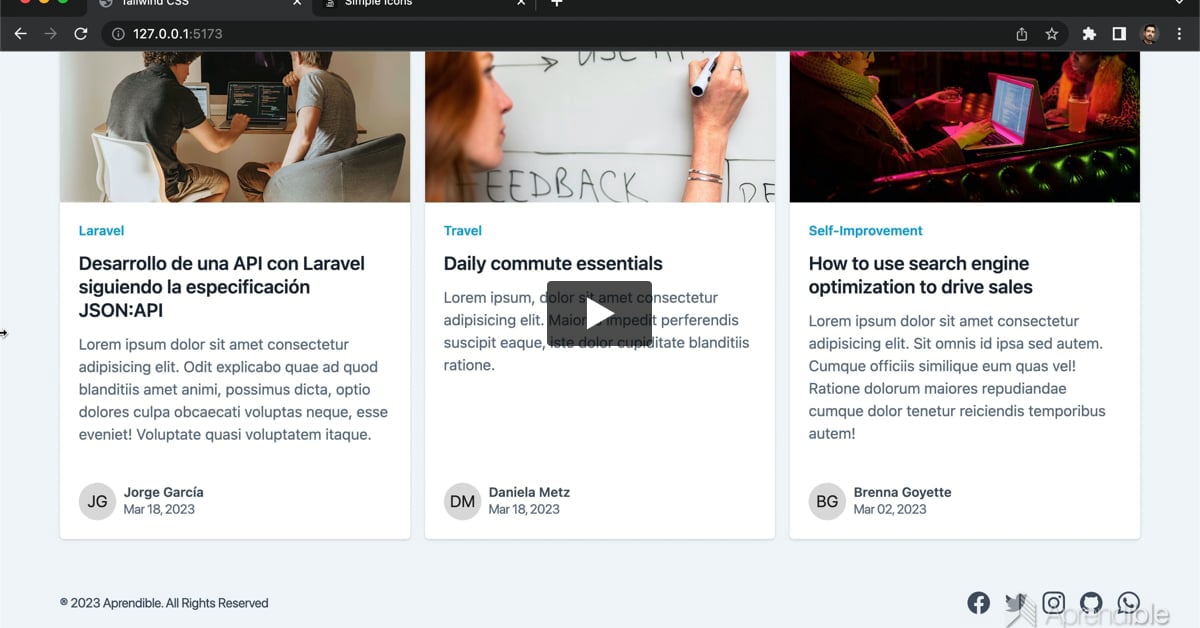
03:00En esta lección terminamos la tarjeta, diseñando el cuerpo y el pie de la misma.
PRO
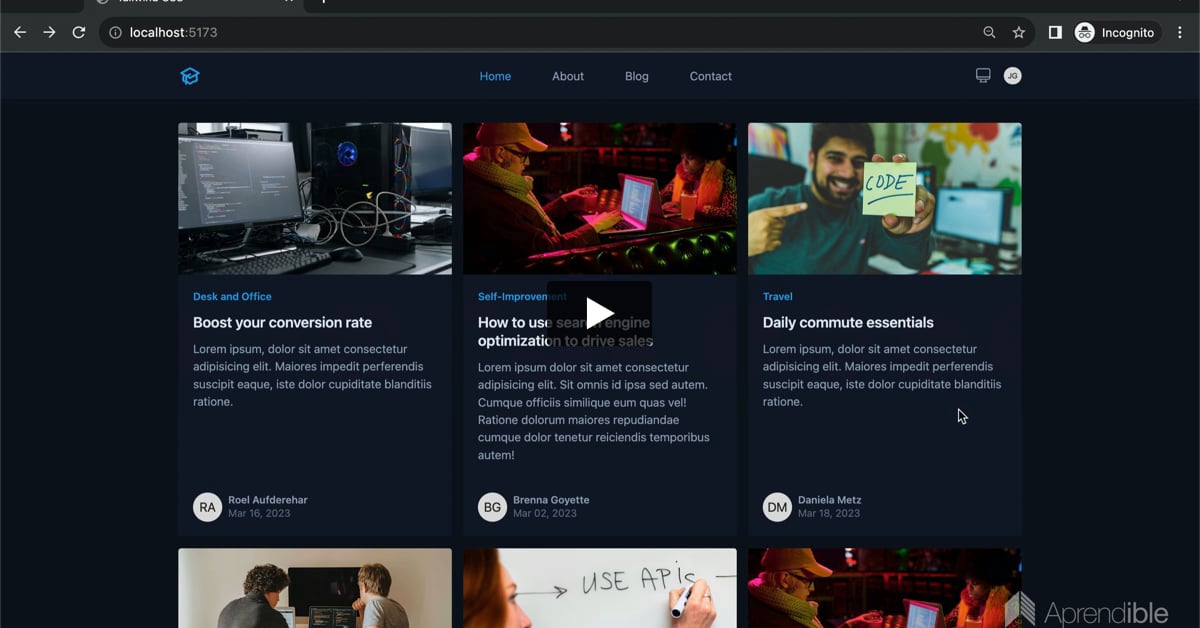
07:03En esta lección aprendemos a utilizar grids o rejillas para organizar las tarjetas de los artículos de forma adaptable a los diferentes anchos de pantalla.
