Chatbots personalizados con Laravel & OpenAI
Aprende a crear chatbots personalizados integrando Laravel y OpenAI. Domina desde la extracción de texto de PDFs hasta web scraping y patrones de diseño.

Resumen del curso
- De principiante a experto
- 4h 25m de video HD
- 67 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
4h 25m de contenido, 67 lecciones
FREE
05:03En esta lección introductoria, te mostraré la aplicación de chatbots terminada que construiremos a lo largo del curso. Exploraremos sus principales características y cómo Laravel y OpenAI se combinan para crear chatbots personalizados.
FREE
00:42Conoce los cursos previos necesarios para aprovechar al máximo el curso avanzado de chatbots con Laravel y OpenAI. Completa los fundamentos en Laravel, Inertia y Jetstream, disponibles en Aprendible, y prepárate para desarrollar chatbots personalizados.
FREE
02:52Aprende a instalar y configurar una aplicación Laravel avanzada utilizando Inertia y Jetstream. Sigue este tutorial paso a paso para establecer el entorno ideal para desarrollar proyectos modernos con autenticación y una interfaz dinámica.
PRO
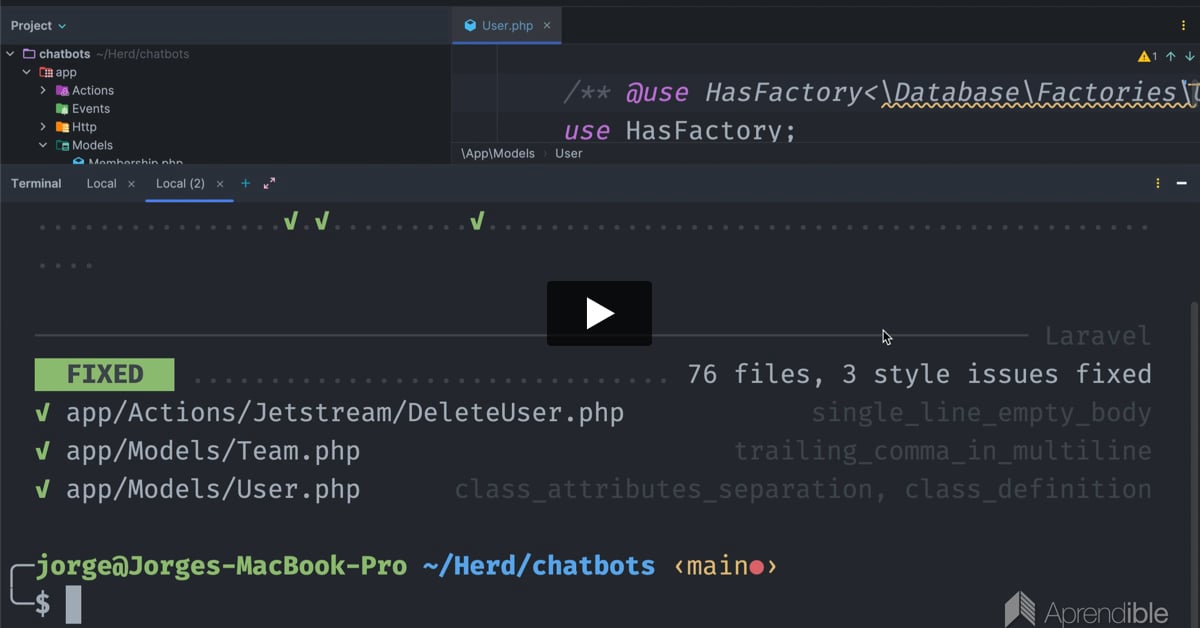
05:29En esta lección, nos aseguraremos de que tanto el código PHP como el JavaScript que escribimos mantengan un estilo de código (code style) consistente en toda la aplicación.
PRO
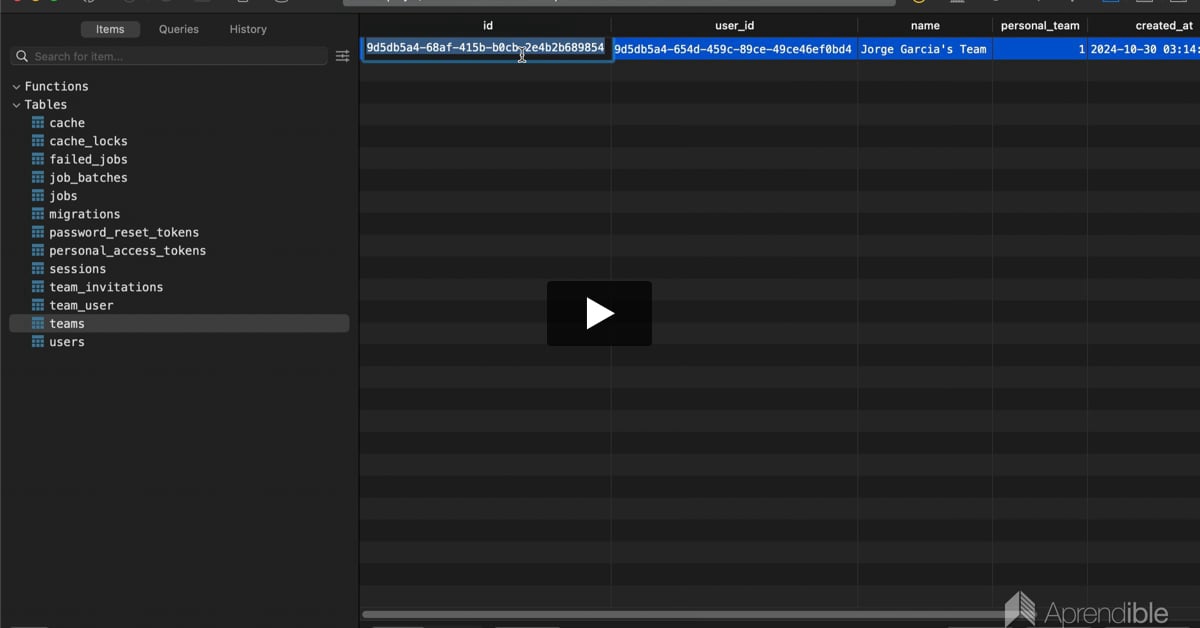
04:19En esta lección, exploramos las ventajas de usar UUIDs en lugar de IDs incrementales y cómo configurarlos en Laravel.
