Mastering Authentication
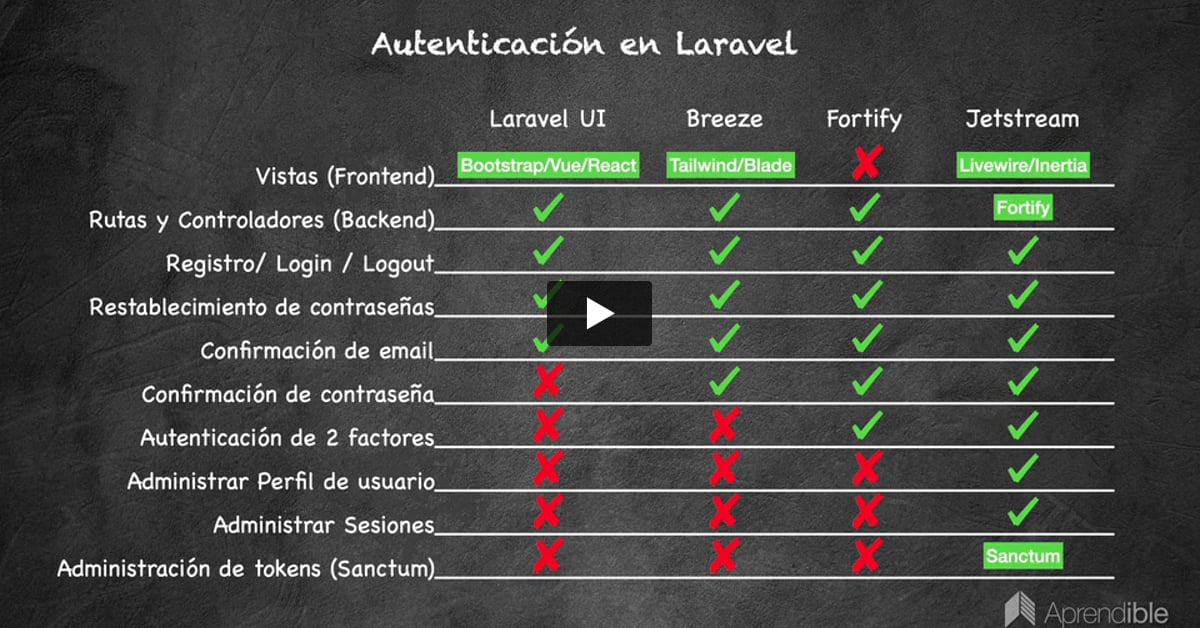
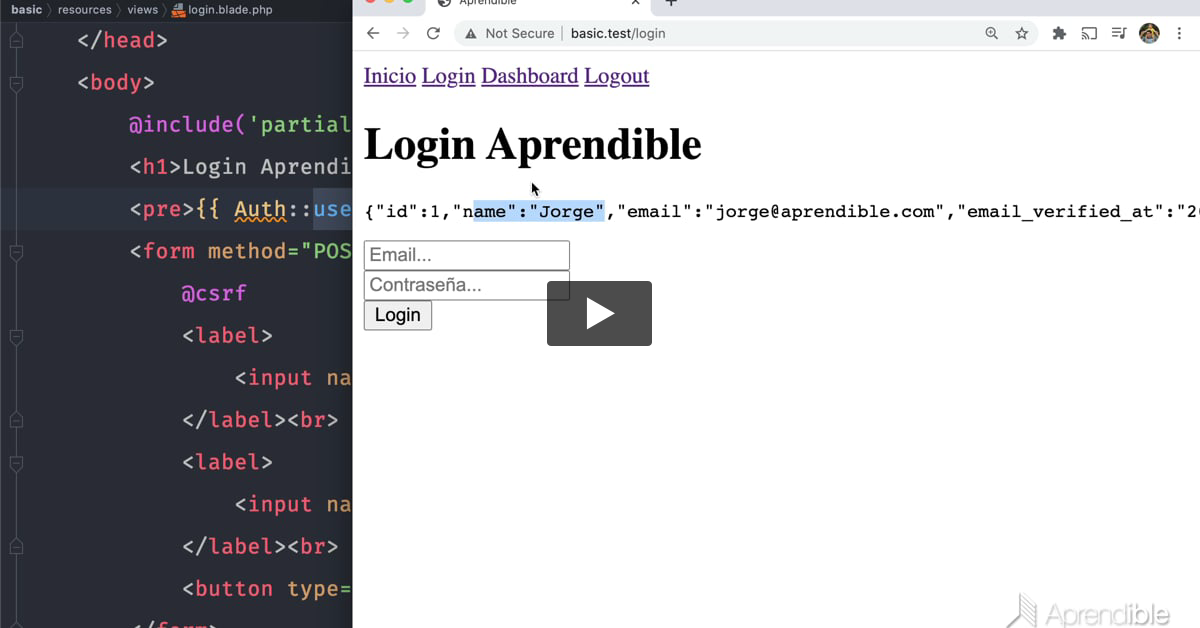
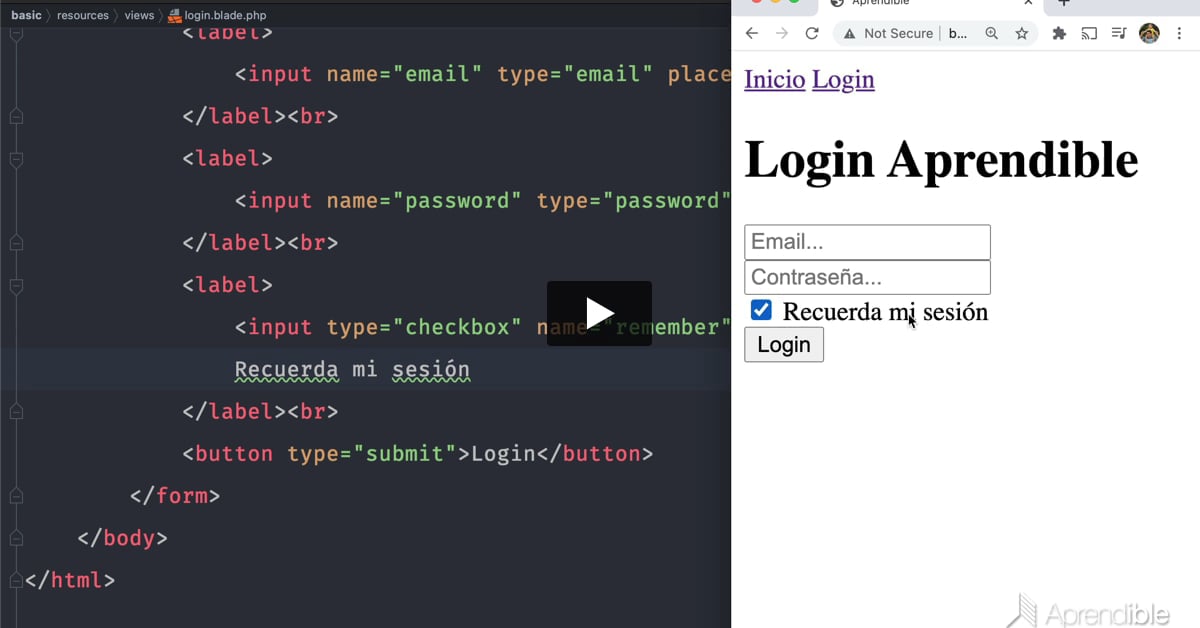
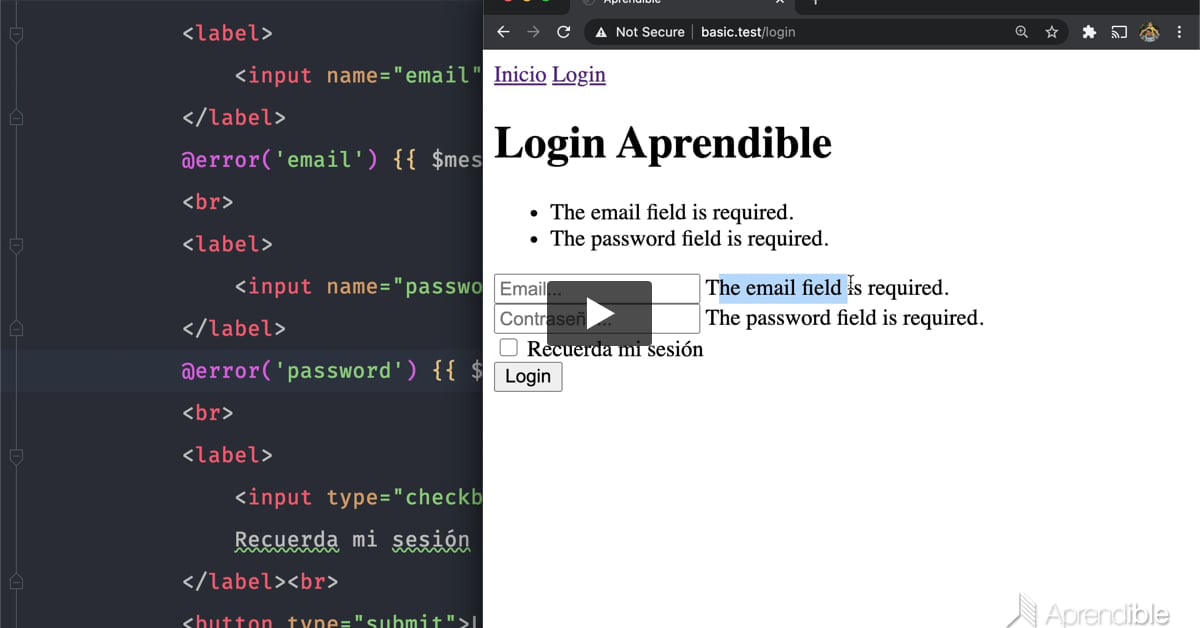
En esta serie de tutoriales aprenderemos diferentes técnicas de autenticación en Laravel. Veremos en detalle cómo funciona el login y el registro en Laravel, cómo funciona y cómo utilizar los diferentes paquetes de autenticación como Laravel Breeze, Laravel Fortify, Laravel Jetstream y Laravel Sanctum.

Resumen del curso
- De principiante a experto
- 6h 03m de video HD
- 43 lecciones
- Ejercicios prácticos
- Acceso de por vida
- Aprende a tu propio ritmo
Lecciones cortas, concisas y precisas.
No te quemes en búsquedas exhaustivas que te impiden lograr tus metas.
En Aprendible obtienes:
- Lecciones que optimizan tu aprendizaje en menor tiempo
- Audios y videos de alta calidad
- Explicaciones paso a paso, sin rodeos, ni balbuceos.