PRO
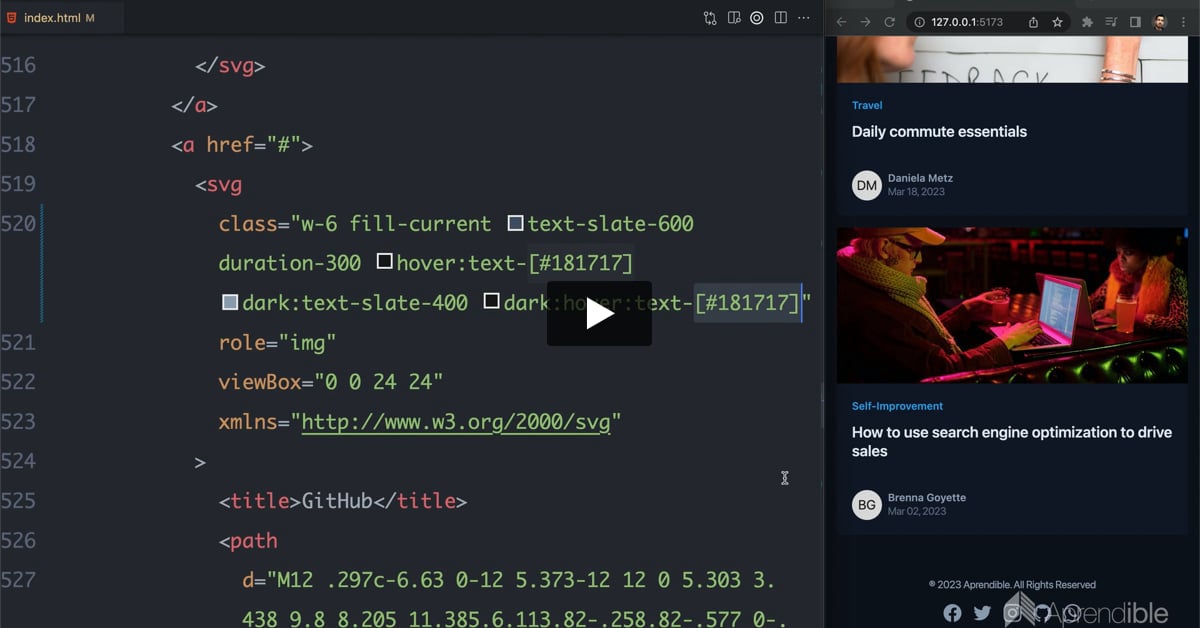
08:06En esta lección diseñamos el footer y agregamos links de redes sociales utilizando iconos SVG
PRO
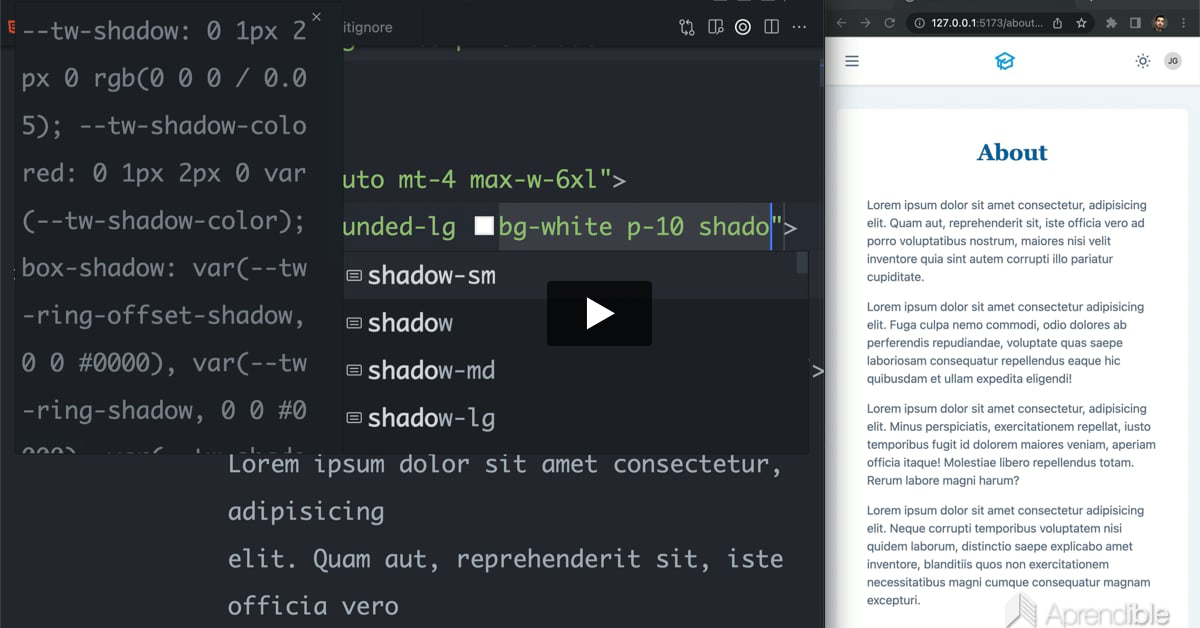
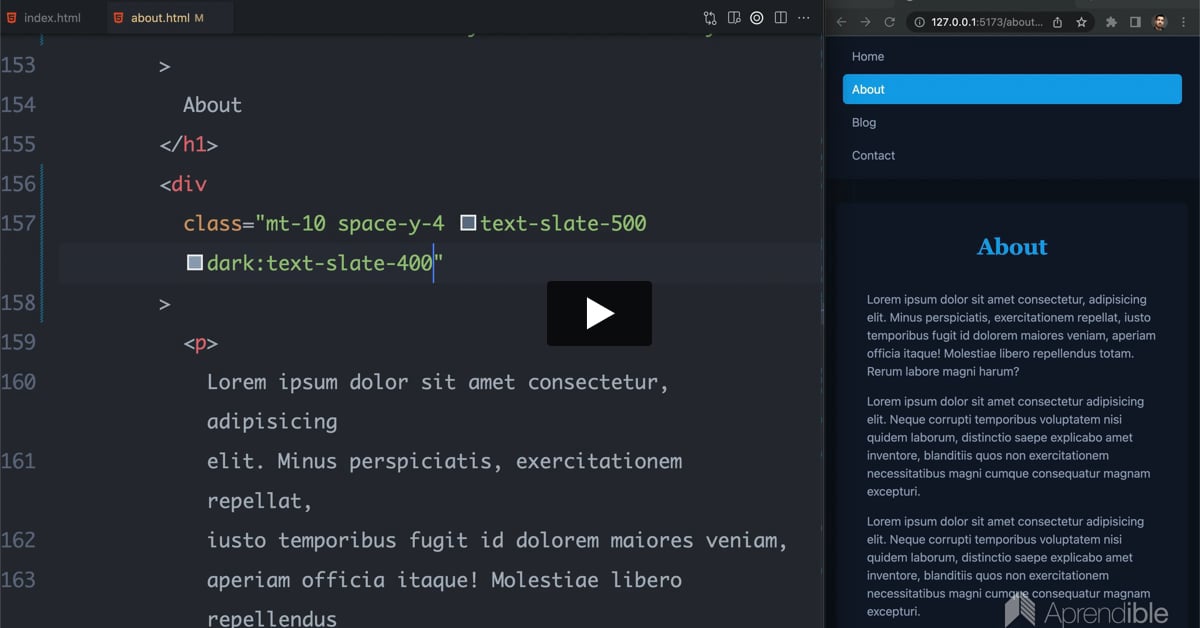