PRO
03:21PRO
02:26En esta lección personalizamos el layout de Jetstream, añadiendo enlaces de navegación tanto para móvil como para escritorio, facilitando el acceso al listado de chatbots.
PRO
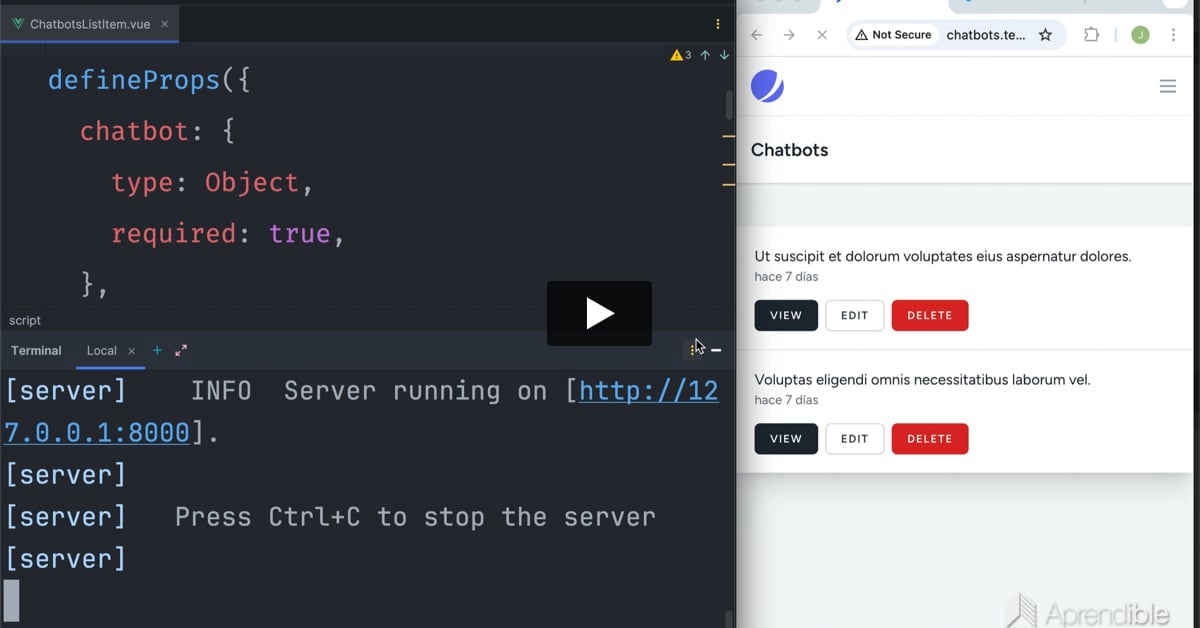
06:34En esta lección desarrollamos componentes reutilizables en Vue utilizando la Composition API para crear y presentar un listado dinámico y organizado de chatbots.
PRO
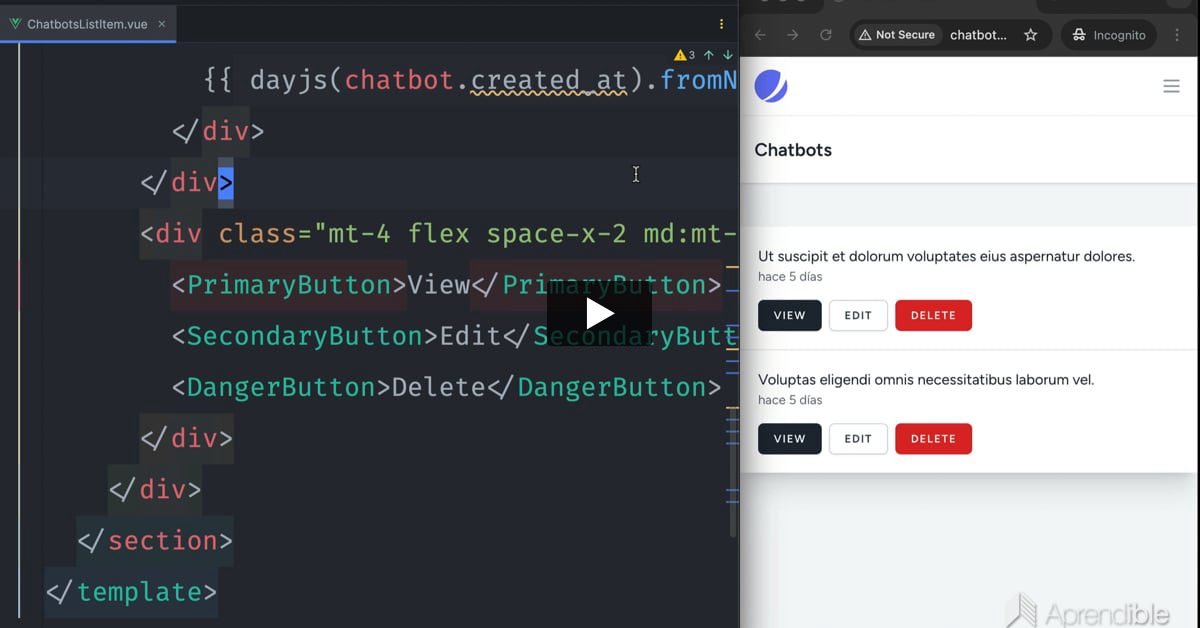
03:13En esta lección veremos cómo usar Day.js, una alternativa superligera y poderosa a Moment.js, para formatear y manipular fechas del lado del cliente.