Construye desde HOY tu camino como Desarrollador Web Moderno
Contenido del curso
6h 03m de contenido, 43 lecciones
1: Introducción
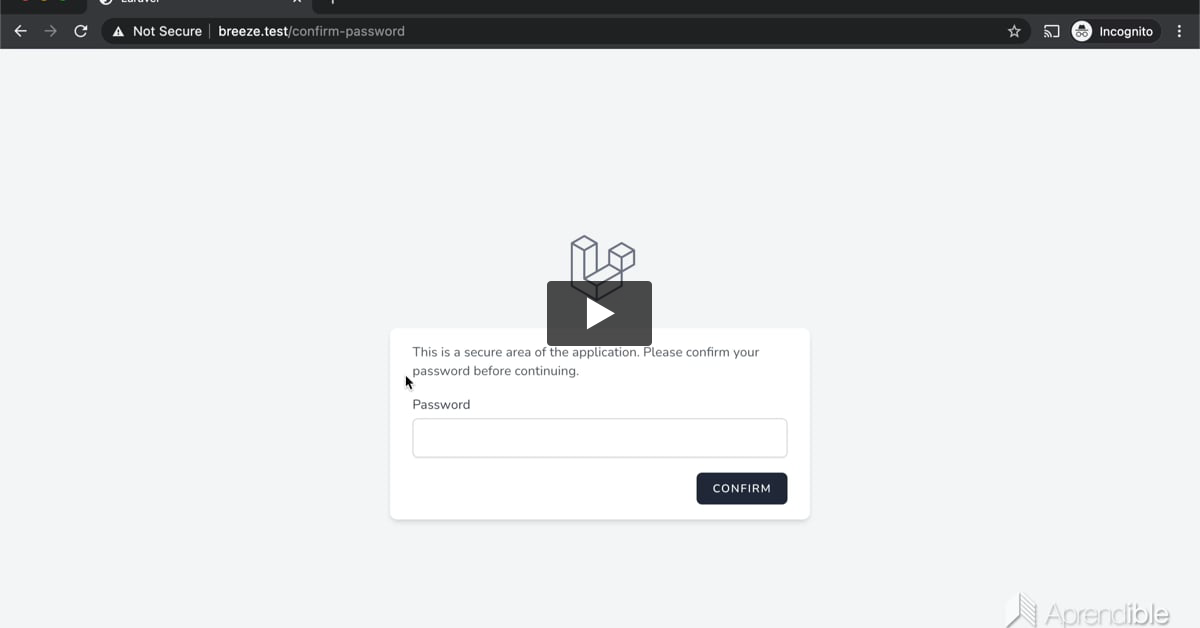
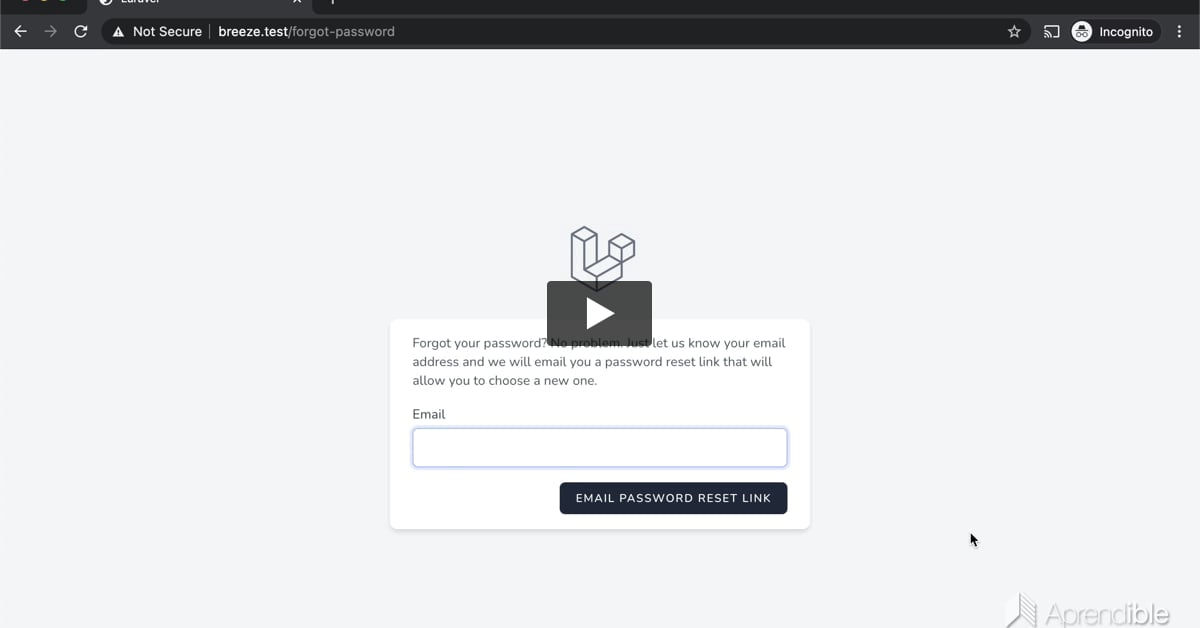
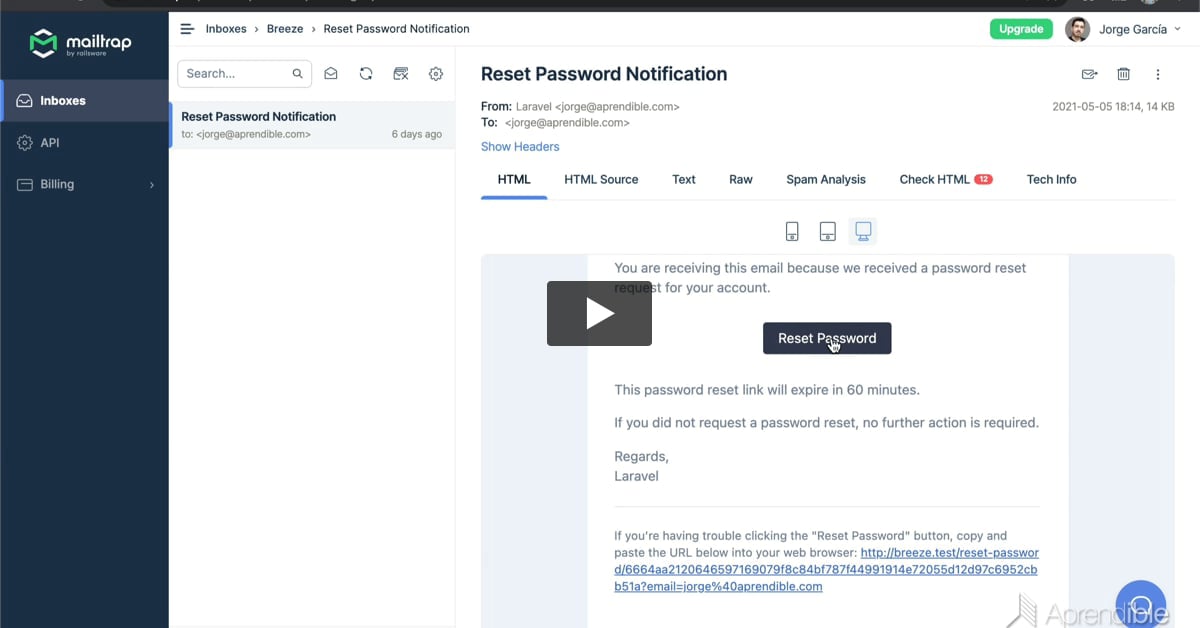