06:00En esta lección agregamos un nuevo archivo HTML para la página about y la diseñamos con Tailwind CSS
PRO
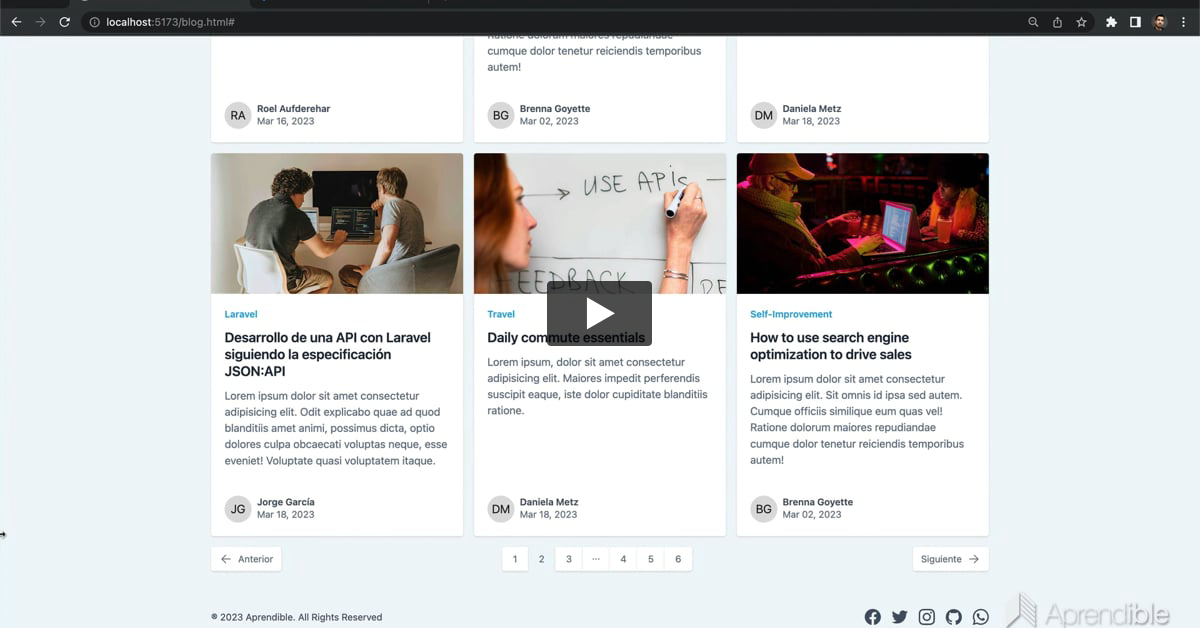
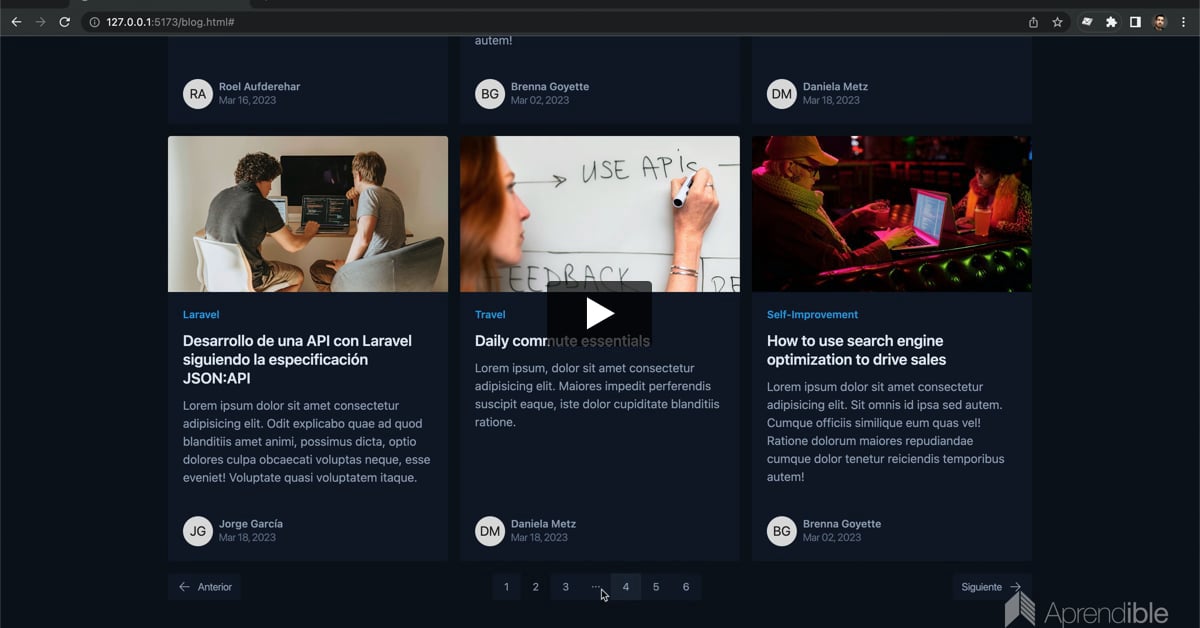
09:58En esta lección diseñamos la página del blog con su respectiva paginación.