PRO
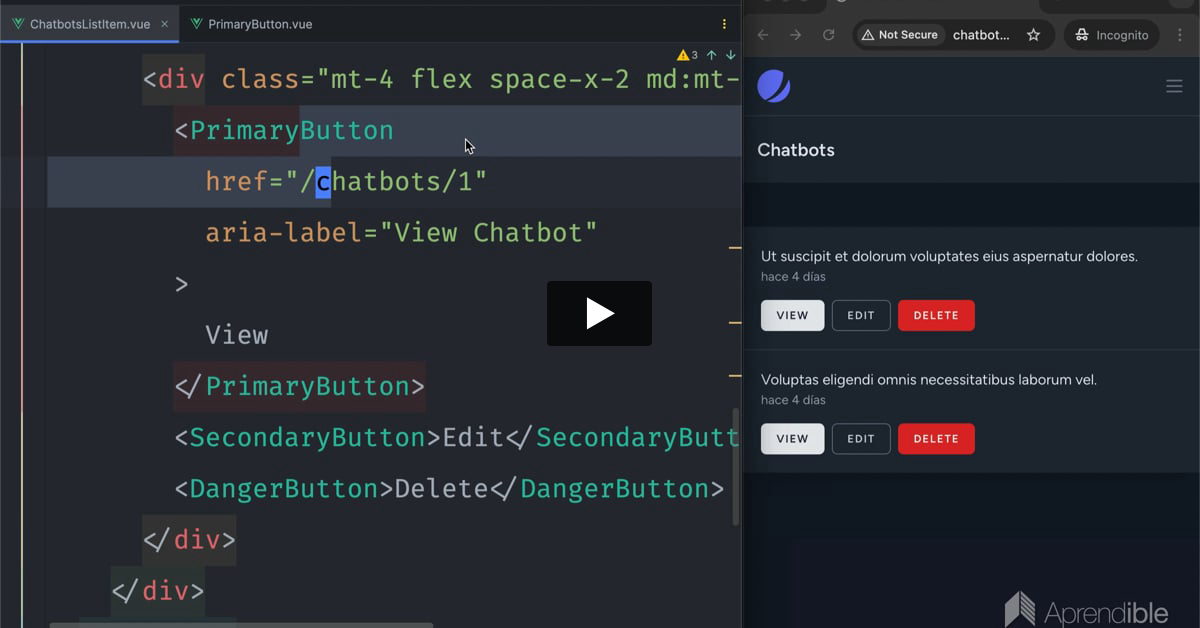
03:46En esta lección modificamos los botones que nos trae Jetstream para que se puedan utilizar como links y como botones según tus necesidades.
PRO
04:52En esta lección creamos un componente Botón Base que podamos reutilizar en los diferentes tipos de botones que requiera nuestra aplicación.
PRO
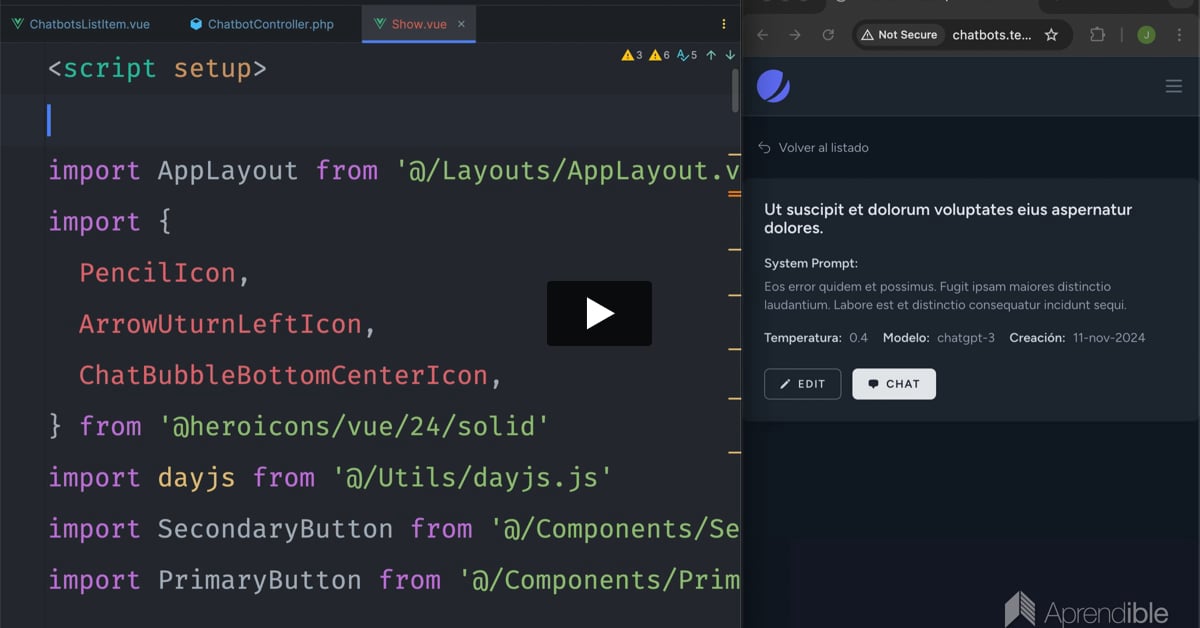
02:54En esta lección aprendemos a instalar y utilizar la librería Heroicons que se integra perfectamente con Vue3 y TailwindCSS
PRO
03:03PRO
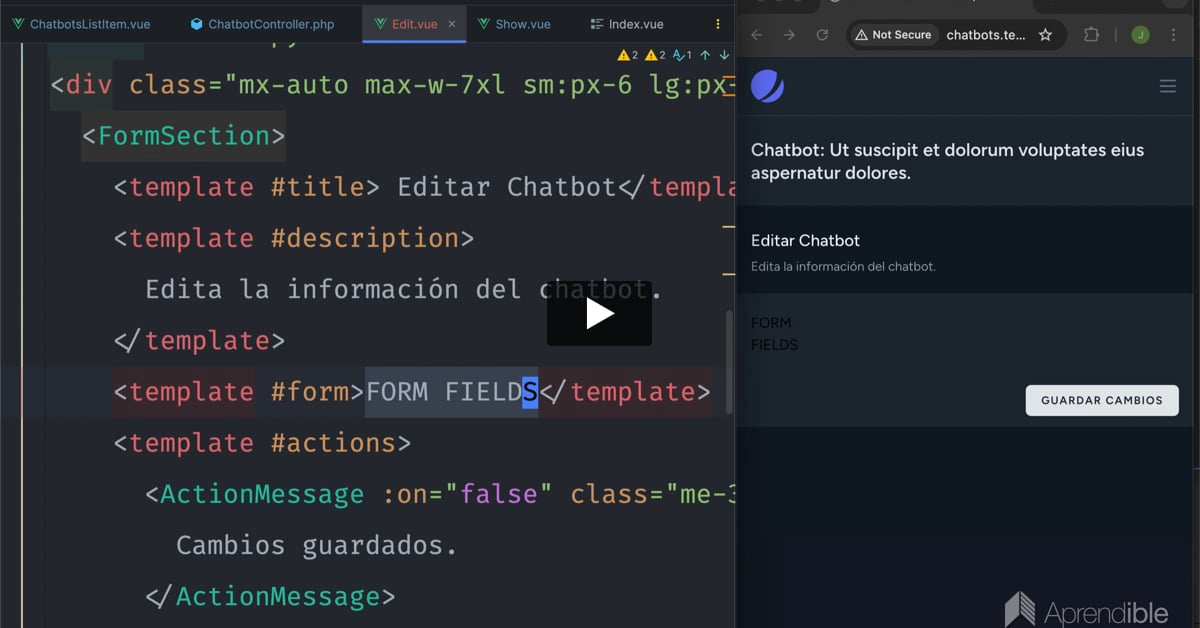