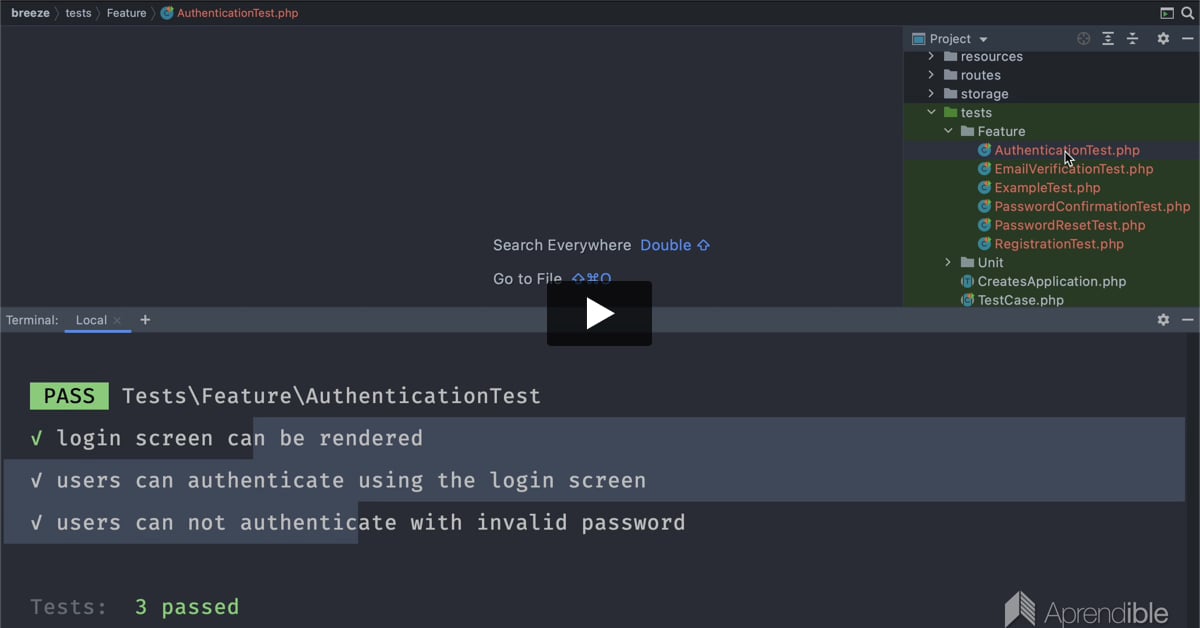
2: Laravel Breeze
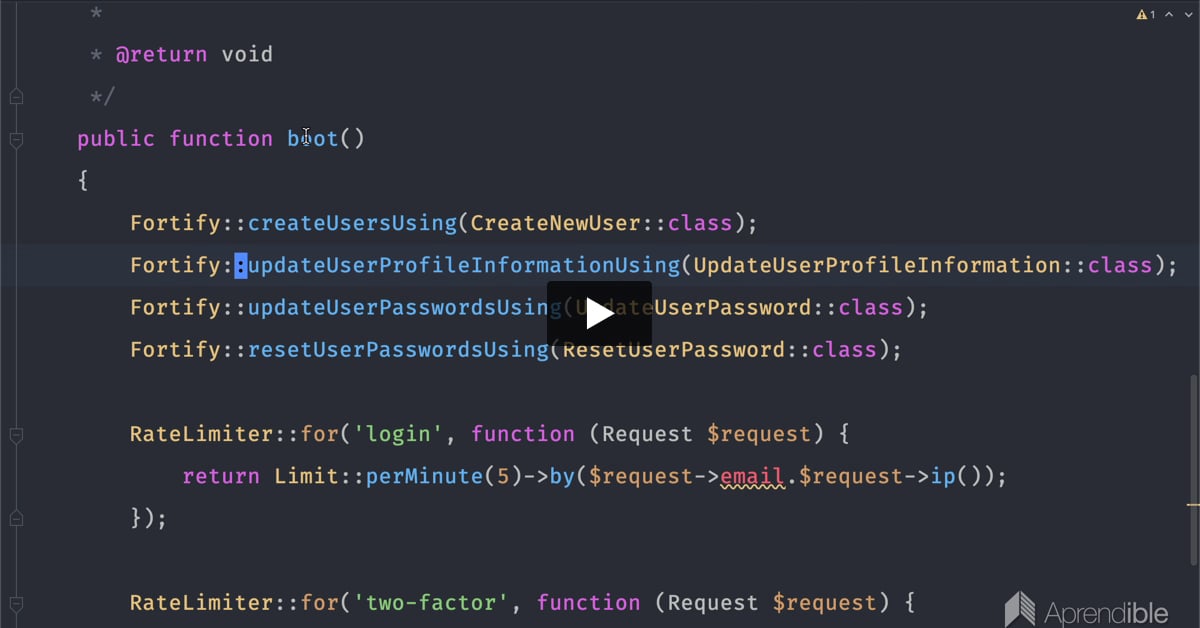
3: Laravel Fortify
4: Versión Anterior del curso
Tu instructor
Jorge García Coello
Aprendible.com
Jorge García es creador de Aprendible.com yDesarrollador Certificado en LaravelA través de su plataforma de aprendizaje y de otras plataformas de estudio, desde 2015 ha ayudado a decenas de miles de desarrolladores a mejorar sus oportunidades dentro del Desarrollo Web.
Lo que opinan nuestros estudiantes