PRO
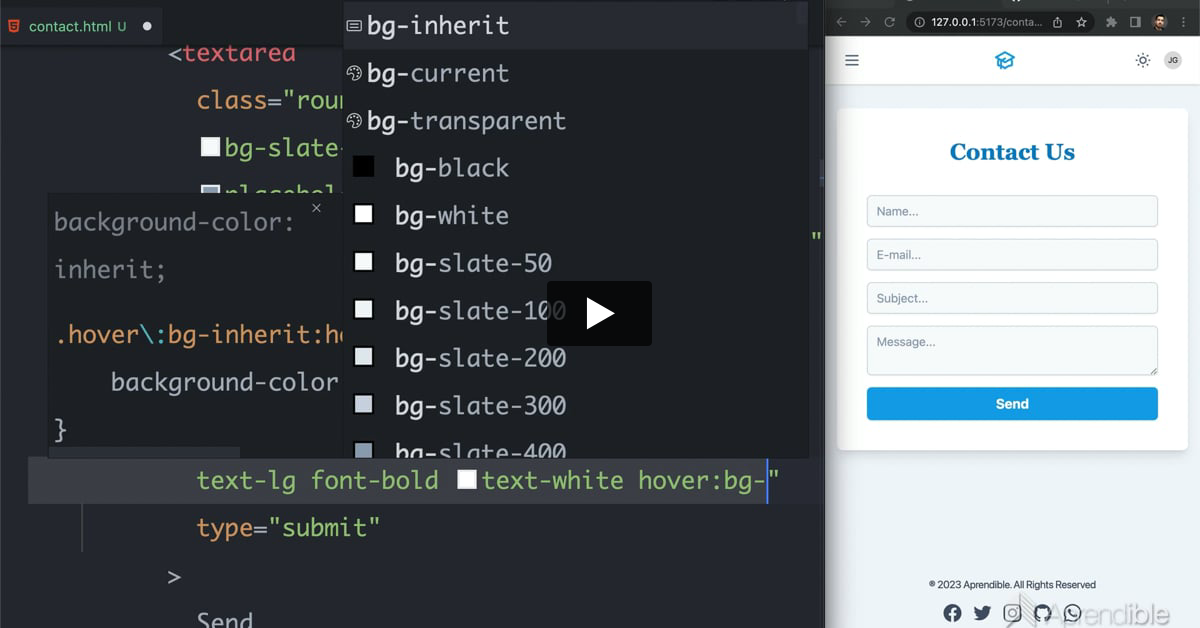
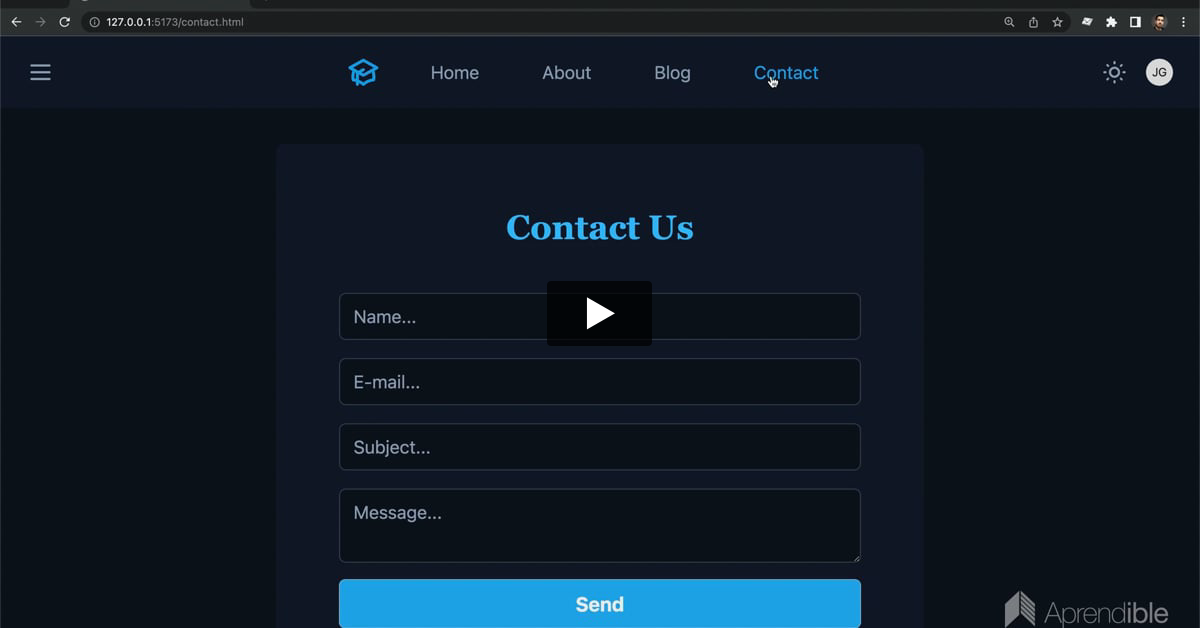
06:38En esta lección utilizamos Tailwind Forms para diseñar la página el formulario de la página de contacto.
PRO
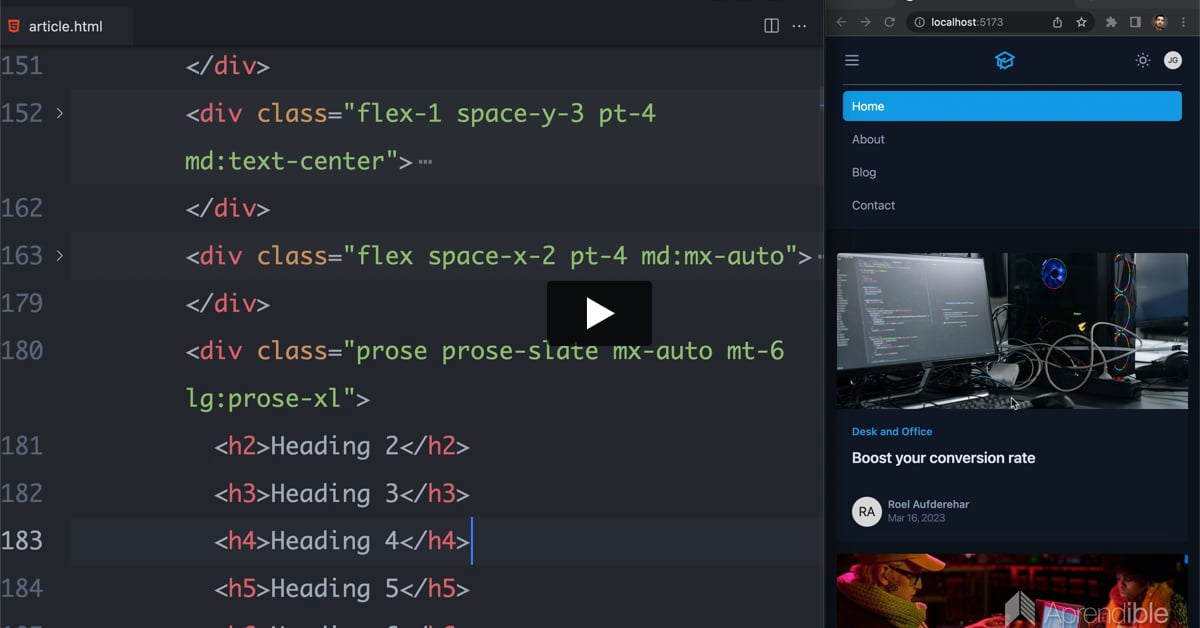
09:12En esta lección utilizamos el plugin tailwind/typography para diseñar la página de detalle de un artículo.