03:17En esta lección implementamos la página edit utilizando el componente Form Section que nos provee Laravel Jetstream.
PRO
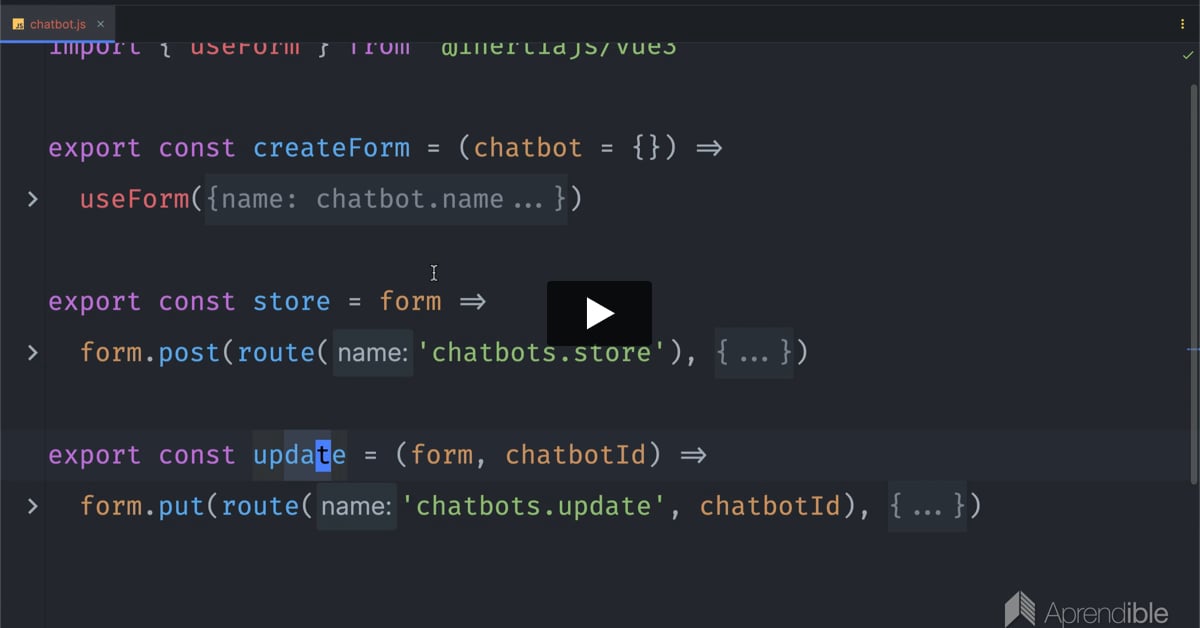
06:08En esta lección utilizamos el composable useForm para definir los campos reutilizables del chatbot.
PRO
02:45En esta lección unificamos la validación de los chatbots para tener un solo Request que podamos reutilizar.
PRO
02:46En esta lección persistimos los cambios del chatbot en la base de datos y modificamos el formulario para mostrar feedback al usuario.
PRO
02:56En esta lección creamos la pagina de creación de Chatbots basándonos en la pagina de editar Chatbots.
PRO
04:59En esta lección extraemos el formulario de editar y crear chatbots para que sea mas fácil de reutilizar y mantener
PRO
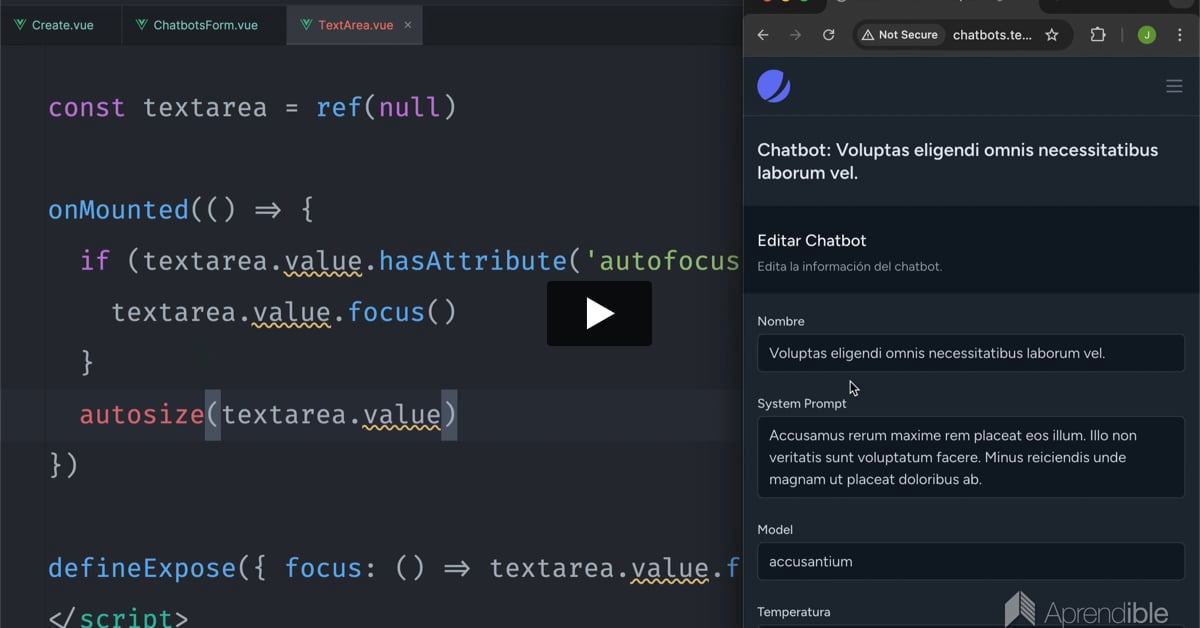
02:22En esta lección creamos un componente textarea reutilizable y de altura auto-ajustable para el System Prompt de los chatbos.
PRO
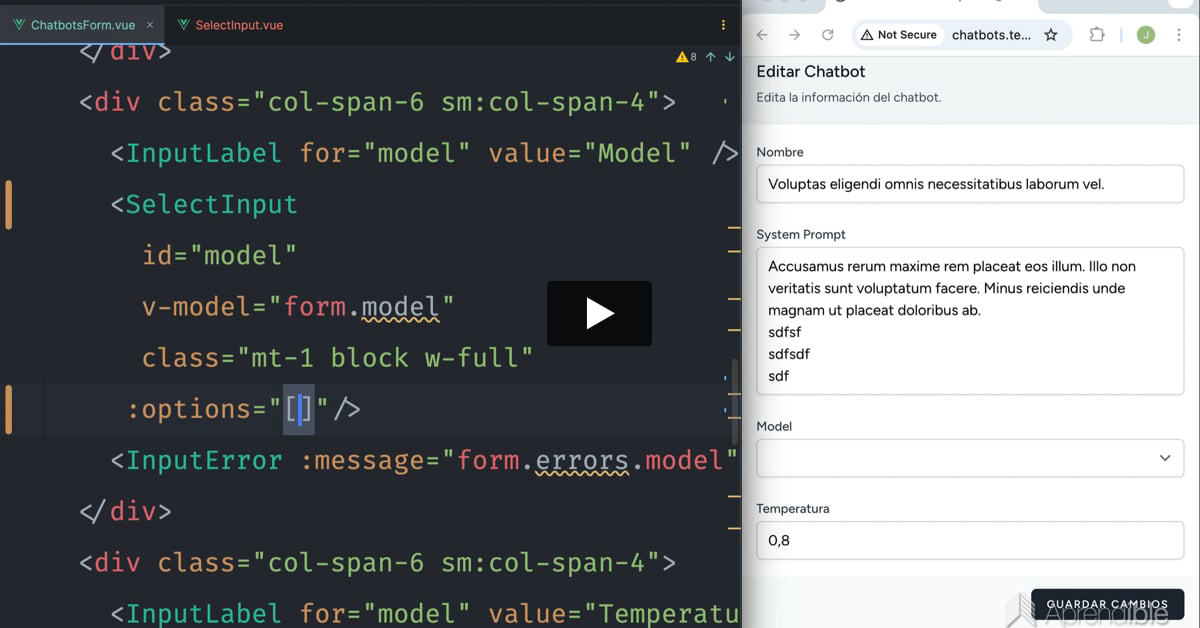
02:46En esta lección creamos otro componente reutilizable, esta vez para los campos Select.