PRO
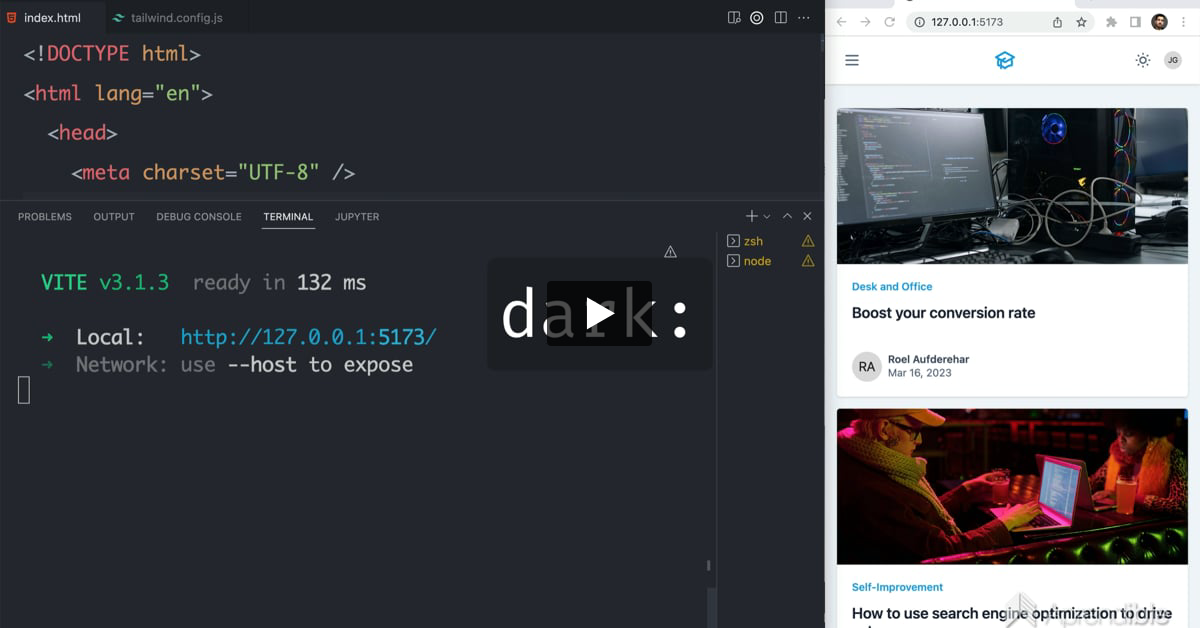
02:59En esta lección revisamos rápidamente cómo funciona y cómo configurar el modo oscuro en Tailwind CSS
PRO
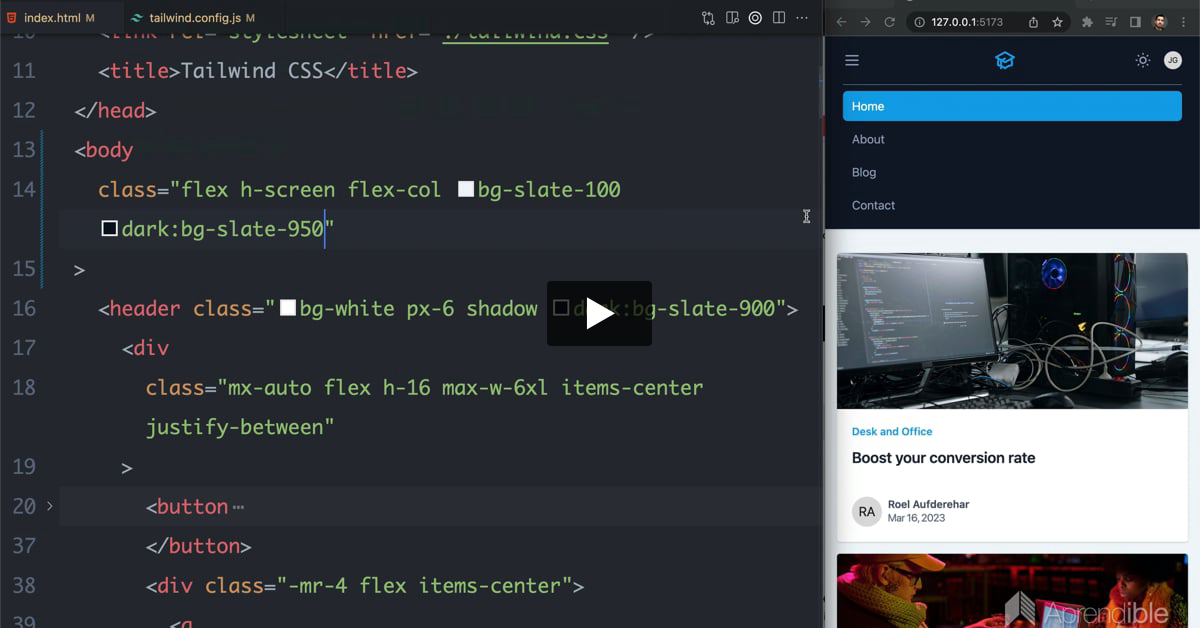
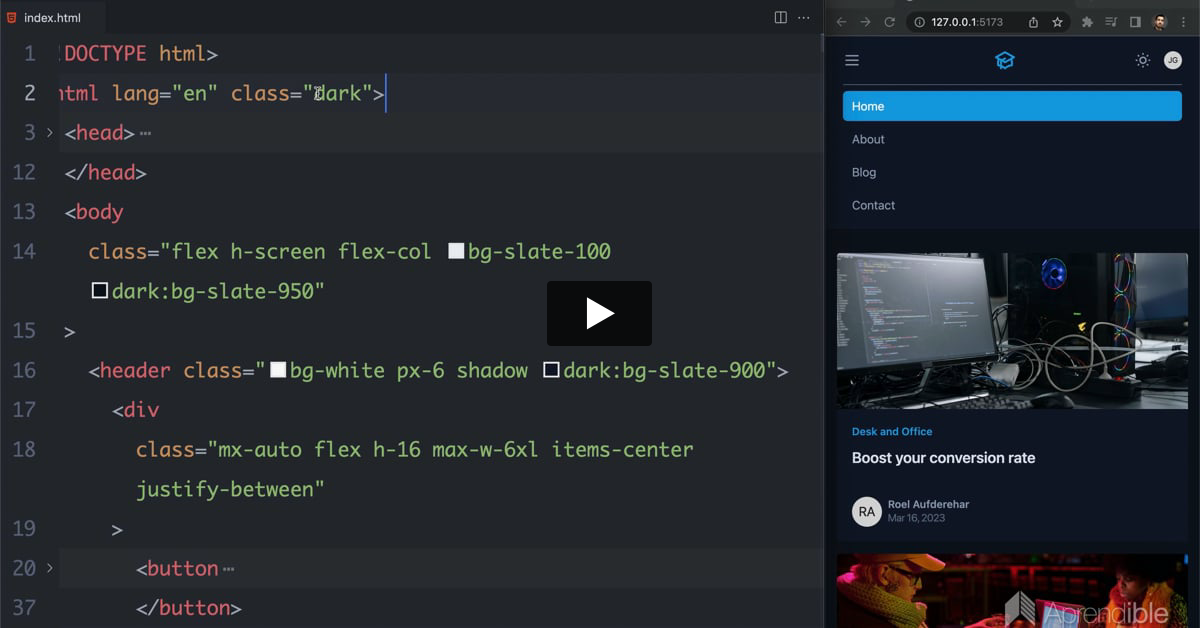
04:41En esta lección implementamos el modo oscuro en la navegación de escritorio y móvil, y también en el fondo de la página.
PRO
05:10En esta lección agregamos un tono más oscuro que el nivel 900 para que el fondo de la página se integre mejor en el modo oscuro.
PRO
01:50En esta lección implementamos el dark mode en las tarjetas del blog
PRO