PRO
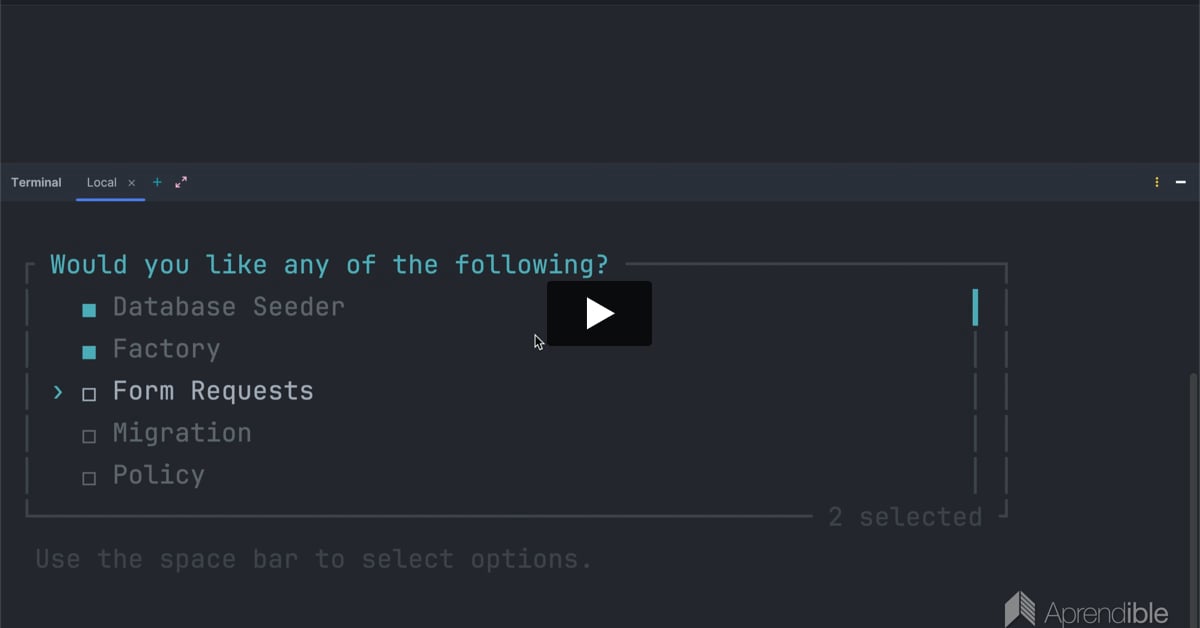
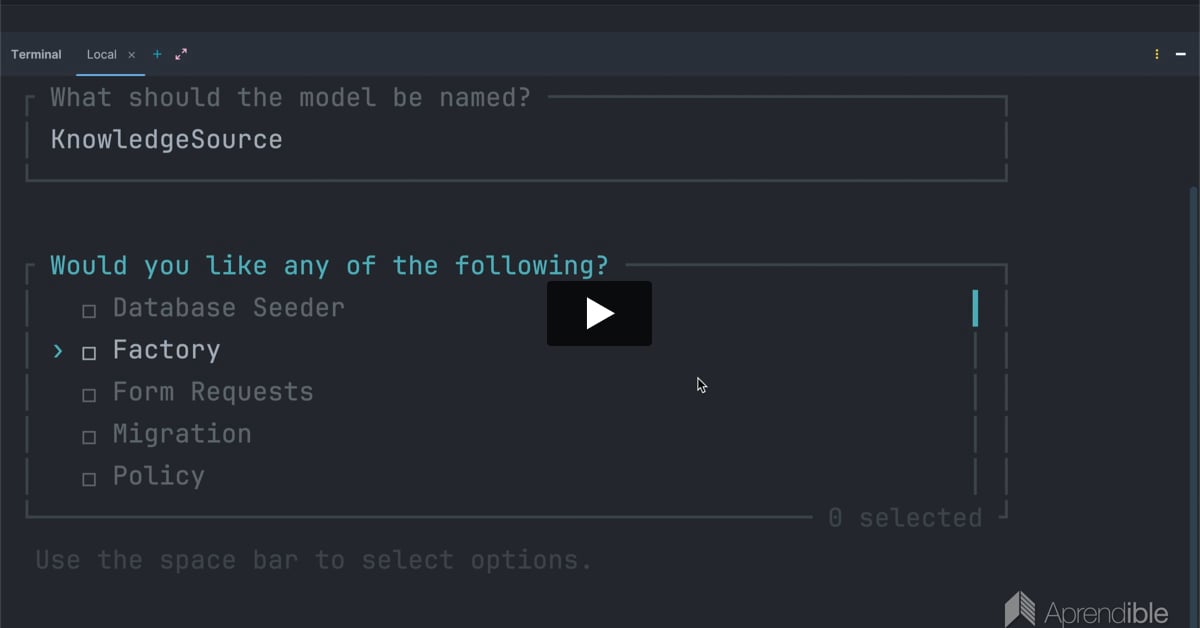
03:00En esta lección preparamos los archivos necesarios para almacenar las fuentes de contenido que utilizarán los chatbots para responder.
PRO
05:00En esta lección aprendemos a crear y utilizar ventanas modales utilizando los componentes base que nos trajo Breeze y Jetstream.
PRO
04:10En esta lección modificamos el modal para que contenga el formulario de creación de fuentes de conocimiento.
PRO
02:49En esta lección continuamos con la creación del formulario para agregar fuentes de conocimiento, implementando las funciones necesarias en el frontend.
PRO
04:15En esta lección agregamos las reglas de validación dependiendo de si el usuario selecciona pdf o website para la fuente de conocimiento.
PRO
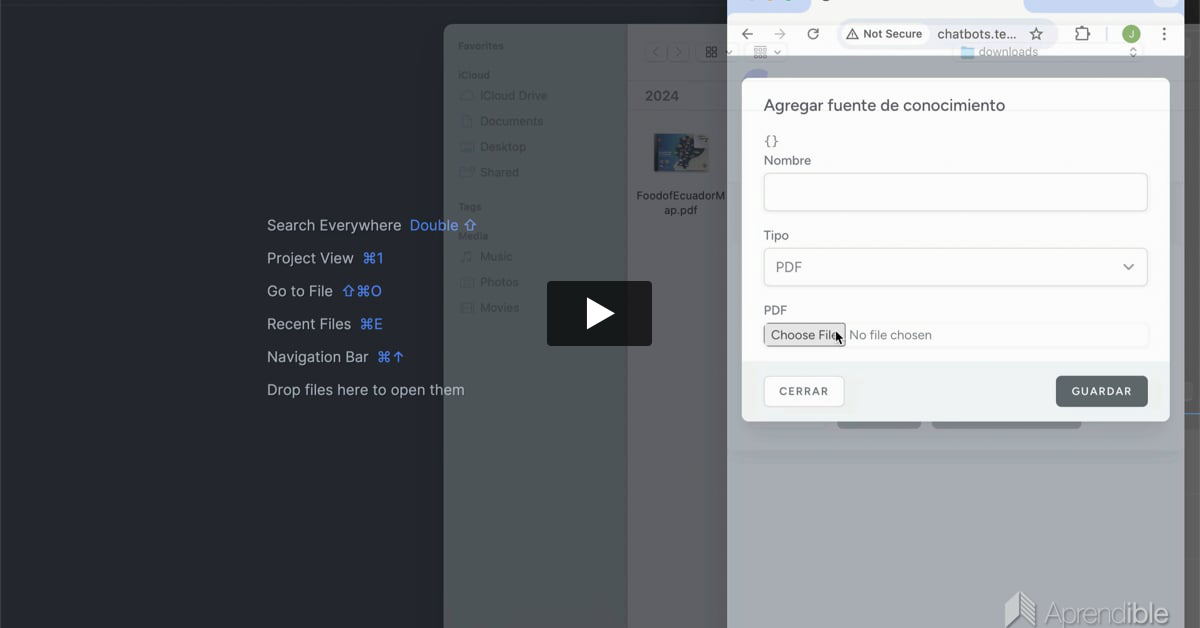
05:57En esta lección explicamos cómo subir archivos pdf utilizando las herramientas que nos provee Inertia.
PRO
01:50En esta lección mejoramos el aspecto del campo de entrada para seleccionar pdfs en el formulario de fuentes de conocimientos.
PRO
04:05En esta lección creamos un botón que nos permita quitar un archivo pdf ya seleccionado y así poder seleccionar otro fácilmente.
PRO
02:46En esta lección aprenderás a precargar las fuentes de conocimiento de tus chatbots para mostrarlas automáticamente en su vista de detalle.
PRO
07:22En esta lección aprenderás a aplicar clases de Tailwind CSS para diseñar y optimizar visualmente una lista de conocimientos, logrando un diseño limpio, responsivo y con soporte para dark mode.
PRO
03:43En esta lección aprenderás a mejorar la experiencia del chatbot mostrando correctamente las fuentes de conocimiento, ya sean archivos PDF o sitios web, utilizando Laravel y Storage::response para una entrega optimizada.
PRO
07:18En esta lección aprenderás a implementar un botón con modal de confirmación para eliminar fuentes de conocimiento, garantizando una experiencia segura y controlada para el usuario.
PRO
05:00En esta lección creamos el Job que se encargará de despachar la extracción de la fuente de conocimiento, ya sea desde un website o desde un pdf.
PRO
03:02En esta lección aprenderás a actualizar Inertia.js 2 junto con el composable usePoll en Vue.js para actualizar datos en tiempo real en tu aplicación Laravel, sin necesidad de recargar la página.
PRO
03:12En esta lección aprenderás a extraer texto de archivos PDF utilizando Laravel, como parte del flujo de trabajo para alimentar a tu chatbot con información personalizada.
PRO
04:38Aprende a implementar un scraper web en Laravel usando el componente Symfony Crawler. En este tutorial te muestro cómo extraer eficientemente todo el texto de elementos <p> de cualquier página web y convertirlo en un string listo para procesar con OpenAI.
PRO
05:48En esta lección, construimos el modelo Chat en Laravel con UUID, definimos sus relaciones (User y Chatbot) y preparamos la migración con claves foráneas. Base esencial para integrar chats en sistemas con OpenAI más adelante.
PRO
08:45Aprende paso a paso cómo implementar la edición "inline" del título de un chat usando Laravel, Inertia y Vue. Mejora la experiencia del usuario permitiendo cambios rápidos directamente desde la interfaz.
PRO
11:05En esta lección aprenderás a implementar el listado de conversaciones asociadas a un chatbot específico, funcionalidad esencial para visualizar y gestionar los chats acumulados por cada chatbot.
PRO
07:09En esta lección creamos el componente ChatInput usando Vue, que renderiza un textarea funcional para enviar mensajes al backend con Laravel y OpenAI. Aprenderás a capturar el input del usuario y manejar el envío de datos de forma eficiente.
PRO
02:59En esta lección conectamos el componente ChatInput a la vista del chat utilizando Vue 3 y Laravel. Aprenderás cómo estructurar la interfaz con Tailwind CSS, renderizar el input del usuario y preparar el área para mostrar los mensajes enviados.
PRO
02:16En esta lección mejoramos la experiencia del usuario en el formulario de chat implementando una lógica personalizada con Vue 3 que detecta cuándo se presiona Enter para enviar el formulario, y Shift+Enter para crear un salto de línea. Ideal para apps con funcionalidad tipo chatbot.
PRO
07:22En esta lección creamos el modelo Message en Laravel junto a su controlador, definimos rutas anidadas RESTful y establecemos la relación entre el modelo Chat y Message para estructurar correctamente nuestro chatbot con OpenAI.
FREE
03:07En esta lección aprenderás qué es OpenAI, cómo funciona su API, qué son los tokens y cómo se calculan los precios al usar los modelos más modernos.
FREE
03:51Aprende de forma sencilla y rápida a crear tu API Key en OpenAI para comenzar a integrar inteligencia artificial en tus proyectos con Laravel y otros entornos.
FREE
04:11En esta lección aprenderás a realizar tu primera petición a la API de OpenAI desde Laravel utilizando el facade Http. Configuraremos las cabeceras necesarias, enviaremos un mensaje al modelo y mostraremos la respuesta en pantalla con dd(). Este es el primer paso esencial para construir chatbots personalizados con Laravel y OpenAI.