02:16En esta lección continuamos agregando soporte de modo oscuro para el pié de página y solucionamos un pequeño problema con el mismo
PRO
02:25En este video agregamos soporte a la página de about guiándonos con la página del index
PRO
04:41En esta lección agregamos soporte de dark mode para la pagina del listado de posts.
PRO
02:48En esta lección terminamos con el soporte dark mode para todas las páginas de nuestro template.
PRO
02:12En esta lección habilitamos el dark mode en la página de artículos individuales.
PRO
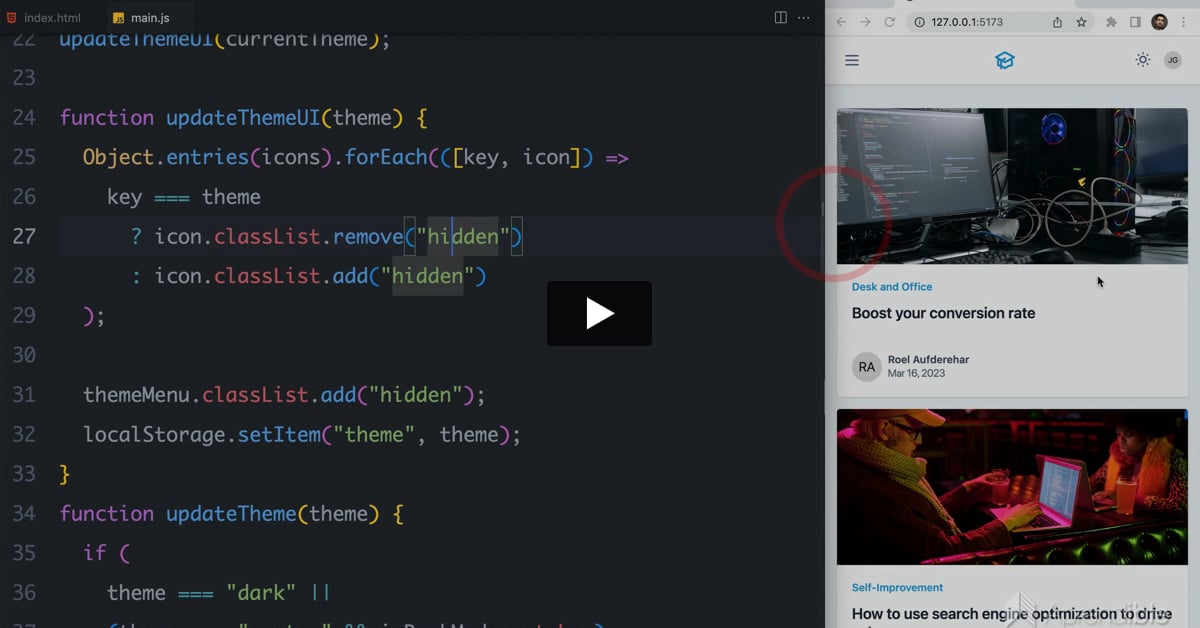
04:54En esta lección utilizamos Javascript para permitir que el usuario pueda activar y desactivar el dark mode presionando un botón.
PRO
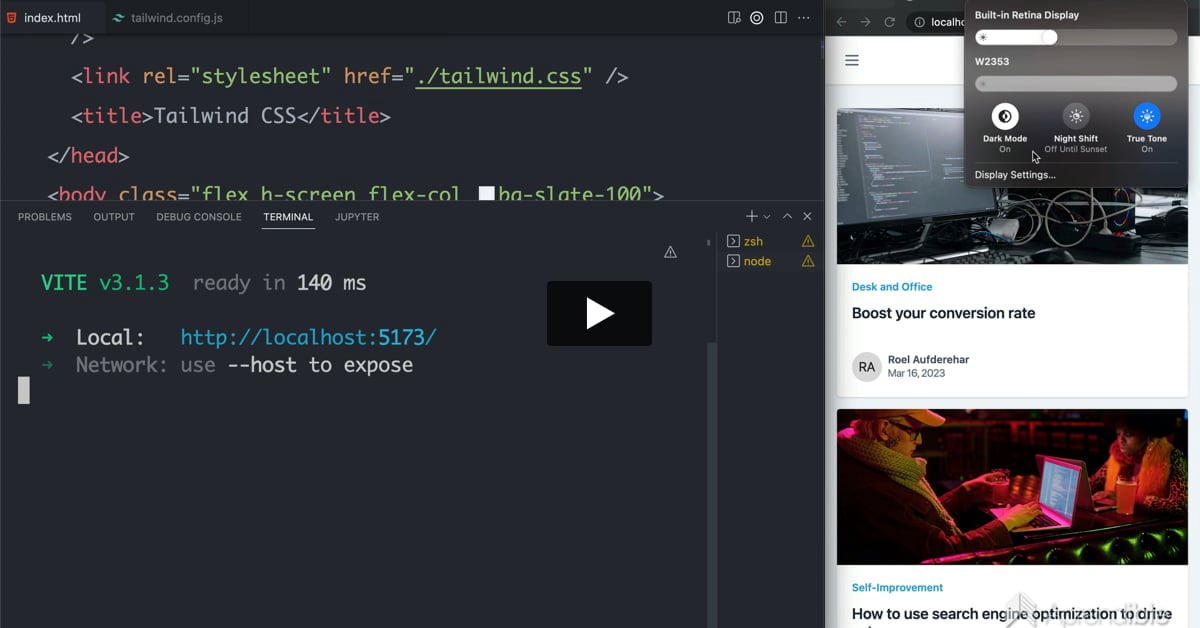
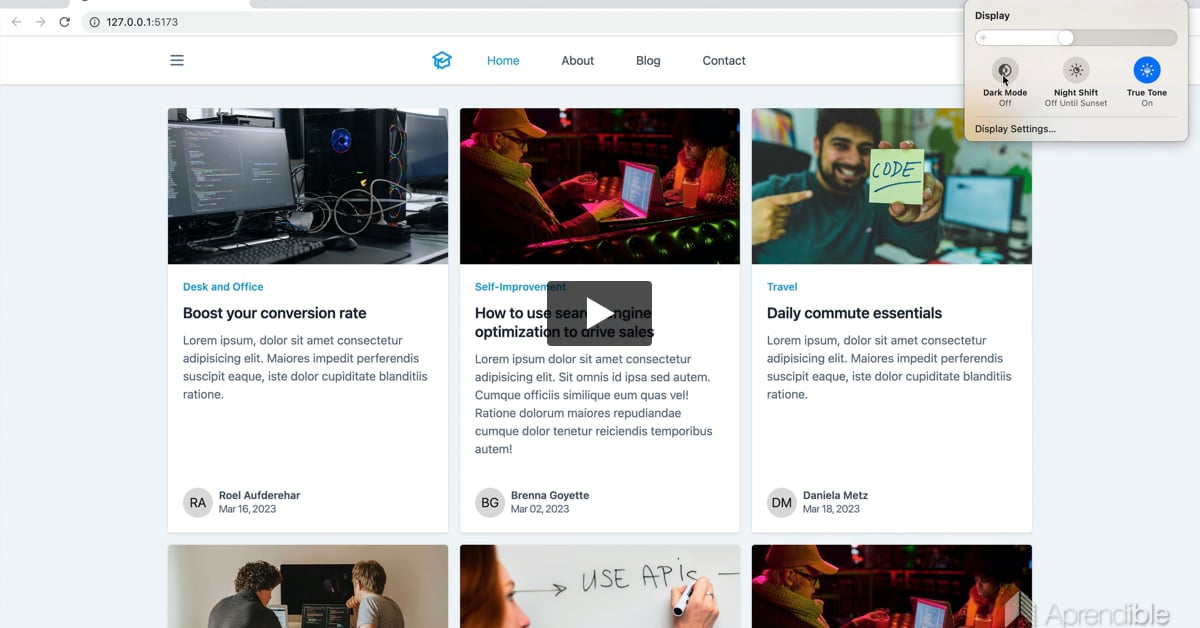
04:27En esta lección permitimos que la plantilla se adapte a las preferencias del usuario del sistema operativo.
PRO
05:56En esta lección agregamos un dropdown menu con 3 opciones para permitir que el usuario pueda seleccionar el tema de su preferencia.
PRO
09:51En esta lección implementamos la funcionalidad de seleccionar cualquiera de las 3 opciones y dar el feedback al usuario en la UI.
PRO
06:22En esta lección activamos el dark mode si está activado en el sistema operativo o si ha sido seleccionado por el usuario en el menú de la plantilla.
PRO
02:10En esta lección permitimos que el tema seleccionado por el usuario persista a través de las páginas almacenándolo en localStorage.
PRO
03:54En esta lección escribimos el código necesario para desplegar y ocultar el menú que aparece únicamente en pantallas pequeñas.