FREE
02:25En esta lección aprenderás a instalar y configurar el paquete comunitario openai-php/laravel, una integración que facilita el uso de la API de OpenAI dentro de tus proyectos Laravel.
FREE
02:49En esta lección reemplazamos la integración directa con OpenAI por Laravel Prism, utilizando Provider::OpenAI y un flujo más limpio para construir chatbots personalizados con respuestas dinámicas.
FREE
05:03En esta lección modificamos la validación del system_prompt, actualizamos la lista de modelos a GPT-5, optimizamos los botones de acción de los chatbots y mejoramos la experiencia del usuario al interactuar con los chats.
PRO
04:18En esta lección aprenderás a mejorar tus chatbots en Laravel integrando los modelos de OpenAI mediante Enums. Veremos cómo validar con Rule::enum y pasar la lista de modelos a los formularios de creación y edición para una experiencia más flexible y segura.
PRO
00:49En esta lección utilizamos la información del chatbot en la petición a la API de OpenAI: definimos el modelo de OpenAI desde la base de datos, personalizamos el system prompt y ajustamos la temperatura para controlar la creatividad de las respuestas.
PRO
01:46En esta lección implementamos la funcionalidad que permite al chatbot acceder automáticamente a la información almacenada en knowledgeSources, concatenando el extracted_content al prompt del sistema para generar respuestas más precisas y contextualizadas usando OpenAI y Laravel.
PRO
01:46En esta lección aprenderás a almacenar las respuestas generadas por la IA en la base de datos y mostrarlas dinámicamente en la interfaz de tu aplicación. Conectarás el backend y el frontend para que cada mensaje quede registrado y visible en el flujo de conversación.
FREE
06:19En esta lección mejoramos la vista de chats reemplazando el renderizado básico de mensajes por el nuevo componente ChatMessage. Con esta integración conseguimos un diseño más claro, organizado y profesional, que sienta las bases para un frontend sólido en tu chatbot.
PRO
02:34En esta lección mejoramos la interfaz de usuario de los chats: extraemos el título a un nuevo componente ChatTitle.vue, ajustamos el layout de los mensajes con flex w-full y optimizamos el ancho de la vista con max-w-7xl, logrando un diseño más claro, escalable y fácil de mantener.
FREE
00:39En esta lección actualizamos la dependencia principal del framework de Laravel 11 a Laravel 12, asegurando compatibilidad con las últimas funciones y mejoras de rendimiento para el desarrollo de la aplicación de chatbots personalizados con Laravel y OpenAI.
PRO
04:26En esta lección modificamos el chat para que recuerde todo el historial de la conversación en orden cronológico, lo que permite respuestas más coherentes y contextuales de OpenAI al interactuar con los usuarios.
PRO
02:51En esta lección se eliminó la construcción manual del prompt y los mensajes desde el controlador, delegando esa lógica a los modelos Chat y Chatbot. Este refactor mejora la legibilidad, reutilización y mantenibilidad del código, siguiendo las mejores prácticas de arquitectura en Laravel.
PRO
03:55En esta lección conectamos el ChatInput con la vista del chat mediante un evento personalizado, permitiendo que el mensaje del usuario se emita, se capture y se muestre instantáneamente en pantalla sin necesidad de una recarga ni petición al servidor.
PRO
02:26En esta lección agregas un scroll automático que lleva la vista al final del chat cada vez que se envía un nuevo mensaje. Implementas esta mejora con useTemplateRef, nextTick y un método scrollToBottom() para ofrecer una experiencia fluida al usuario.
PRO
03:17En esta lección implementamos respuestas en tiempo real para nuestro chatbot usando Event Streams. Aprendes a conectar Laravel con OpenAI de forma que los mensajes se generan y muestran progresivamente, mejorando la experiencia del usuario.
PRO
04:41En esta lección se integra @laravel/stream-vue para enviar mensajes y recibir respuestas en tiempo real dentro del chat. Aprendes a configurar el stream, manejar estados de conexión y visualizar si el chat está transmitiendo activamente.
PRO
04:19En esta lección incorporamos eventsource-parser para procesar fragmentos del asistente en tiempo real, actualizamos el flujo de streaming y te muestro el mensaje parcial mientras llega, ofreciendo una experiencia de chat mucho más fluida y responsiva.
PRO
01:48En esta lección optimizamos cómo el asistente agrega sus respuestas al historial y actualizamos su renderizado para usar ChatMessage, logrando un flujo más consistente, limpio y fácil de mantener.
FREE
03:34En esta lección se mejora la experiencia del chat mostrando un indicador visual mientras el chatbot responde en streaming o está procesando la petición, usando slots en Vue para mensajes dinámicos y más realistas.
PRO
04:16En esta lección se optimiza el streaming de respuestas del asistente, se manejan eventos inválidos y errores del stream, y se mejora la experiencia visual del chat ajustando el layout y el scroll dinámico para conversaciones largas.
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
Lo que opinan nuestros estudiantes
Miles de desarrolladores han transformado su carrera con nosotros
WOW! Cada vez me impresionas más! Excelente trabajo! Ahora a probarlo
Beto Vásquez

Estos videos son impresionantes, no he visto nada mejor que ello. Un material muy limpio muy claro y profesional.
Kenneth Ruiz

Excelente tutorial ! Mil gracias. Como siempre todo muy bien explicado y de una manera sencilla.
Dileydi Ramos

Muchas gracias Jorge, muy clara la explicación. Gracias por aprendible.com enserio AMO tus videos los AMO.
César Cruz

Más del 90% de nuestros estudiantes recomiendan Aprendible por la calidad de los cursos.