PRO
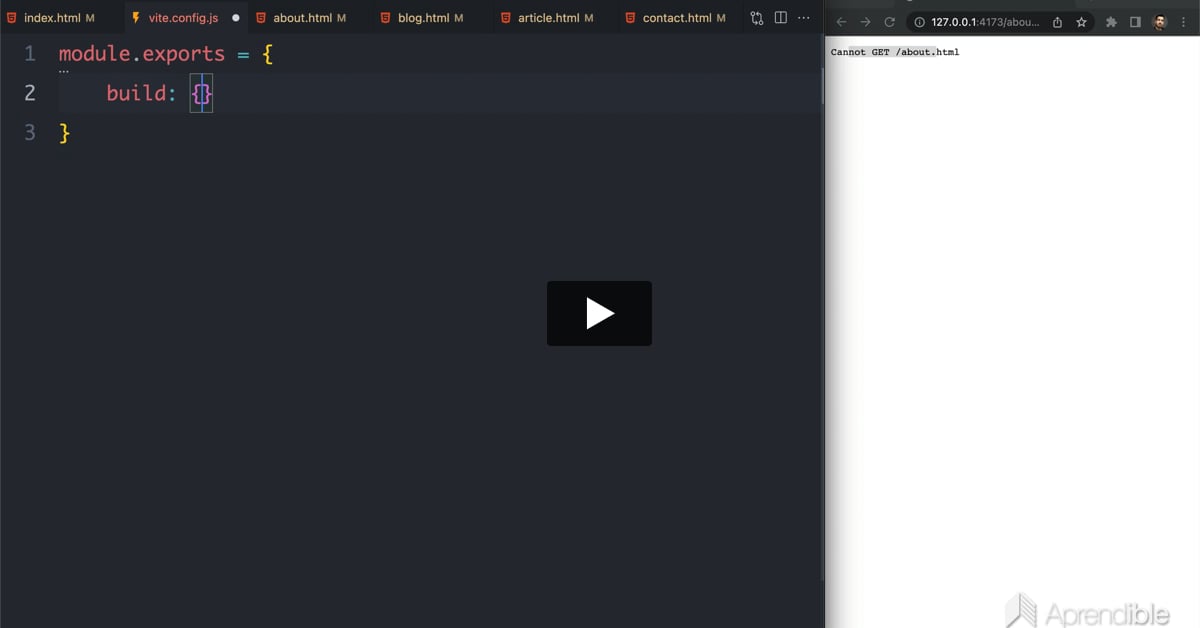
03:39En esta lección configuramos Vite para posteriormente publicar nuestra plantilla utilizando Vercel.
PRO
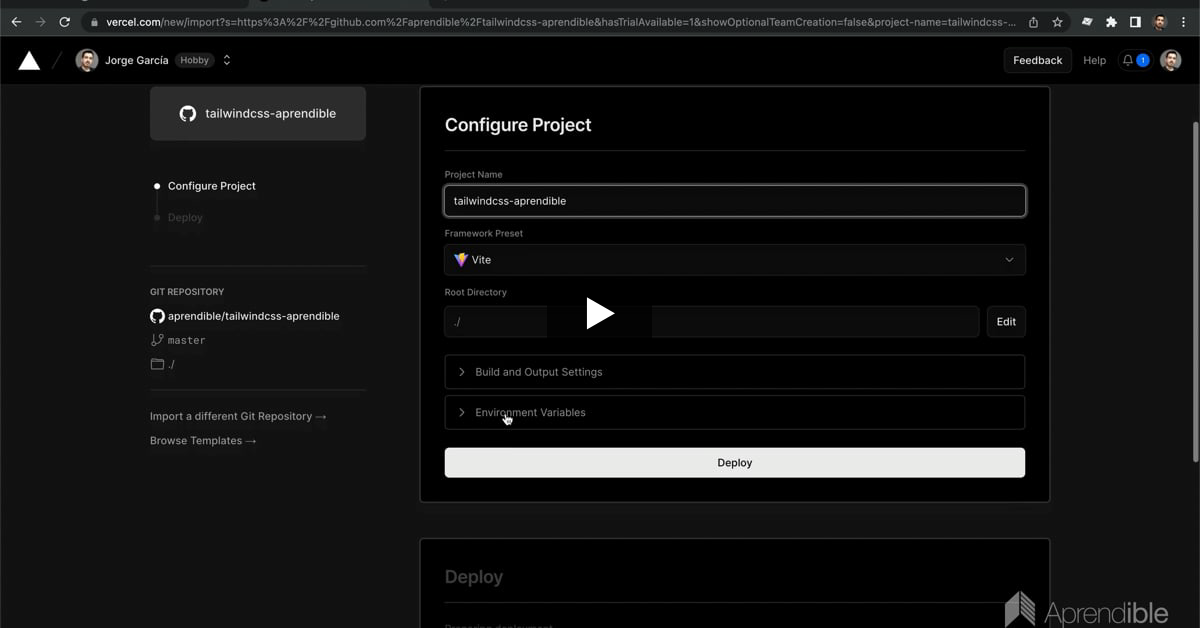
03:52En esta lección final del curso publicamos nuestra plantilla utilizando Vercel. Y con esto damos por finalizado el curso Fundamentos de Tailwind CSS
PRO
08:20En esta lección BONUS vamos a corregir algunos detalles, como los títulos de las páginas, actualización de dependencias y a agregar unos botones a la interfaz.
PRO
02:03En esta lección adicional, aprenderás a diseñar un campo de entrada de archivos utilizando TailwindCSS
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
Lo que opinan nuestros estudiantes
Miles de desarrolladores han transformado su carrera con nosotros
WOW! Cada vez me impresionas más! Excelente trabajo! Ahora a probarlo
Beto Vásquez

Estos videos son impresionantes, no he visto nada mejor que ello. Un material muy limpio muy claro y profesional.
Kenneth Ruiz

Excelente tutorial ! Mil gracias. Como siempre todo muy bien explicado y de una manera sencilla.
Dileydi Ramos

Muchas gracias Jorge, muy clara la explicación. Gracias por aprendible.com enserio AMO tus videos los AMO.
César Cruz

Más del 90% de nuestros estudiantes recomiendan Aprendible por la calidad de los cursos.